课程链接:https://www.imooc.com/learn/945
标签组件
view
view类似于HTML中的div标签是最基础的UI组件
https://blog.csdn.net/wushibo750/article/details/113802928
https://developers.weixin.qq.com/miniprogram/dev/component/view.html
block

flex
https://blog.csdn.net/wushibo750/article/details/120614878
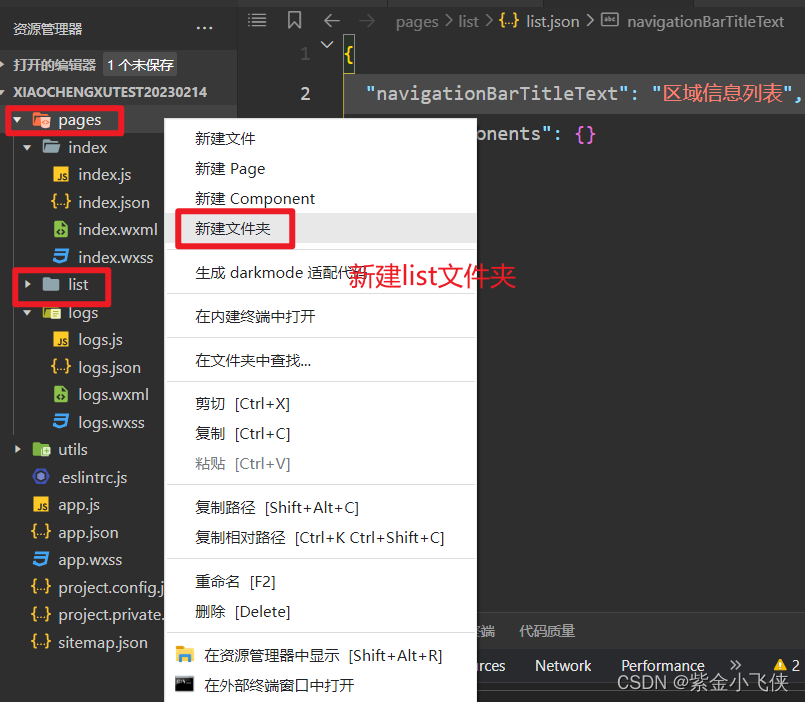
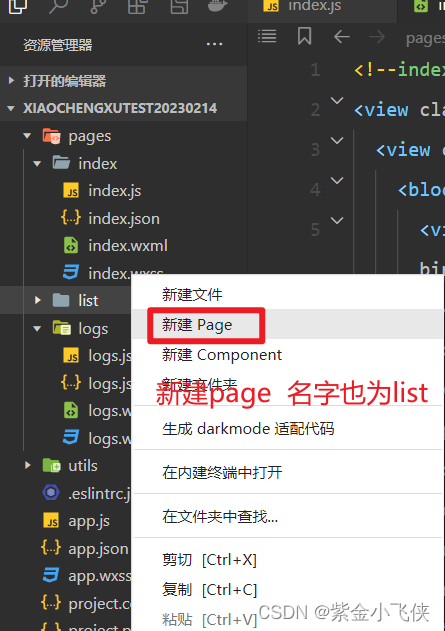
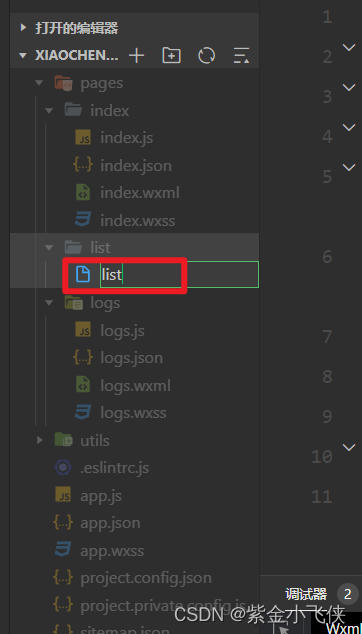
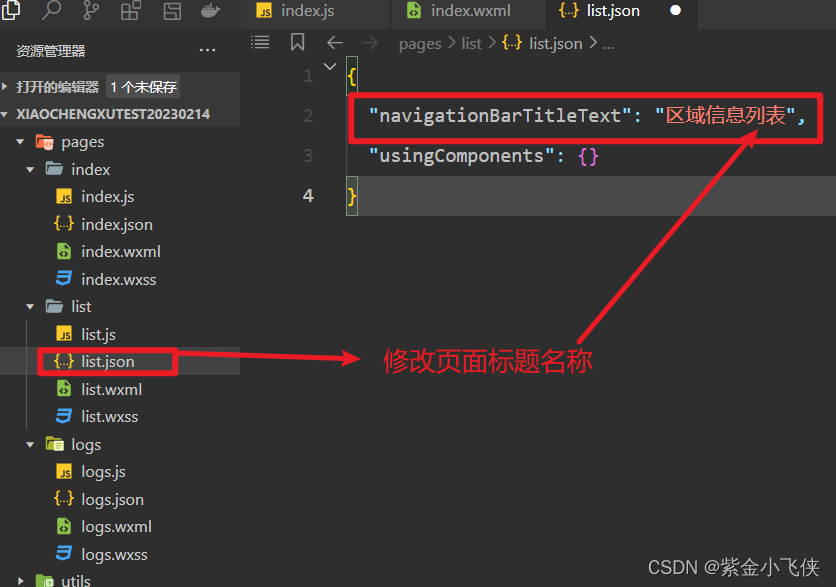
创建微信项目:




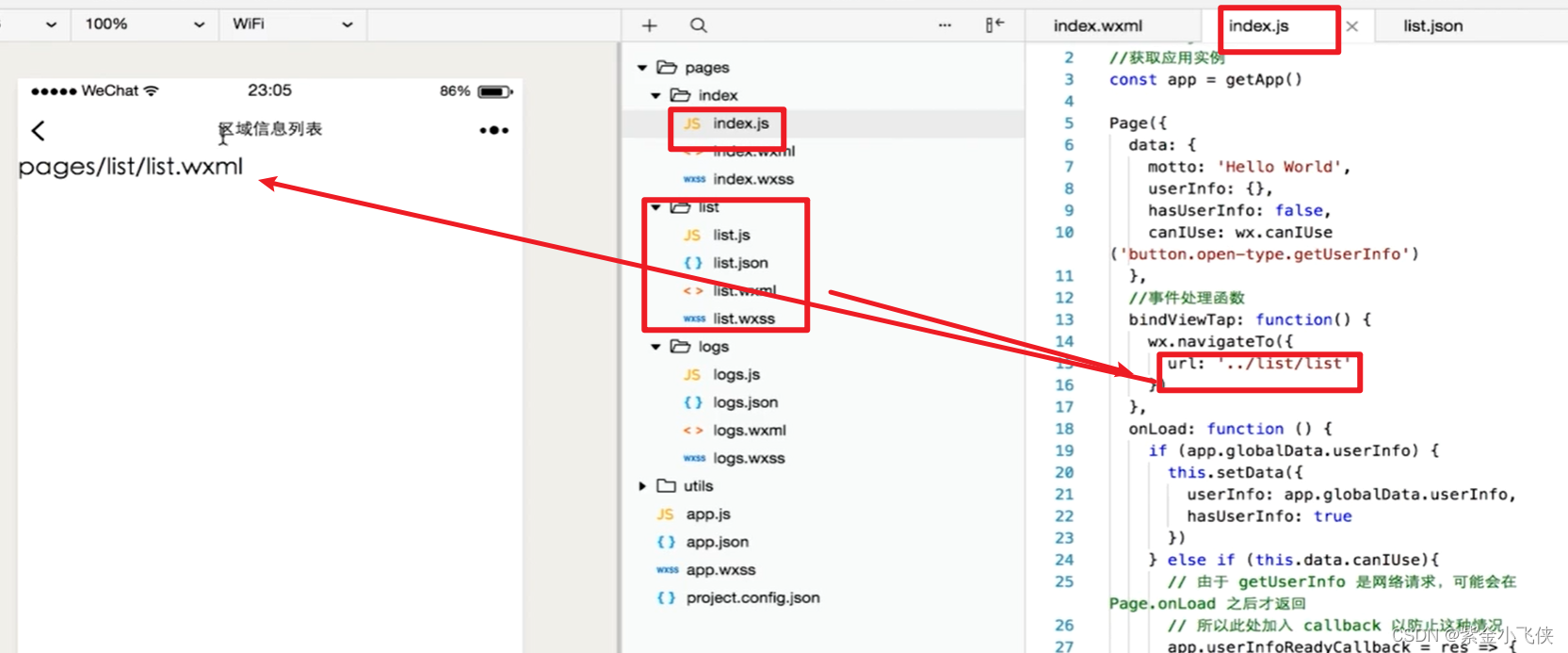
页面跳转链接

xxx.js文件
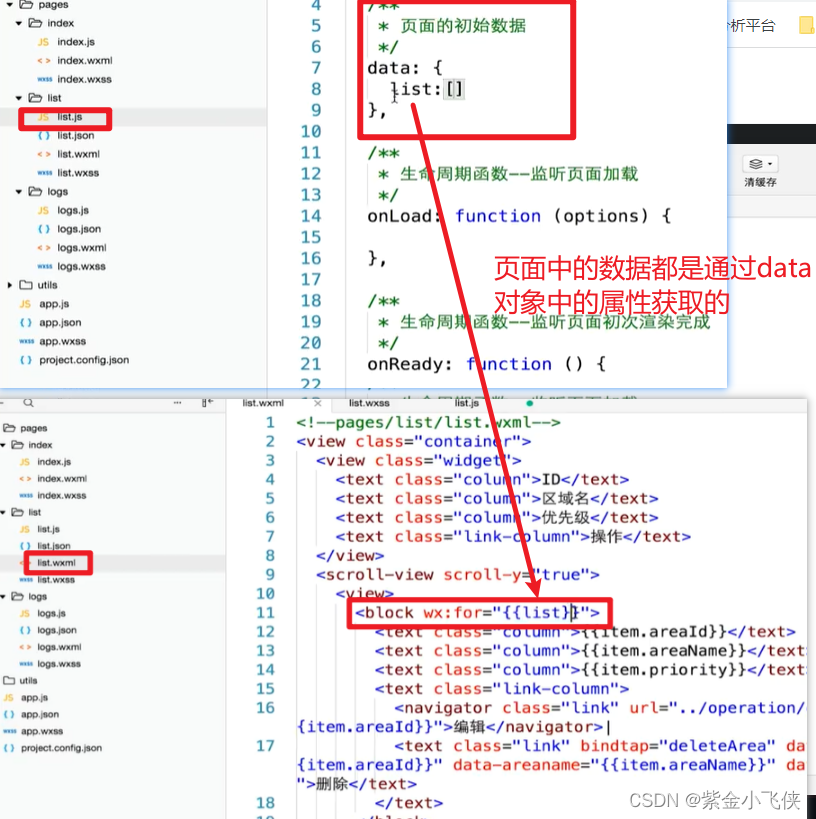
数据绑定

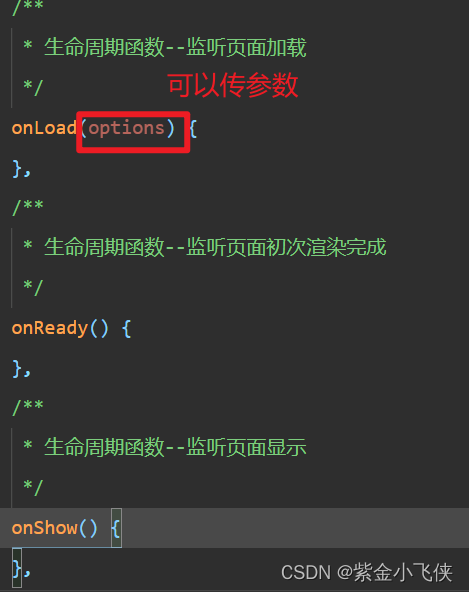
主要函数
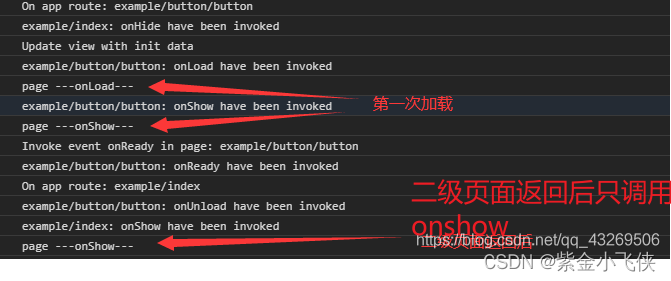
onLoad()和onShow()的区别
页面先加载onLoad 后 加载onShow ;
onLoad可以传递参数,onShow不可以;
二级页面返回一级页面的时候onLoad不再加载;


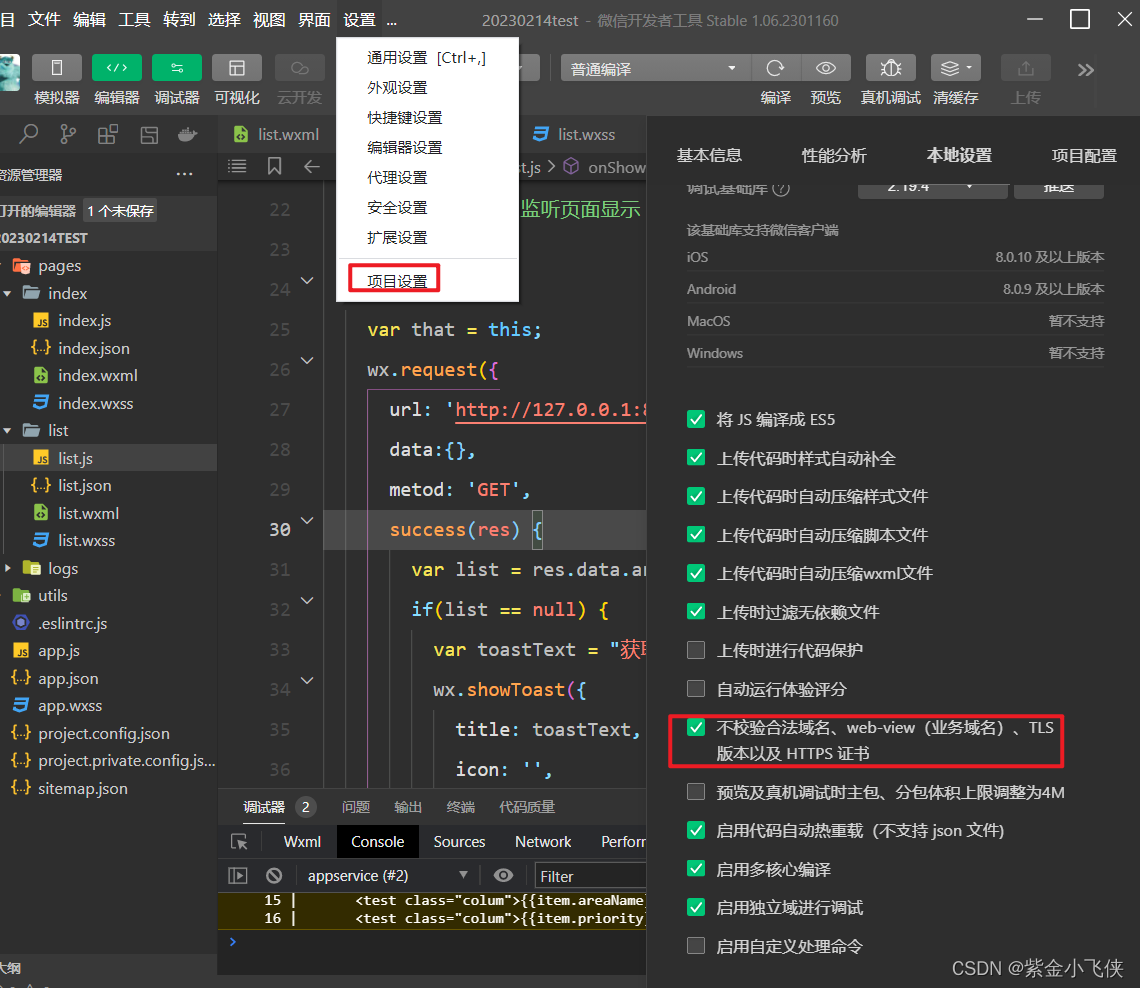
关闭域名检查设置
不关闭本地调式使用的url域名会认为是无效的
从2021年1月1日起,微信小程序默认禁止发送和处理明文 HTTP 请求,即不支持本地 HTTP 请求。这是由于安全性和隐私保护的考虑。
然而,你可以在开发阶段通过配置项目的开发设置来支持本地 HTTP 请求。请按照以下步骤操作:
打开微信开发者工具,选择你的小程序项目。
在左侧的导航栏中,点击"详情"。
在详情页面中,找到"本地设置"一节。
在"不检查合法域名、Web-view(业务域名)、TLS 版本以及 HTTPS 证书"这一项,勾选上方框以启用本地 HTTP 请求支持。

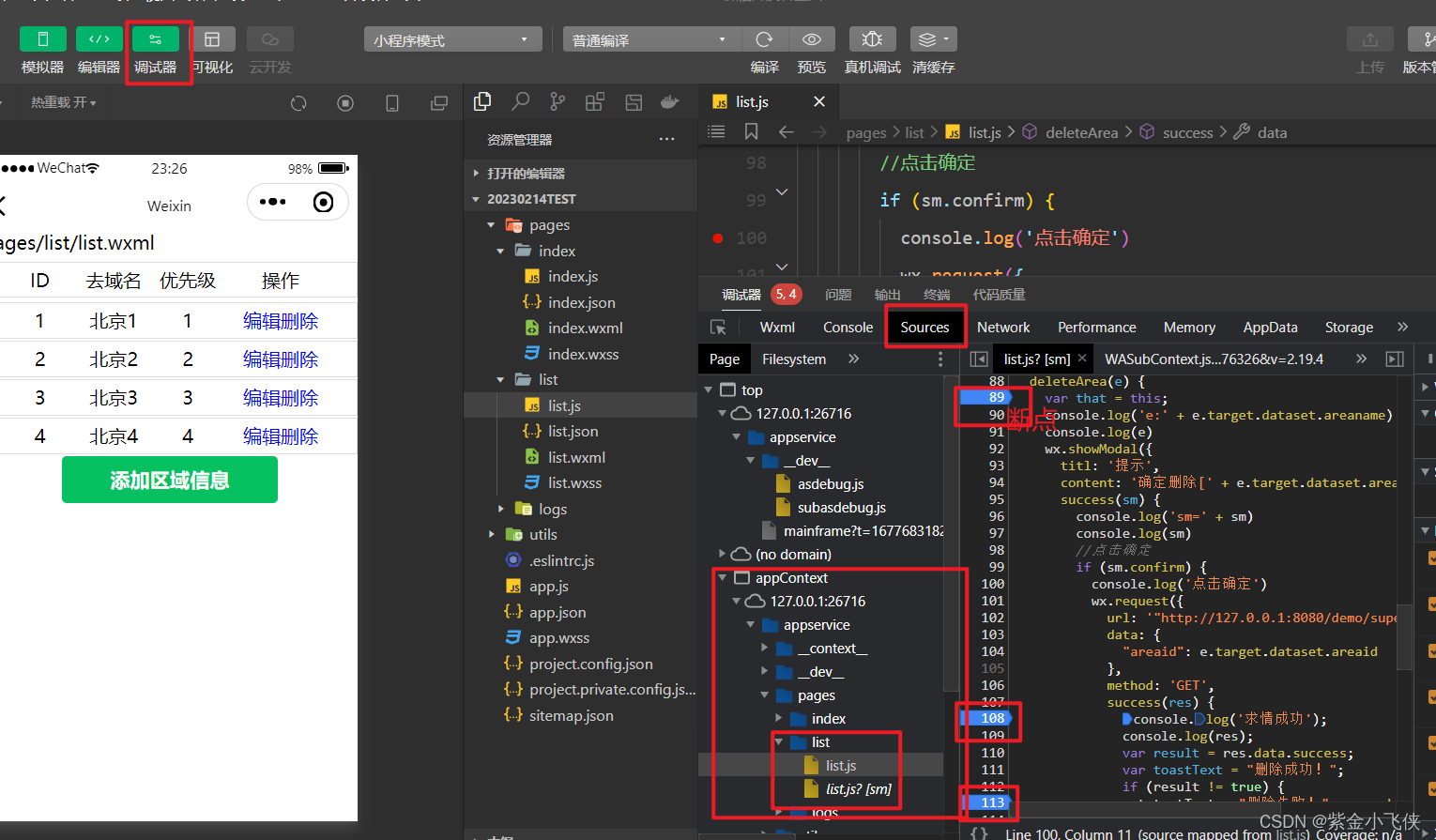
断定debug

网络请求
官方文档:
示例代码:
wx.request({
url: 'example.php', //仅为示例,并非真实的接口地址
data: {
x: '',
y: ''
},
header: {
'content-type': 'application/json' // 默认值
},
success (res) {
console.log(res.data)
}
})
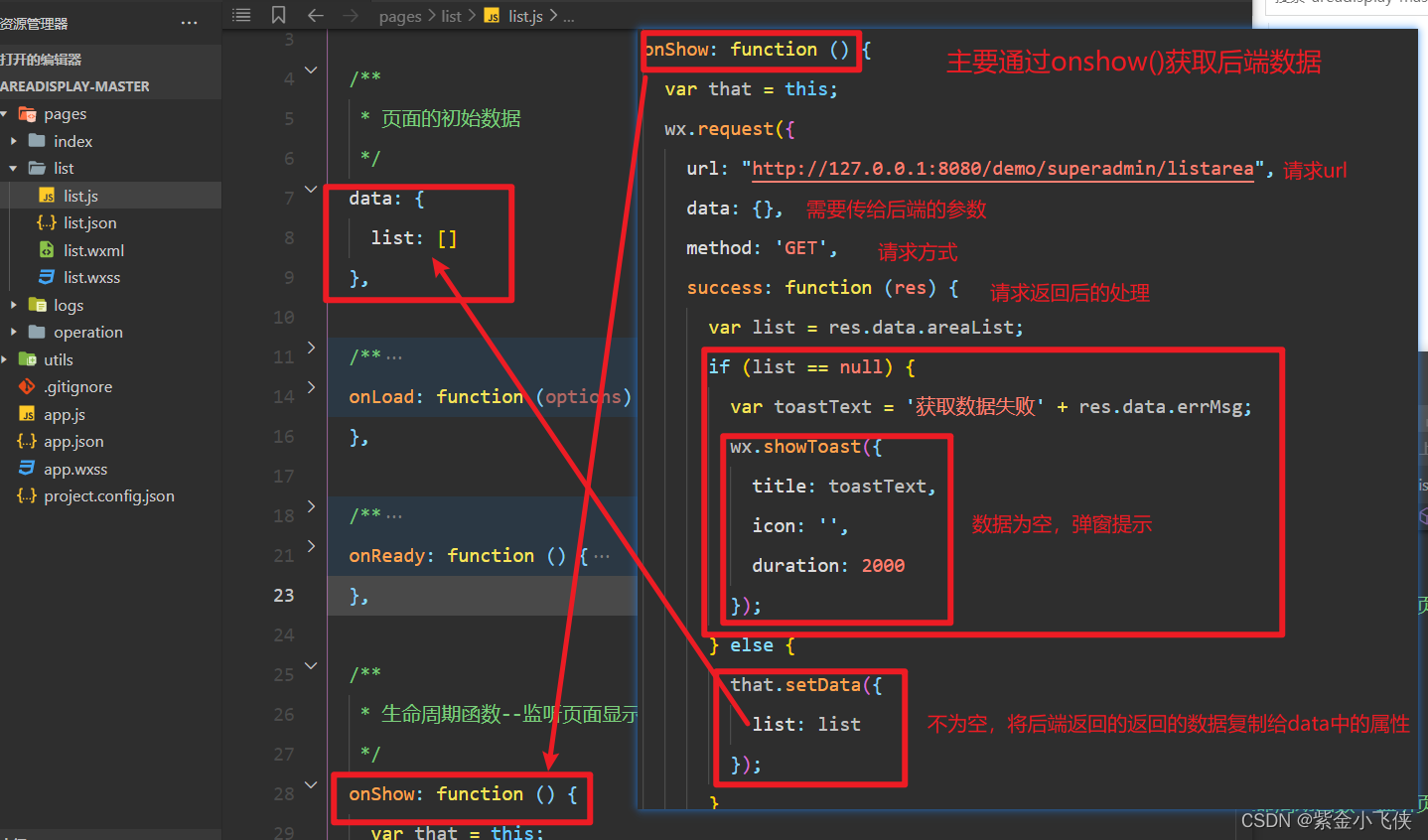
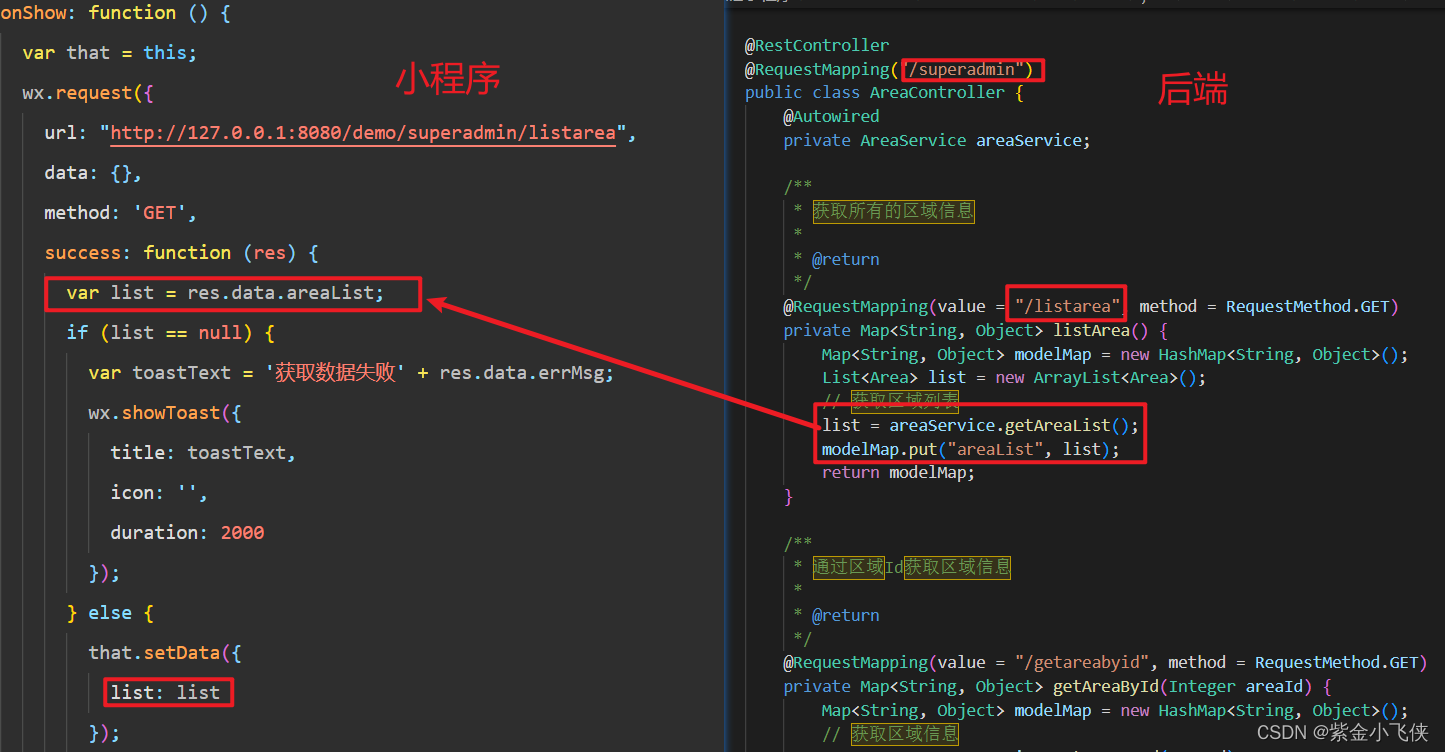
get获取数据
onShow()获取后端数据


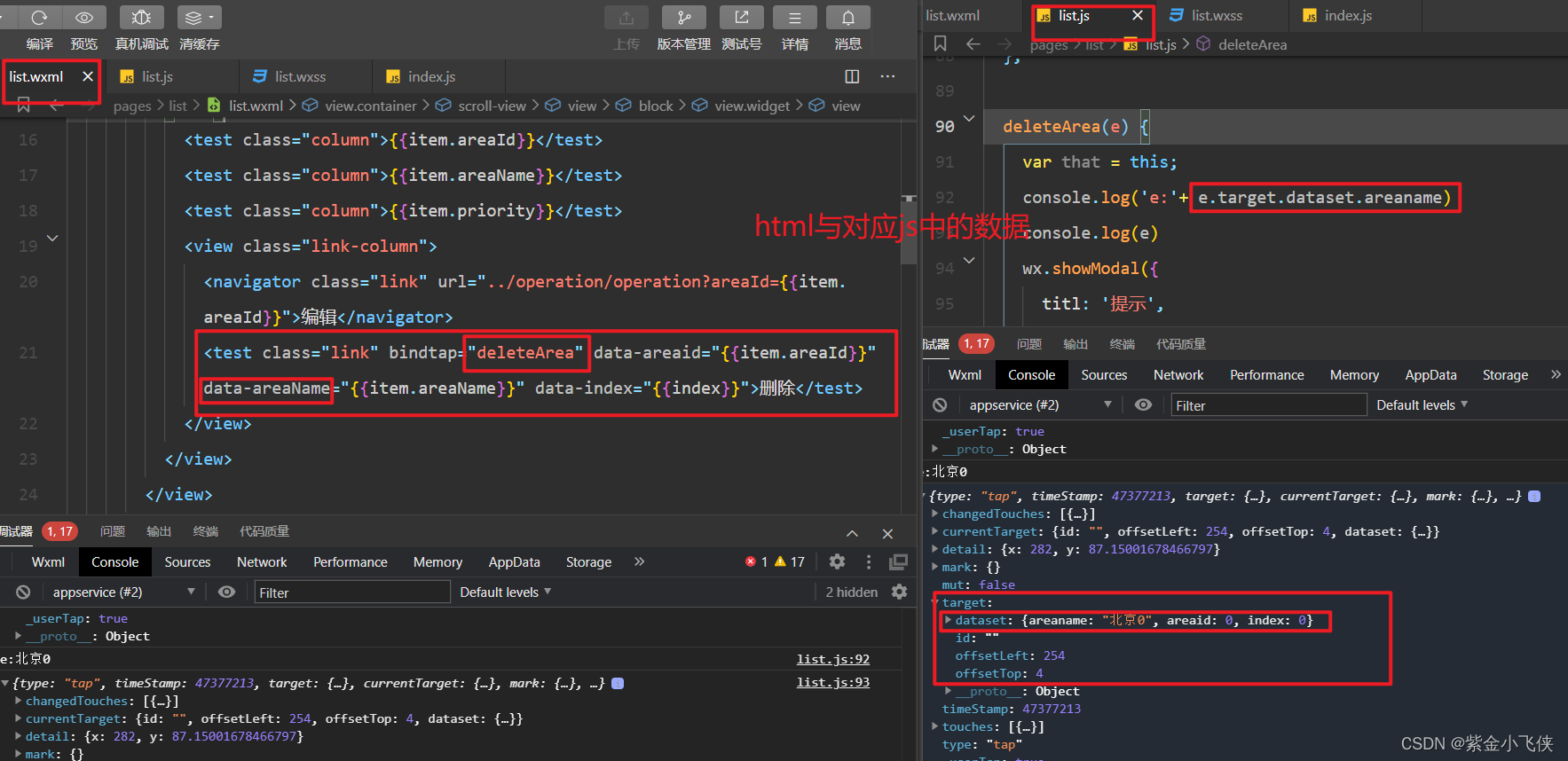
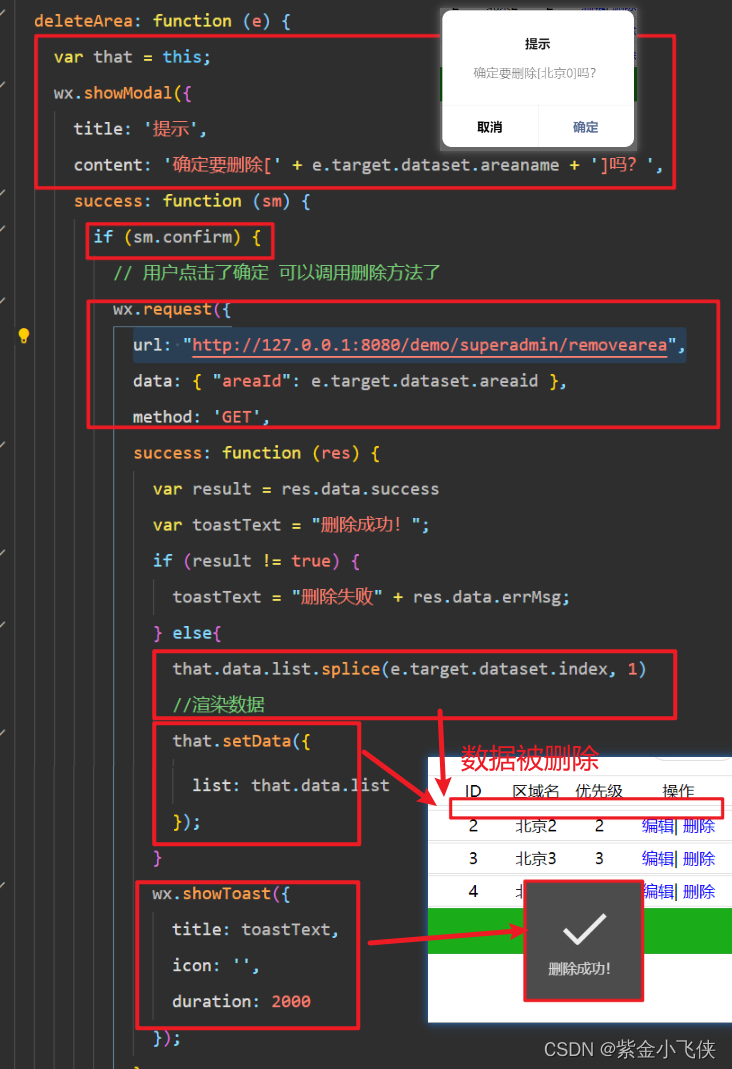
delete删除数据


页面跳转






















 6949
6949











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








