分析原因
使用的语法不同于之前的版本,我们需要到官网查看最新的写法:
表格组件的写法
气泡确认框 组件写法
简而言之: 标签中引用插槽采用#插槽名 的方式
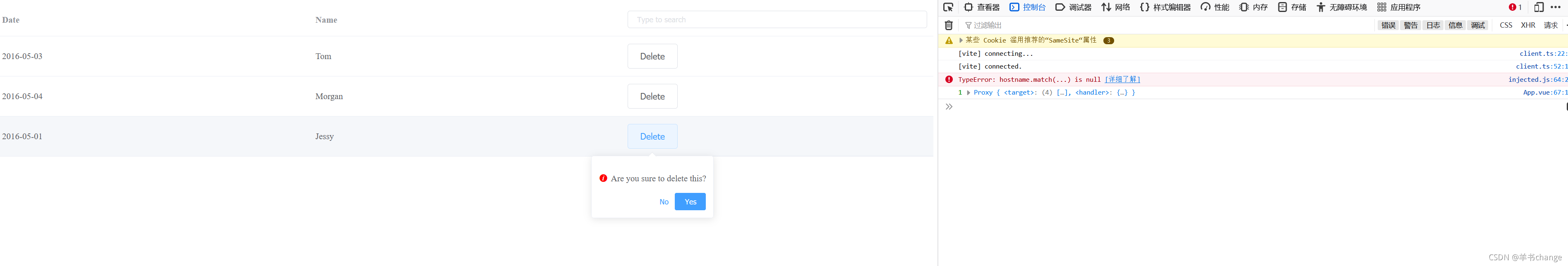
结合二者,我们写出在表格中的气泡确认框:
<template>
<el-table
:data="
tableData.filter(
(data) =>
!search || data.name.toLowerCase().includes(search.toLowerCase())
)
"
style="width: 100%"
>
<el-table-column label="Date" prop="date" />
<el-table-column label="Name" prop="name" />
<el-table-column fixed="right">
<template #header>
<el-input v-model="search" size="mini" placeholder="Type to search" />
</template>
<template #default="scope">
<el-popconfirm
confirm-button-text="Yes"
cancel-button-text="No"
icon="el-icon-info"
icon-color="red"
title="Are you sure to delete this?"
@confirm="confirmEvent(scope.$index, tableData)"
@cancel="cancelEvent"
>
<template #reference>
<el-button>Delete</el-button>
</template>
</el-popconfirm>
</template>
</el-table-column>
</el-table>
</template>
<script lang="ts">
export default {
data() {
return {
tableData: [
{
date: '2016-05-03',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-02',
name: 'John',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-04',
name: 'Morgan',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-01',
name: 'Jessy',
address: 'No. 189, Grove St, Los Angeles',
},
],
search: '',
}
},
methods: {
confirmEvent(index,rows) {
console.log(index, rows);
rows.splice(index, 1)
},
cancelEvent() {
console.log('cancel!')
},
handleEdit(index, row) {
console.log(index, row)
},
handleDelete(index, row) {
console.log(index, row)
},
},
}
</script>
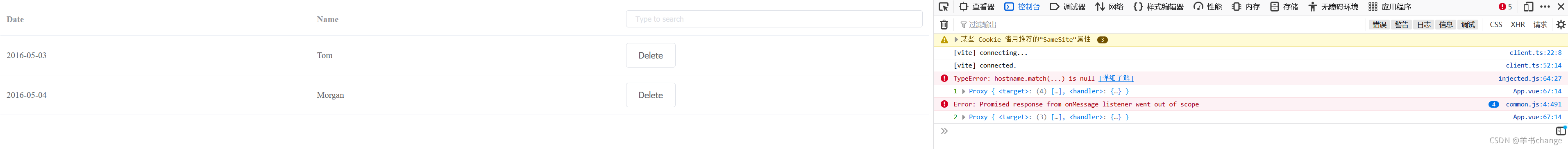
效果:

























 2952
2952











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








