关于ShareSDK
官网
在分享菜单里去掉微信收藏的图标
//微信好友
ShareSDK.connectWeChatSessionWithAppId(WeiXinKeys.AppId, appSecret: WeiXinKeys.AppKey, wechatCls: WXApi.self)
//微信朋友圈
ShareSDK.connectWeChatTimelineWithAppId(WeiXinKeys.AppId, appSecret: WeiXinKeys.AppKey, wechatCls: WXApi.self)
//微信登陆的时候需要初始化 ,这个方法把微信好友,微信朋友圈,收藏都初始化了。微信好友,微信朋友圈,微信收藏就都开启了,也就是在分享菜单那里就都有图标显示了
// ShareSDK.connectWeChatWithAppId(WeiXinKeys.AppId, wechatCls: WXApi.self)
// ShareSDK.connectWeChatWithAppId(WeiXinKeys.AppId, appSecret: WeiXinKeys.AppKey, wechatCls: WXApi.self) 初始化分享平台:举例
//初始化各个平台
func initSharePlatform(){
ShareSDK.registerApp(ShareSDKKeys.AppKey)
//微信好友
ShareSDK.connectWeChatSessionWithAppId(WeiXinKeys.AppId, appSecret: WeiXinKeys.AppKey, wechatCls: WXApi.self)
//微信朋友圈
ShareSDK.connectWeChatTimelineWithAppId(WeiXinKeys.AppId, appSecret: WeiXinKeys.AppKey, wechatCls: WXApi.self)
//微信登陆的时候需要初始化 ,这个方法把微信好友,微信朋友圈,收藏都初始化了。微信好友,微信朋友圈,微信收藏就都开启了,也就是在分享菜单那里就都有图标显示了
// ShareSDK.connectWeChatWithAppId(WeiXinKeys.AppId, wechatCls: WXApi.self)
// ShareSDK.connectWeChatWithAppId(WeiXinKeys.AppId, appSecret: WeiXinKeys.AppKey, wechatCls: WXApi.self)
// ShareSDK.connectQQWithQZoneAppKey(QQKeys.AppId, qqApiInterfaceCls: QQApiInterface.self, tencentOAuthCls: TencentOAuth.self)
ShareSDK.connectQQWithAppId(QQKeys.AppId, qqApiCls: QQApiInterface.self)
ShareSDK.connectQZoneWithAppKey(QQKeys.AppId, appSecret: QQKeys.AppKey, qqApiInterfaceCls: QQApiInterface.self, tencentOAuthCls: TencentOAuth.self)
ShareSDK.connectSinaWeiboWithAppKey(SinaKeys.AppKey, appSecret: SinaKeys.AppSecret, redirectUri: SHGTHelper.appItunesURLString(), weiboSDKCls: WeiboSDK.self)
ShareSDK.connectSinaWeiboWithAppKey(SinaKeys.AppKey, appSecret: SinaKeys.AppSecret, redirectUri: SHGTHelper.appItunesURLString())
}
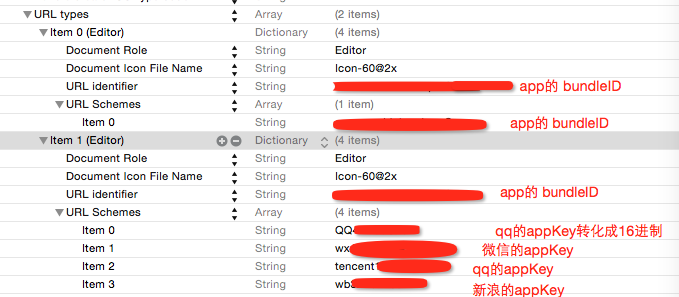
配置info.plist的url types
分享
func action_Share(sender:AnyObject!){
// ShareSDK
var content : String! = SHGTHelper.appDesciption()
var sharetitle : String! = SYHelper_CheckVersion.sharedInstance().getCurrentAppName()
var imagePath = NSBundle.mainBundle().pathForResource("Icon-60@2x", ofType: "png")
var publishContent : ISSContent! = ShareSDK.content(SHGTHelper.appDesciption(), defaultContent: content, image: ShareSDK.imageWithPath(imagePath), title: "分享[APP_NAME]", url: SHGTHelper.appItunesURLString(), description: nil, mediaType: SSPublishContentMediaTypeApp)//SSPublishContentMediaTypeNews
//sina
publishContent.addSinaWeiboUnitWithContent(SHGTHelper.appDesciption()!, image: ShareSDK.imageWithPath(imagePath))
//微信好友
publishContent.addWeixinSessionUnitWithType(NSNumber(int: 2) as NSNumber, content: SHGTHelper.appDesciption(), title: "分享\(sharetitle)", url: SHGTHelper.appItunesURLString(), thumbImage: ShareSDK.imageWithPath(imagePath) as ISSCAttachment, image: ShareSDK.imageWithPath(imagePath) as ISSCAttachment, musicFileUrl: nil, extInfo: nil, fileData: nil, emoticonData: nil)
//微信朋友圈
publishContent.addWeixinTimelineUnitWithType(NSNumber(int: 2), content: content, title: sharetitle, url: SHGTHelper.appItunesURLString(), image: ShareSDK.imageWithPath(imagePath), musicFileUrl: nil, extInfo: nil, fileData: nil, emoticonData: nil)
//qq
publishContent.addQQUnitWithType(NSNumber(int: 2), content: SHGTHelper.appDesciption(), title: SYHelper_CheckVersion.sharedInstance().getCurrentAppName(), url: SHGTHelper.appItunesURLString(), image: ShareSDK.imageWithPath(imagePath))
//创建弹出菜单容器
var container : ISSContainer! = ShareSDK.container()
var shareOptions : ISSShareOptions! = ShareSDK.simpleShareOptionsWithTitle("分享[APP_NAME]", shareViewDelegate: self)
if SYHelper_Base.isPad() {
var view : UIView = self.uivcSetting.tableview.cellForRowAtIndexPath(NSIndexPath(forRow: 3, inSection: 0))!
container.setIPadContainerWithView(view, arrowDirect: UIPopoverArrowDirection.Any)
}else{
container.setIPhoneContainerWithViewController(self.viewController)
}
var authOptions : ISSAuthOptions! = ShareSDK.authOptionsWithAutoAuth(true, allowCallback: false, authViewStyle: SSAuthViewStyleFullScreenPopup, viewDelegate: nil, authManagerViewDelegate: self)
//弹出分享菜单
ShareSDK.showShareActionSheet(container, shareList: nil, content: publishContent, statusBarTips: true, authOptions: authOptions, shareOptions: shareOptions) { (_shareType, _responseState, _platformShareInfo, _errorInfo, _flag) -> Void in
debugPrintln("_platformShareInfo----\(_platformShareInfo)")
debugPrintln("_errorInfo----\(_errorInfo)")
debugPrintln("_responseState.value----\(_responseState.value)")
if _platformShareInfo == nil {
self.getHudView()
}
if _errorInfo != nil {
self.removeHudView(isCurrent: true)
self.getAlertTitle("\(_errorInfo.errorDescription())")
return
}
if _responseState.value == SSResponseStateSuccess.value {
self.removeHudView(isCurrent:true)
self.getAlertTitle("祝贺你分享成功")
}else if _responseState.value == SSResponseStateFail.value {
self.removeHudView(isCurrent:true)
self.getAlertTitle("分享失败")
}else if _responseState.value == SSResponseStateCancel.value{
self.removeHudView(isCurrent:true)
self.getAlertTitle("分享取消")
}
}
}sina 分享时导航栏更改成自己所需的导航栏
方法:在实现ISSShareViewDelegate的类中加上viewOnWillDisplay(viewController:, shareType:)方法,在此方法中进行修改
func viewOnWillDisplay(viewController: UIViewController!, shareType: ShareType) {
viewController.navigationController?.navigationBar.tintColor = UIColor.whiteColor()
viewController.navigationController?.navigationBar.barTintColor = UIColor.redColor()
}






















 503
503











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








