大家好,我是恺哥。
对于一个前端项目来说,在根目录下大家应该能看到一坨的配置文件,少则几个,多则十来个。
这些文件大部分情况下不需要开发人员关注,真的要关注起来的时候又得去寻找自己需要的那一个。

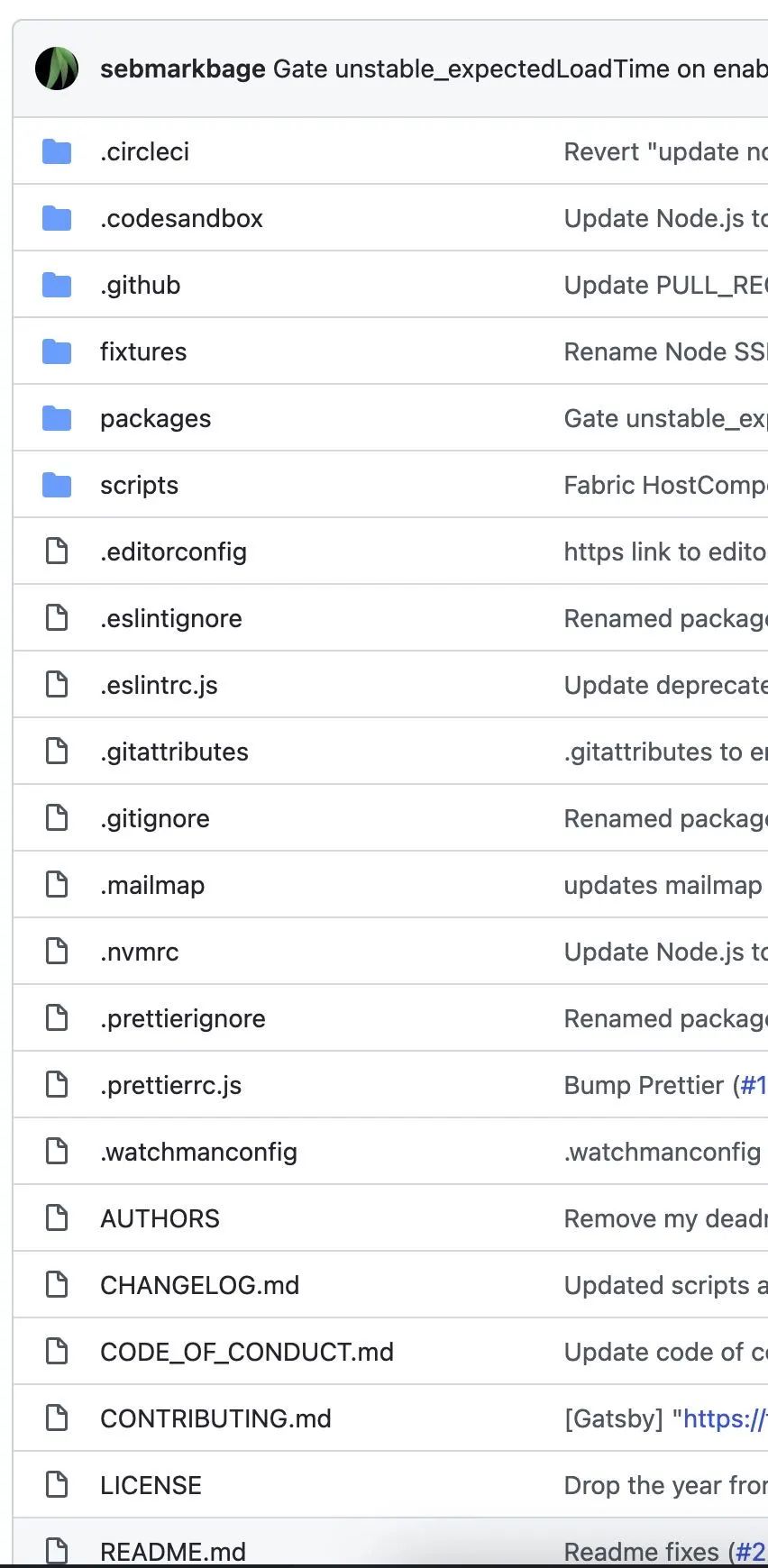
以上以 React 为例,这一屏密密麻麻的配置文件,其实底下还有五六个文件没截全。
那么我们是否能给这些配置文件做一些分类以帮助我们后续寻找文件呢?就比如我们开发项目的时候都偏向于把同一功能或者属性的文件放在一个目录下方便管理。
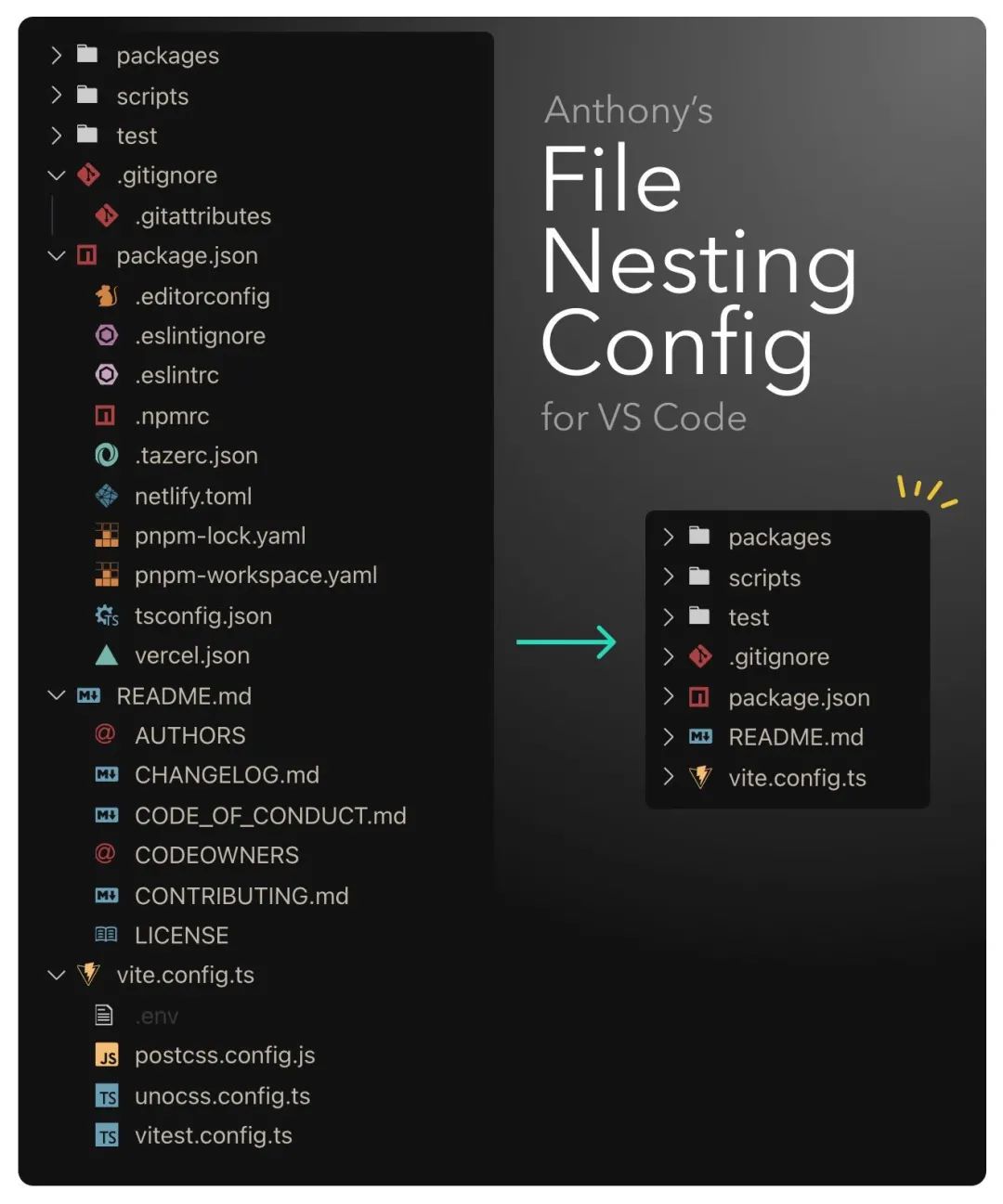
实际上 VSCode 在上个月初支持了 file-nesting 的功能。
这个功能能通过配置一些 pattern 以帮助开发者按照他们的规则去分类文件。
比如说我们想归类 git 及 dockerfile 相关的文件的话,就可以按照如下代码在 VSCode 中配置。
"explorer.experimental.fileNesting.enabled": true,
"explorer.experimental.fileNesting.expand": false,
"explorer.experimental.fileNesting.patterns": {
".gitignore": ".gitattributes, .gitmodules, .gitmessage, .mailmap, .git-blame*",
"dockerfile": "dockerfile*, .dockerignore"
}当然了,社区已经有大佬做好了类似的配置,大家可以在这个 vscode-file-nesting-config 仓库 中找到对应的配置使用即可。
最后可以实现如下的效果:






















 1530
1530











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








