我们在大街上看到LED灯很多用的都是安卓系统,像滚动的文字,时而大时而小;还有那些在app的一条语句中点击它能跳转到一个网址或打电话或发短信;还有在一句话里穿插图片。这些功能的实现都依赖于SpannableString。
首先创建SpannableString ss=new SpannableString("你的语句");
ss.setSpan(object what,int start,int end,int flag);
setSpan(Object what, int start, int end, int flags)方法需要用户输入四个参数,what表示设置的格式是什么,
可以是前景色、背景色也可以是可点击的文本等等,start表示需要设置格式的子字符串的起始下标,同理end表示终了下标,flags属性就有意思了,共有四种属性:
Spanned.SPAN_INCLUSIVE_EXCLUSIVE 从起始下标到终了下标,包括起始下标
Spanned.SPAN_INCLUSIVE_INCLUSIVE 从起始下标到终了下标,同时包括起始下标和终了下标
Spanned.SPAN_EXCLUSIVE_EXCLUSIVE 从起始下标到终了下标,但都不包括起始下标和终了下标
Spanned.SPAN_EXCLUSIVE_INCLUSIVE 从起始下标到终了下标,包括终了下标11种类型格式讲解
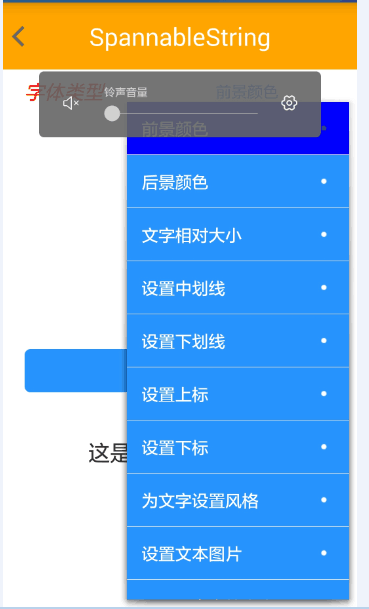
case "前景颜色":
ForegroundColorSpan();
break;
case "后景颜色":
BackgroundColorSpan();
break;
case "文字相对大小":
RelativeSizeSpan();
break;
case "设置中划线":
StrikethroughSpan();
break;
case "设置下划线":
UnderlineSpan();
break;
case "设置上标":
SuperscriptSpan();
break;
case "设置下标":
SubscriptSpan();
break;
case "为文字设置风格":
StyleSpan();
break;
case "设置文本图片":
ImageSpan();
break;
case "设置可点击的文本":
ClickableSpan();
break;
case "设置超链接文本":
URLSpan();
/**
* 设置超链接文本,URLSpan就是继承自ClickableSpan,也和想象中一样,就是重写了父类的onClick事件,用系统自带浏览器打开链接
*/
private void URLSpan() {
SpannableString spannableString = new SpannableString("为文字设置超链接");
URLSpan urlSpan = new URLSpan("http://www.jianshu.com/users/dbae9ac95c78");
spannableString.setSpan(urlSpan, 5, spannableString.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
tv.setMovementMethod(LinkMovementMethod.getInstance());
tv.setHighlightColor(getResources().getColor(R.color.red));
tv.setText(spannableString);
}
/**
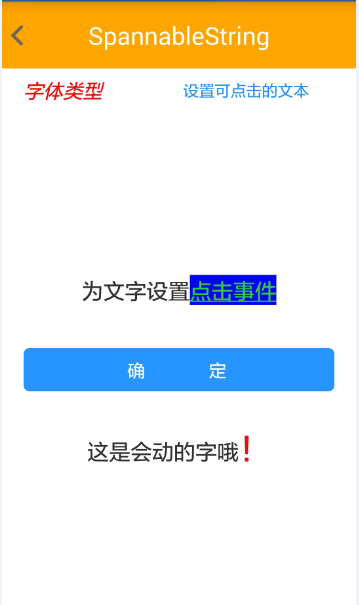
* 设置可点击的文本,设置这个属性的文本可以相应用户点击事件,至于点击事件用户可以自定义,就像效果图显示一样,用户可以实现点击跳转页面的效果
*/
private void ClickableSpan() {
SpannableString spannableString = new SpannableString("为文字设置点击事件");
MyClickableSpan clickableSpan = new MyClickableSpan("http://www.jianshu.com/users/dbae9ac95c78");
spannableString.setSpan(clickableSpan, 5, spannableString.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
//使用ClickableSpan的文本如果想真正实现点击作用,必须为TextView设置setMovementMethod方法,否则没有点击相应
tv.setMovementMethod(LinkMovementMethod.getInstance());
// setColor()设定的是span超链接的文本颜色,而不是点击后的颜色,点击后的背景颜色(HighLightColor)属于TextView的属性,
// Android4.0以上默认是淡绿色,低版本的是黄色。setHighlightColor方法则是控制点击时的背景色。
tv.setHighlightColor(getResources().getColor(R.color.blue));
tv.setText(spannableString);
}
/**
* 继承至ClickableSpan,并重写其中一些方法。ds.setUnderlineText()控制是否让可点击文本显示下划线
* 重写ClickableSpan的onClick方法实现Activity的跳转效果,并传递跳转数据
*/
class MyClickableSpan extends ClickableSpan {
private String content;
public MyClickableSpan(String content) {
this.content = content;
}
@Override
public void updateDrawState(TextPaint ds) {
ds.setUnderlineText(true);
ds.setColor(getResources().getColor(R.color.green));
}
@Override
public void onClick(View widget) {
// Intent intent = new Intent(SpannableStringActivity.this, OtherActivity.class);
// Bundle bundle = new Bundle();
// bundle.putString("content", content);
// intent.putExtra("bundle", bundle);
// startActivity(intent);
ToastUtil.showLong("点击成功");
}
}
/**
* 设置文本图片
*/
private void ImageSpan() {
SpannableString spannableString = new SpannableString("在文本中添加表情(表情)");
Drawable drawable = ContextCompat.getDrawable(this, R.drawable.ad2);
// getResources().getDrawable(R.drawable.ad2);
drawable.setBounds(5, 5, 99, 99);
ImageSpan imageSpan = new ImageSpan(drawable);
spannableString.setSpan(imageSpan, 6, 8, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
tv.setText(spannableString);
}
/**
* 为文字设置风格(粗体、斜体),和TextView属性textStyle类似
*/
private void StyleSpan() {
SpannableString spannableString = new SpannableString("为文字设置粗体、斜体风格");
StyleSpan styleSpan_B = new StyleSpan(Typeface.BOLD);
/*如果斜体字没反应,在控件中添加属性android:typeface="monospace"*/
StyleSpan styleSpan_I = new StyleSpan(Typeface.ITALIC);
ForegroundColorSpan colorSpan = new ForegroundColorSpan(Color.parseColor("#0099EE"));
spannableString.setSpan(styleSpan_B, 5, 7, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
spannableString.setSpan(colorSpan, 5, 7, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
spannableString.setSpan(styleSpan_I, 8, 10, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
// spannableString.setSpan(colorSpan, 8, 10, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
// tv.setHighlightColor(Color.parseColor("#36969696"));
tv.setText(spannableString);
}
/**
* 设置下标
*/
private void SubscriptSpan() {
SpannableString spannableString = new SpannableString("为文字设置下标");
SubscriptSpan subscriptSpan = new SubscriptSpan();
spannableString.setSpan(subscriptSpan, 5, spannableString.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
tv.setText(spannableString);
}
/**
* 设置上标
*/
private void SuperscriptSpan() {
SpannableString spannableString = new SpannableString("为文字设置上标");
SuperscriptSpan superscriptSpan = new SuperscriptSpan();
spannableString.setSpan(superscriptSpan, 5, spannableString.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
tv.setText(spannableString);
}
/**
* 为文本设置下划线
*/
private void UnderlineSpan() {
SpannableString spannableString = new SpannableString("为文字设置下划线");
UnderlineSpan underlineSpan = new UnderlineSpan();
spannableString.setSpan(underlineSpan, 5, spannableString.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
tv.setText(spannableString);
}
/**
* 为文本设置中划线,也就是常说的删除线
*/
private void StrikethroughSpan() {
SpannableString spannableString = new SpannableString("为文字设置删除线");
StrikethroughSpan strikethroughSpan = new StrikethroughSpan();
spannableString.setSpan(strikethroughSpan, 5, spannableString.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
tv.setText(spannableString);
}
/**
* 设置文字相对大小,在TextView原有的文字大小的基础上,相对设置文字大小
*/
private void RelativeSizeSpan() {
SpannableString spannableString = new SpannableString("万丈高楼平地起");
RelativeSizeSpan sizeSpan01 = new RelativeSizeSpan(1.2f);
RelativeSizeSpan sizeSpan02 = new RelativeSizeSpan(1.4f);
RelativeSizeSpan sizeSpan03 = new RelativeSizeSpan(1.6f);
RelativeSizeSpan sizeSpan04 = new RelativeSizeSpan(1.8f);
RelativeSizeSpan sizeSpan05 = new RelativeSizeSpan(1.6f);
RelativeSizeSpan sizeSpan06 = new RelativeSizeSpan(1.4f);
RelativeSizeSpan sizeSpan07 = new RelativeSizeSpan(1.2f);
spannableString.setSpan(sizeSpan01, 0, 1, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
spannableString.setSpan(sizeSpan02, 1, 2, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
spannableString.setSpan(sizeSpan03, 2, 3, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
spannableString.setSpan(sizeSpan04, 3, 4, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
spannableString.setSpan(sizeSpan05, 4, 5, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
spannableString.setSpan(sizeSpan06, 5, 6, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
spannableString.setSpan(sizeSpan07, 6, 7, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
tv.setText(spannableString);
}
/**
* 设置后景颜色 为文本设置背景色,效果和TextView的setBackground()
*/
private void BackgroundColorSpan() {
SpannableString spannableString = new SpannableString("设置文字的背景色为淡绿色");
BackgroundColorSpan colorSpan = new BackgroundColorSpan(Color.parseColor("#AC00FF30"));
spannableString.setSpan(colorSpan, 9, spannableString.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
spannableString.setSpan(colorSpan, 3, 7, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
tv.setText(spannableString);
}
/**
* 设置前景颜色 为文本设置前景色,效果和TextView的setTextColor()类似
*/
private void ForegroundColorSpan() {
SpannableString spannableString = new SpannableString("设置文字的前景色为淡蓝色");
ForegroundColorSpan colorSpan = new ForegroundColorSpan(Color.parseColor("#0099EE"));
spannableString.setSpan(colorSpan, 9, spannableString.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
spannableString.setSpan(colorSpan, 3, 6, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
/*发现一个问题,设置颜色只能设置一个区域,如果设置多个只会取设置的最后一条语句的区域*/
tv.setText(spannableString);
}会跳动的文字讲解:
就是创建个handler,在主界面启动一瞬间定时循环发送
handler.obtainMessage(111).sendToTarget();
效果图:Handler handler = new Handler() { @Override public void handleMessage(Message msg) { super.handleMessage(msg); SpannableString spannableString = new SpannableString(autoSting); RelativeSizeSpan sizeSpan = new RelativeSizeSpan(1.5f); spannableString.setSpan(sizeSpan, position, position + 1, Spanned.SPAN_INCLUSIVE_EXCLUSIVE); ForegroundColorSpan colorSpan = new ForegroundColorSpan(getResources().getColor(R.color.red)); spannableString.setSpan(colorSpan, position, position + 1, Spanned.SPAN_INCLUSIVE_EXCLUSIVE); auto.setText(spannableString);//auto布局textview position++; if (position >= auto.getText().toString().length()) { position = 0; } handler.sendEmptyMessageDelayed(111, 333); // handler.obtainMessage().sendToTarget(); // handler.sendMessageDelayed(handler.obtainMessage(),333); } };























 2274
2274

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








