jQuery 中的 DOM 操作
DOM(Document Object Model—文档对象模型):一种与浏览器, 平台, 语言无关的接口, 使用该接口可以轻松地访问页面中所有的标准组件
jQuery中的DOM操作可分为:
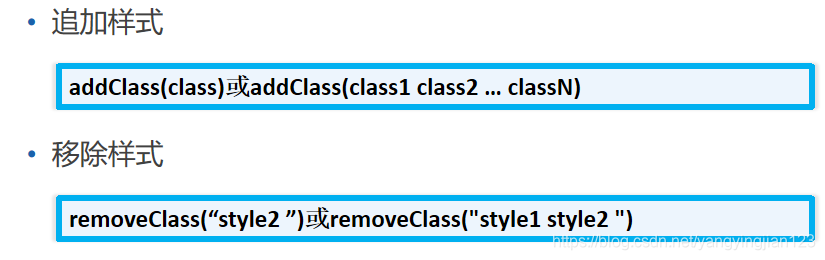
样式操作
内容及Value属性值操作
节点操作
节点属性操作
节点遍历
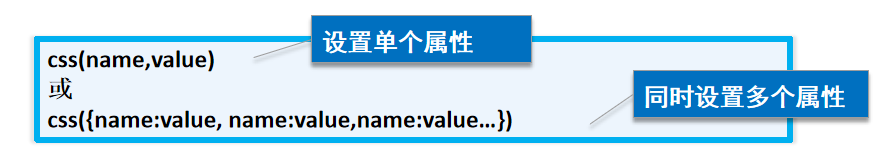
CSS-DOM操作
直接设置样式值

例如:使用css()添加边框效果
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../jquery/jquery-3.4.1.min.js"></script>
<script>
$(function () {
$("#pic1").css({ "border": "3px solid #00ff00", "opacity": "0.9" })
});
</script>
</head>
<body>
<img src="./img/lift_product_1.jpg" alt="" id="pic1">
</body>
效果如图:

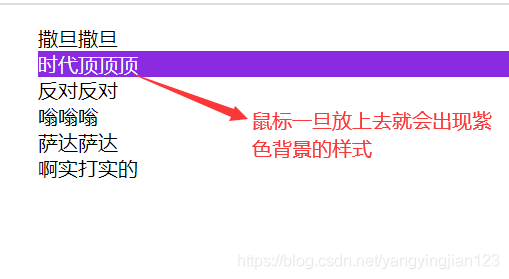
切换样式

toggleClass()模拟了addClass()与removeClass()实现样式切换的过程
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
li {
list-style: none;
}
.show {
color: azure;
background-color: blueviolet;
}
</style>
<script src="../jquery/jquery-3.4.1.min.js"></script>
<script>
$(function () {
$("li").hover(function () {
$(this).toggleClass("show");//实现样式切换
});
});
</script>
</head>
<body>
<ul>
<li>撒旦撒旦</li>
<li>时代顶顶顶</li>
<li>反对反对</li>
<li>嗡嗡嗡</li>
<li>萨达萨达</li>
<li>啊实打实的</li>
</ul>
</body>

文本操作
text()可以获取或设置元素的文本内容

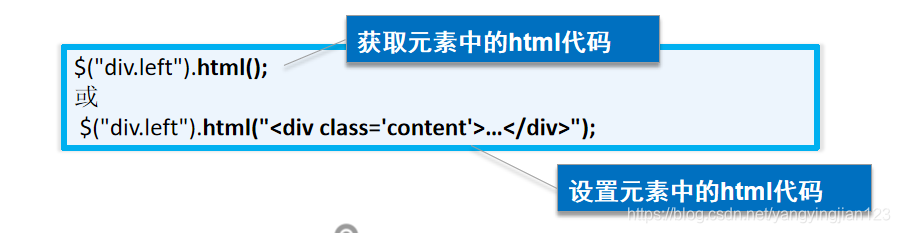
HTML代码操作
html()可以对HTML代码进行操作,类似于JS中的innerHTML

html()和text() 的区别如下:

Value值操作
val()可以获取或设置元素的value属性值

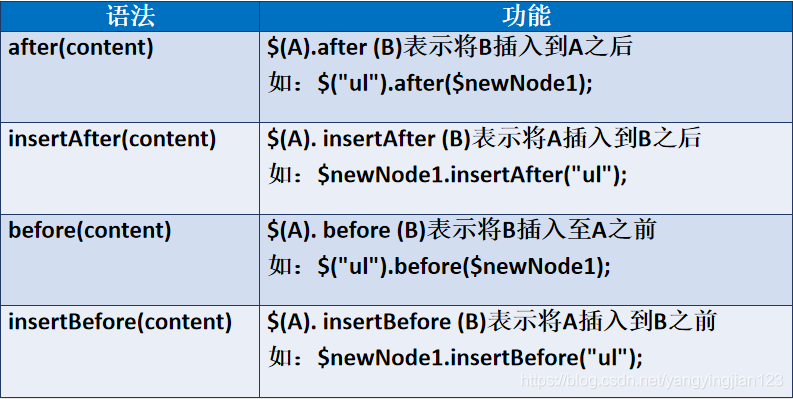
插入同辈节点
元素外部插入同辈节点

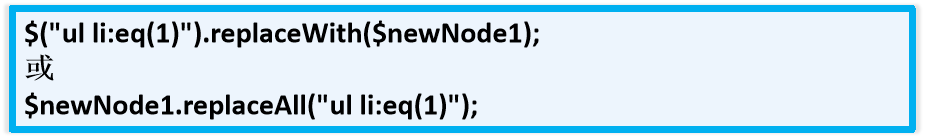
替换节点

复制节点

删除节点
jQuery提供了三种删除节点的方法
remove():删除整个节点
detach():删除整个节点,保留元素的绑定事件、附加的数据
empty():清空节点内容
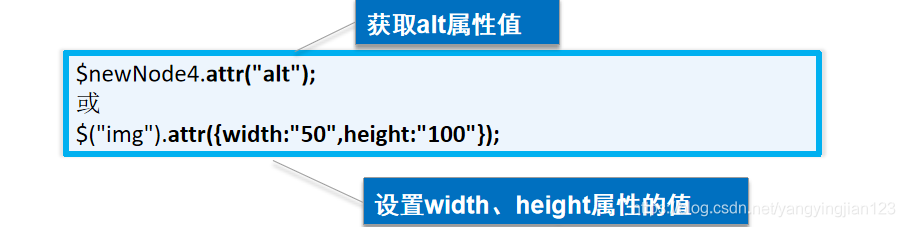
获取与设置节点属性
attr()用来获取与设置元素属性

removeAttr()用来删除元素的属性

<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
li {
list-style: none;
}
</style>
<script src="../jquery/jquery-3.4.1.min.js"></script>
<script>
$(function () {
//$("h2").hide();
//$("li").css("background-color", "aqua")
//创建节点
var $newNode1 = $("<li>BiBi</li>");
//添加子节点
$("ul").append($newNode1);
$newNode1.appendTo("ul");
//前置插入子节点
$("ul").after($newNode1);
$newNode1.prependTo("ul")
//元素之后插入同辈节点 与ul级别一样
$("ul").after($newNode1);
$newNode1.insertAfter("ul");
//元素之前插入同辈节点
$("ul").before($newNode1);
$newNode1.insertBefore("ul");
//删除 、清空节点
$("ul li:eq(1)").remove();
$("ul li:eq(1)").detach();
$("ul li:eq(1)").empty();
//替换节点
$("ul li:eq(1)").replaceWith($newNode1);
$newNode1.replaceAll("ul li:eq(1)");
//复制节点
$("ul li:eq(1)").clone(true).appendTo("ul");
//获取和设置节点的属性
var $newNode2 = $("<img src='img/headimg.jpg' alt='这是一个小可爱'>");
$newNode2.appendTo("ul")
// alert($($newNode2).attr("alt"));
$newNode2.attr({ "height": "100", "width": "50" });
// $newNode2.removeAttr("width");
});
</script>
</head>
<body>
<h2>动画片</h2>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
</body>
</html>




















 6273
6273











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








