用xib自定义 可以在xib中使用的view
本文将实现一个自定义view,大致如下:
上面是一个label,下面是一个slider,移动滑块,label文字会根据滑块的变化而变化。
1)自定义一个view,然后创建一个基于UIView的xib文件,然后在xib中添加label和slider,添加AutoLayout;
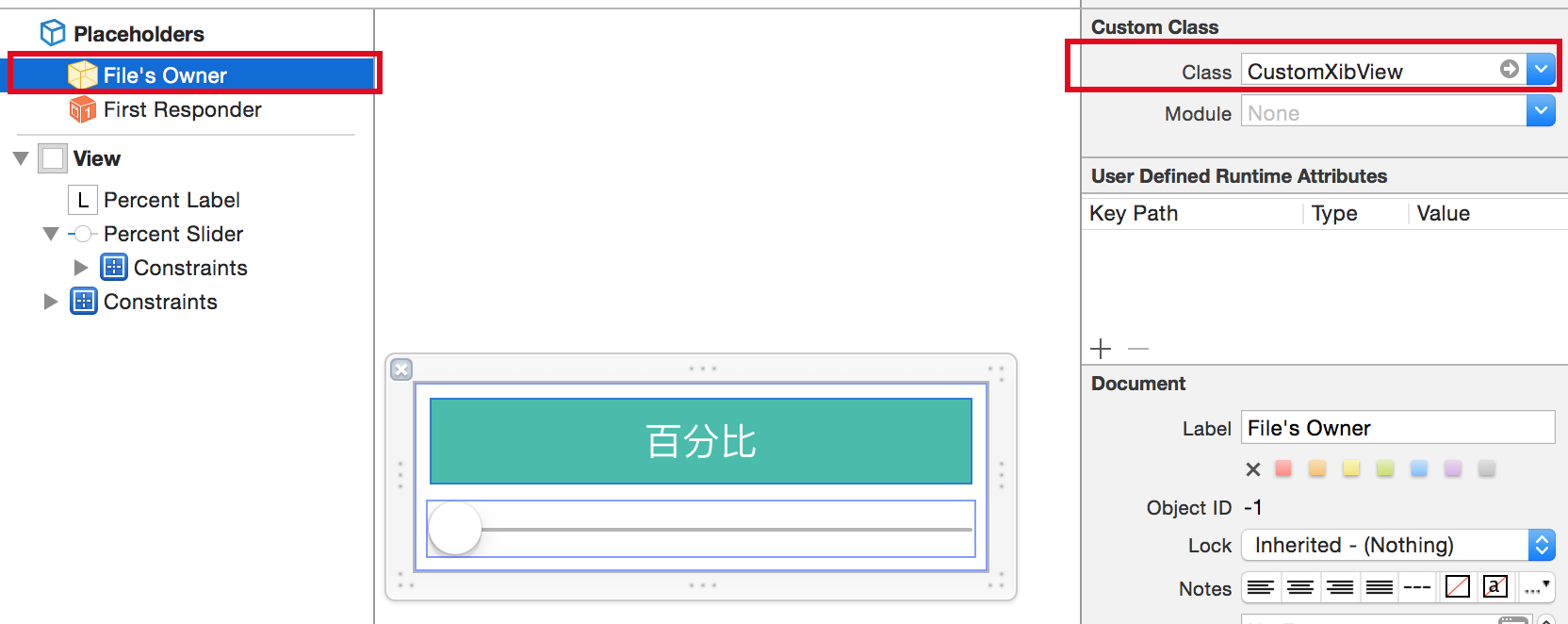
2) 设置xib文件的File’s Owner类型为自定义view的类型;具体操作如下:
3) 重写自定义view的initWithCoder:方法
- (instancetype)initWithCoder:(NSCoder *)aDecoder
{
self = [super initWithCoder:aDecoder];
if (self)
{
//获取用xib自定义的view








 本文介绍如何通过xib创建一个自定义View,包含一个Label和Slider。当Slider移动时,Label的文本会根据Slider的值动态更新。自定义过程包括:创建xib文件,设置File's Owner类型,重写initWithCoder:方法,最后在其他xib中使用这个自定义组件。
本文介绍如何通过xib创建一个自定义View,包含一个Label和Slider。当Slider移动时,Label的文本会根据Slider的值动态更新。自定义过程包括:创建xib文件,设置File's Owner类型,重写initWithCoder:方法,最后在其他xib中使用这个自定义组件。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 88
88

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








