1、首先建立一个Qt QtWidgets Application
在mainwindow.cpp中
ui->setupUi(this);
后面添加
ui->pushButton->setText("hello");切换到ui文件
拖动PushButton到对话框,保存,运行
得到名字为hello的按钮
2、ui界面上方工具栏中从左数起
第一个为编辑控件
第二个为编辑信号/槽
切换到第二个控件
连接控件并接地,会弹出对话框,并选择clicked(),左下角打钩,且选择closed()
保存运行,可以响应PushButton并关闭对话框。
至于程序的实现如下:
#include "mainwindow.h"
#include <QApplication>
#include <QPushButton>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
//MainWindow w;
//w.show();
QPushButton *button = new QPushButton("quit");
QObject::connect(button,SIGNAL(clicked()),&a,SLOT(quit()));
button->show();
return a.exec();
}3、窗口部件布局&同步窗口部件
代码如下:
#include <QApplication>
#include <QHBoxLayout>
#include <QSlider>
#include <QSpinBox>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QWidget *window = new QWidget;
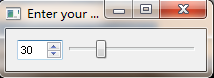
window->setWindowTitle("Enter your age");
QSpinBox *spinBox = new QSpinBox;
QSlider *slider = new QSlider(Qt::Horizontal);
spinBox->setRange(0,130);
slider->setRange(0,130);
QObject::connect(spinBox,SIGNAL(valueChanged(int)),slider,SLOT(setValue(int)));
QObject::connect(slider,SIGNAL(valueChanged(int)),spinBox,SLOT(setValue(int)));
spinBox->setValue(30);
QHBoxLayout *layout = new QHBoxLayout;
layout->addWidget(spinBox);
layout->addWidget(slider);
window->setLayout(layout);
window->show();
return a.exec();
}
其中:QHBoxLayout表示水平方向上排列窗口部件,从左到右。
QVBoxLayout表示数值方向上排列窗口部件,从上到下。
QGridLayout表示把各个窗口部件排列在一个网格中。
























 3669
3669

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








