接触JavaScript一年3个月了,感觉自己的JavaScript水平还是停留在半年以前。好惭愧。以前广度关注较多,现在深度也开始吧。
原型这个看一遍概念大概就知道是什么东西了。我这里主要记录那些让我有点懵逼的地方。
1、constructor是啥?
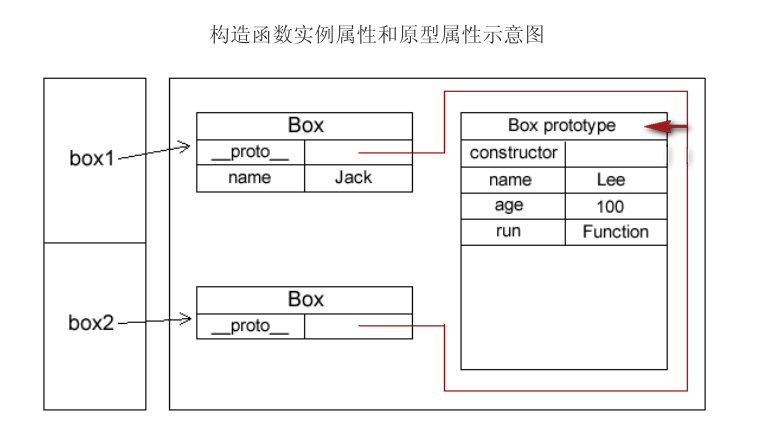
在原型模式声明中,多了两个属性,这两个属性都是创建对象时自动生成的。
__proto__属性是实例指向原型对象的一个指针。它的作用就是指向构造函数的原型prototypr。
通过这两个属性,就可以访问到原型里的属性和方法了。
2、每个对象都有prototype属性吗?
不对。我们创建的每个函数都有prototype属性,这个属性是一个对象,它的用途是包含可以由特定类型的所有实例共享的属性和方法。
3、如何判断对象是否拥有某个属性?
有两种方式:
1>、in操作符,它会在通过对象能够访问给定属性时返回true,无论改属性存在于实例中还是原型中。
2>、hasOwnProperty()方法,这个方法可以检测属性是否在实例中。
扩展一下:
当检查对象上某个属性是否存在时,hasOwnProperty 是唯一可用的方法。同时在使用 for in loop 遍历对象时,推荐总是使用 hasOwnProperty 方法这将会避免原型对象扩展带来的干扰,我们来看一下例子:
// 修改 Object.prototype
Object.prototype.bar = 1;
var foo = {moo: 2};
for(var i in foo) {
console.log(i); // 输出两个属性:bar 和 moo
}我们没办法改变for in语句的行为,所以想过滤结果就只能使用hasOwnProperty 方法,代码如下:
// foo 变量是上例中的
for(var i in foo) {
if (foo.hasOwnProperty(i)) {
console.log(i);
}
}4、问题4是问题3的扩展,如何判断属性是在构造函数的实例里,还是在原型里?
采用hasOwnProperty。
5、constructor被重写是什么概念?
constructor一般指向的是构造函数自身,当然可以重写,指向别的构造函数,这样原型连就会被改变。























 631
631

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








