从MVC模型看设计
一己薄剑 2007-06-02
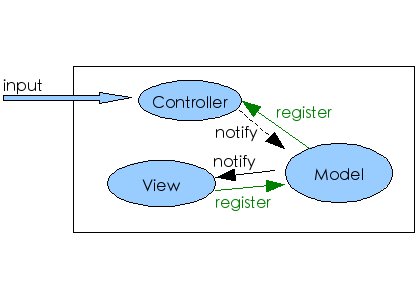
我们知道MVC模型中Model、View、Controller之间的关系如下:
如图所示,在这个对象创建时要做的就是创建各个内部对象,然后注册各个对象之间的关系,这种关系由他们之间的交互来决定,并且决定了在接受到用户输入时他们之间交互的复杂性与有效性。
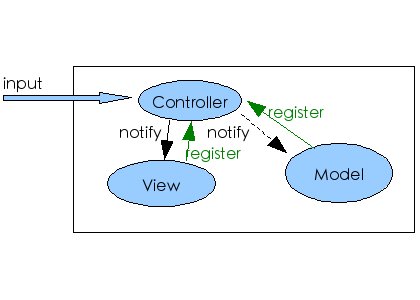
那么我们再看一下我们不用MVC模型,我们会如何处理上面三个对象之间的关系,如下图:

所以有上面的分析对比可以知道,设计的两大原则:一:对象的抽象简化;二:对象之间关系的抽象简化。关于对象的抽象简化是做好设计的基础,对象抽象的好,组织的好,更容易简化对象之间的关系。那么设计一般先要分析抽象出最直接的对象,然后为了提高重用性,再细分出最基本的对象,然后在对基本的对象进行封装,简化对象的易用性,并且形成清晰的对象层次结构,到此静态的对象已经建立,接下来就是处理对象之间的关系,这一步对于对象的层次结构是有一定依赖的,对象之间的关系,
以线性关系最为简单,所以最好能够把对象之间的关系组织成线性的,但是不是所有情况都可以做到,但一般的原则,具体有自己功能的对象不该过多加入处理对象关系的功能,所以这种对象应该尽量放到线性关系中,而应该把对象之间的关系的处理再抽象出一个新的对象来专门负责,让每个参与交互的对象只直接和这个对象交互,这样每个具体的对象都是功能单一,交互单一,而这个新的对象他的职责就是负责交互,所以他也是功能单一。其实这就是星形的交互关系。这也说明星形的未必不如线性的。
只是不同的场合要用不同的模型,目的只有相同的一个-降低复杂度,增加灵活性。
所以有上面可以看出设计的目的就是用最简单的,最灵活的方法实现最强大的功能。
简单就是容易维护,容易实现;灵活就是容易应付不同的需求;强大的功能就是不限制未来一些新的需求的实现即可扩展性。
总结,设计的关键在于对象的处理,对象之间关系的处理,并且二者之间是相互影响的,在设计需要通盘考虑,而设计的目的则在于降低复杂度,增加灵活性。





















 1199
1199











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








