前言
安卓2D绘图,都是主要涉及到2个类:Paint,Canvas.
一,Paint
Paint画笔,用于指定图形或者文字的颜色,大小等。
常用方法:
setAntiAlias: 设置画笔的锯齿效果。
setColor: 设置画笔颜色
setAlpha: 设置Alpha值
setTextSize: 设置字体尺寸。
setStyle: 设置画笔风格,空心或者实心。
setStrokeWidth: 设置空心的边框宽度。
1,HelloWorld
先从经典的helloworld开始,我们画出一个蓝色,字体大小为20sp的HelloWorld。
效果:

代码:
/**
* 字体颜色
*/
private int mTextColor = 0xff0000ff;
/**
* 画笔
*/
private Paint mPaint;
/**
* 绘制的文本
*/
private String text = "HelloWorld";
public CanvasView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
//初始化画笔,设置字体大小,颜色
mPaint = new Paint();
mPaint.setTextSize(sp2px(20));
mPaint.setColor(mTextColor);
setBackgroundColor(Color.parseColor("#fff1f1f1"));
}
public CanvasView(Context context, AttributeSet attrs) {
this(context, attrs,0);
}
public CanvasView(Context context) {
this(context,null);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
//设置该View的大小为文字的大小
int width = (int) mPaint.measureText(text);
int height = (int) Math.abs(mPaint.descent()-mPaint.ascent());
widthMeasureSpec = MeasureSpec.makeMeasureSpec(width, MeasureSpec.EXACTLY);
heightMeasureSpec = MeasureSpec.makeMeasureSpec(height, MeasureSpec.EXACTLY);
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
@Override
protected void onDraw(Canvas canvas) {
//在canvas上画出文字,参数分别为:文本字符串,文字X和Y的偏移,画笔
canvas.drawText(text, 0, getHeight()-mPaint.descent(), mPaint);
}
private int sp2px(int value){
return (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP, value, getResources().getDisplayMetrics());
}在构造函数中初始化画笔,然后在onDraw()方法中调用canvas的drwaText()方法即可。为了精确,我把View的高度和宽度设为了文字的宽度和高度。这里还涉及到字体偏移的问题,后面再一起讨论。
二,Canvas
Canvas画布,就像黑板一样,可以理解为画画的背景。
常用方法:
drawColor();设置画布背景色
drawLine();线
drawRect()矩形
drawRoundRect();圆角矩形
drawArc();圆弧,三点钟方向为0°
drawCircle();
1,线
先从最简单的几何图形,开始学习canvas的使用方法。
效果:

代码:
mPaint.setStrokeWidth(dp2px(2));
canvas.drawLine(0, 10, getWidth(), 10, mPaint);设置画笔宽度,画出线条。drawLine()方法中,前两个参数为第一个点坐标(x1,y1),第3,4个参数为第二个点的坐标(x2,y2),最后一个为画笔。
2,矩形
效果:

代码:
mPaint.setStrokeWidth(dp2px(2));
//设置风格为空心轨迹
mPaint.setStyle(Style.STROKE);
RectF rectF = new RectF(getWidth()/2, 10, getWidth()-10, getHeight()-10);
canvas.drawRoundRect(rectF, 10, 10, mPaint);设置Paint的Style为空心轨迹,根据2个点的坐标画出矩形,圆角矩形是通过在一个矩形中绘制的。drawRect()方法的参数和线条完全相同,都是根据2个坐标点来绘制的。drawRoundRect()方法参数为矩形,x方向上的圆角,y方向上的圆角,画笔。
3,圆
效果:

代码:
canvas.drawCircle(getWidth()/2, getHeight()/2, getWidth()/2-30, mPaint); 同样设置好画笔后,绘制圆形。参数分别为:圆心的坐标(x1,y1),圆的半径,画笔。
4,圆弧
效果:

代码:
//设置画笔抗锯齿(圆滑)
mPaint.setAntiAlias(true);
RectF rectF = new RectF(0, 0, getWidth()/2, getHeight());
canvas.drawArc(rectF, 0, 90, true, mPaint);
RectF rectF2 = new RectF(getWidth()/2, 0, getWidth(), getHeight());
canvas.drawArc(rectF2, 0, 90, false, mPaint);圆弧是在一个矩形中画出,所以我们先初始化一个矩形,然后再在这个矩形中,绘制圆弧。drawArc()方法参数分别为:矩形,起始角度(3点钟方向为0°),覆盖的角度,是否连接圆心,画笔。
5,图片
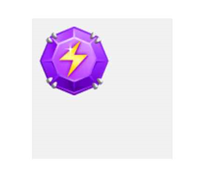
原始图片:

效果:

代码:
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.star);
canvas.drawBitmap(bitmap, 10, 10, mPaint);将图片拷贝到drawable文件夹下,生成bitmap对象,然后通过canvas绘制。
drawBitmap()方法参数分别为:bitmap对象,x方向偏移量,y方向偏移量,画笔。
三,Path
通过Path这个类,我们可以画出三角形,梯形等多边形。
常用方法:
moveTo();设置地点
lineTo();连接2点
close();连接起点和终点
1,三角形
效果:

代码:
Path angle = new Path();
angle.moveTo(50, 0);//设置起点
angle.lineTo(0, 100);
angle.lineTo(100, 100);
angle.close();//闭合路径
canvas.drawPath(angle, mPaint);通过建立一个三角形路径,在画布上绘制出。





















 80
80











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








