在OpenGL中所有的一切操作都是在三维空间中进行的,但是屏幕和窗口都是由二维的像素组成的。所以OpenGL的很大一部分工作就是将三维坐标图元信息转换成屏幕上的二维像素。在OpenGL中这个三维转二维的过程被渲染管道(graphics pipeline)管理着。渲染管道的渲染过程主要分为两个阶段,阶段1将OpenGL的三维坐标转换成屏幕上的二维坐标,阶段2将二维坐标转换成屏幕上的颜色像素。由于二维坐标是非常精确的小数值,而像素坐标是非常精确的整数值,所以阶段2的转换过程中是一个取近似值的过程。
OpenGL渲染管道的渲染过程可以拆分成多个小步骤,这些步骤之间是紧密关联的,上一步的输出会成为下一步的输入。由于这些处理过程是没有状态的,可以并发运行,所以可以在显卡上同时并发处理大量的图形数据。这些运行在GPU上的小程序被称为着色器程序(shaders)。
渲染管道的部分着色器程序是允许开发者自定义开发的。这就使得开发者可以将部分的渲染工作从CPU上转移到GPU上,从而节约大量的CPU性能。
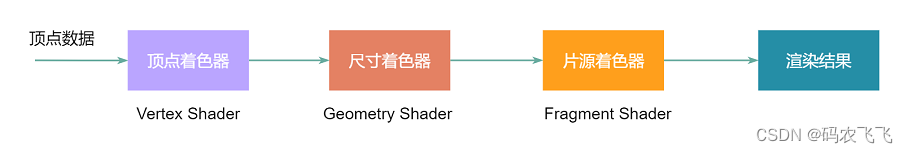
渲染管道的渲染流程如下图所示:
(渲染过程中,我们可以对顶点着色器、尺寸着色器和片源着色器进行自定义GPU编程)

整体渲染流程大概是这样的:首先外部输入的图形顶点信息(包含位置信息和颜色信息)被传输到顶点着色器,顶点着色器对原始的位置坐标进行位移变换,同时我们可以在顶点着色器中对顶点数据做一些自定义的变换。 变换后的顶点信息被传输到尺寸着色器,尺寸着色器通过插值操作生成一些新的顶点进而生成新的形状。形状信息最后被传输到片源着色器,片源着色器的主要目的是计算像素的最终色值,OpenGL的一些高级图像效果都是在这个阶段









 订阅专栏 解锁全文
订阅专栏 解锁全文
















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










