目录
虽然QML的界面定义非常灵活,但是我们在开发应用的时候也是有固定套路的。下面介绍一下QML应用的几种固定模式,分别是:SwipeView、StackView、DocumentWindow。SwipeView窗口是一种可以通过鼠标或者手指左右滑动来实现窗口切换的视图结构,常见于移动端应用。StackView是一种堆叠层次的窗口结构,用户可以通过按键和菜单的响应操作,切换堆叠结构中的当前窗口,在桌面端和移动端都有使用。DocumentWindow是一种多文档窗口结构,典型应用有wps、word等文档编辑应用,主要针对的是桌面端应用。下面详细介绍一下这几种窗口结构模式的使用方法。
左右滑动窗口(SwipeView)
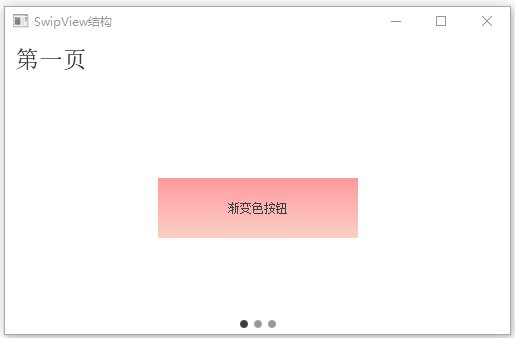
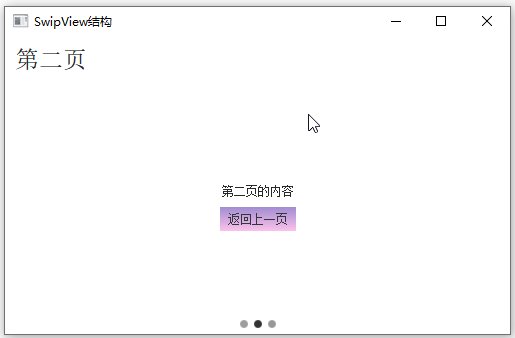
SwipeView 模式中主窗口中的SwipeView元素相当于一个容器,用来存放子页面,子页面是基于Page根元素的窗口。初始化SwipeView的时候,我们将所有的子页面插入到容器中,然后通过左右滑动切换当前页面,实现页面之间的切换。显示效果如下:

子页面的实现方式如下:
第一页窗口
//Firstpage.qml
import QtQuick 2.9
import QtQuick.Controls 2.2
Page {
header: Label {
text: qsTr("第一页")
font.pixelSize: Qt.application.font.pixe








 订阅专栏 解锁全文
订阅专栏 解锁全文
















 517
517











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










