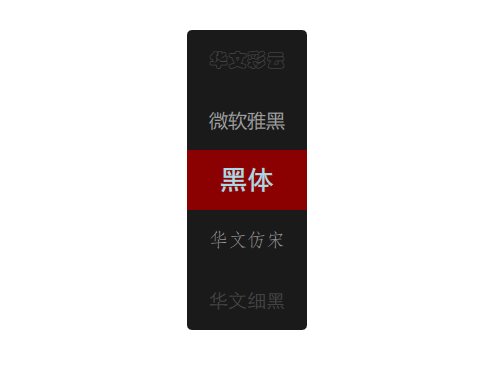
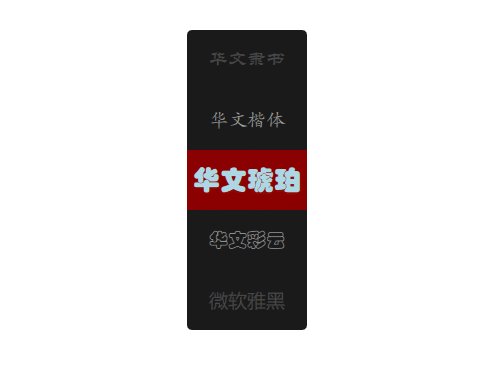
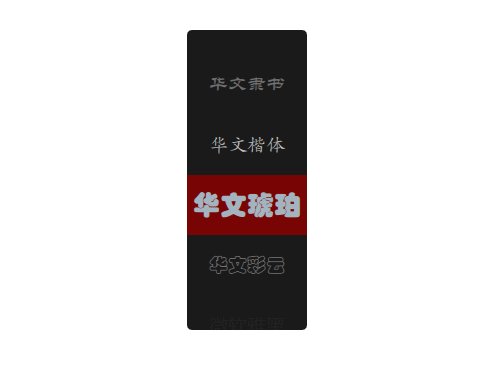
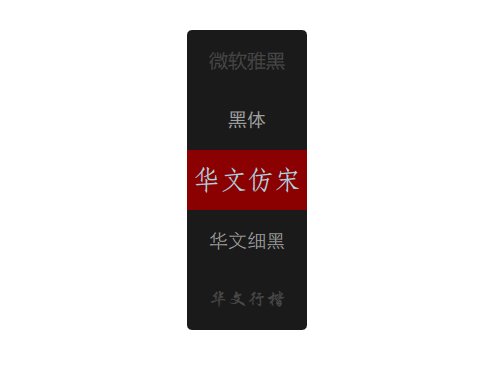
先上效果图:

完整项目路径:
https://github.com/lesliefish/QMLInAction/tree/master/demos%26projects/Components/FontSelector
单独组件代码:
import QtQuick 2.0
import QtQuick.Controls 2.2
Item {
id : fontSelector;
height: 300;
width: 120;
property string curSelectedFont: "";//当前选中的字体
// 自定义字体选择更改事件的信号
signal fontSelectChanged(string newFont);
//设置某字体,然后根据调整列表中当前选中项为当前字体
function setFont(newFont){
tumbler.changeIndexByFont(newFont);
}
Tumbler {
id:tumbler
height: fontSelector.height;
width: fontSelector.width;
model: fontListModel
// 列表背景
background: Item {
Rectangle {
opacity: tumbler.enabled ? 0.9 : 1
border.color: "#000000"
width: tumbler.width
height: tum







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 3433
3433











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








