通过以下例题来讲解
绘制一个具有动画效果的图表
要求如下:
(1)绘制一条正弦曲线;
(2)绘制一个红色圆点,该圆点最初位于正弦曲线的左端;
(3)制作一个圆点沿曲线运动的动画,并时刻显示圆点的坐标位置。
(1) 绘制一条正弦曲线;
ax.plot(x, y)# 绘制正弦曲线 ax.plot()是用于在指定的坐标系上绘制图形的函数。
(2) 绘制一个红色圆点,该圆点最初位于正弦曲线的左端;
dot, = ax.plot(0, np.sin(0), 'ro') # 'ro'是指定绘制的点的样式。'r'表示红色,'o'表示圆点。
#,不能省 ax.plot返回的是一个包含一个元素的列表,因为我们只画了一个点。当尝试将这个列表赋值给一个单独的变量时,Python会尝试对这个列表进行迭代赋值,而在这种情况下会抛出异常。
#使用解构赋值的语法可以正确地将列表中的第一个元素赋值给dot变量,而不会引发异常。
#列表解构赋值
#列表解构赋值与元组解构赋值类似,也是将一个列表中的多个元素依次赋给多个变量的过程,例如:
# 定义一个列表lst = [1, 2, 3]
# 使用列表解构赋值将列表中的三个元素赋给三个变量
# x, y, z = lst
(3) 制作一个圆点沿曲线运动的动画,并时刻显示圆点的坐标位置。
def update_dot(i, x, y, dot):
dot.set_data(x[i], y[i]) # 更新圆点的位置
ax.set_title('Dot Position:({:.2f}, {:.2f})'.format(x[i], y[i])) # 显示圆点坐标
return dot,
详细代码如下:
import numpy as np
import matplotlib.pyplot as plt
import matplotlib.animation as animation
# 0. 设置中文黑体
plt.rcParams["font.sans-serif"] = ["SimHei"]
plt.rcParams["axes.unicode_minus"] = False
# 1. 准备正弦曲线数据
x = np.linspace(0, 2*np.pi, 100)
y = np.sin(x)
# 2. 创建画布和坐标系
fig = plt.figure(tight_layout=True)
ax = fig.add_subplot(111)
# 3. 绘制正弦曲线
ax.plot(x, y)
# 绘制红色圆点【(0, np.sin(0))是指定要绘制的点的 x 和 y 坐标。在这里,x 坐标为 0,y 坐标为 np.sin(0)。】
dot, = ax.plot(0, np.sin(0), 'ro') # 'ro'是指定绘制的点的样式。'r'表示红色,'o'表示圆点。
# 4. 动画设计
def update_dot(i, x, y, dot):
dot.set_data(x[i], y[i]) # 更新圆点的位置
ax.set_title('圆点坐标:({:.2f}, {:.2f})'.format(x[i], y[i])) # 显示圆点坐标
return dot,
# 上段代码的解释:
# def update_dot(i, x, y, dot)::这行代码定义了一个函数update_dot,它接受四个参数:i表示要更新的圆点的索引,x和y表示所有圆点的x坐标和y坐标,dot表示要更新的圆点对象。
# dot.set_data(x[i], y[i]):这行代码用于更新圆点的位置。通过set_data()方法,我们可以指定圆点的新位置。x[i]和y[i]表示根据索引i获取到的新的x坐标和y坐标。
# ax.set_title('Dot Position: ({:.2f}, {:.2f})'.format(x[i], y[i])):这行代码用于设置图形的标题,标题内容为当前圆点的坐标。'{:.2f}, {:.2f}'是一个格式化字符串,用来将圆点的x坐标和y坐标插入到字符串中。
# return dot, :这行代码返回更新后的圆点对象。
# 综上所述,这段代码的作用是根据给定的索引值更新圆点的位置,并在图形上显示更新后的圆点坐标。
# 创建动画 fig;动画所在的画布 fames:表示动画的长度(一次动画包含的帧数)interval:更新动画的频率 blit:是否更新所有点,默认 False
ani = animation.FuncAnimation(fig, update_dot, frames=len(x), fargs=(x, y, dot), interval=10, blit=True)
#5.将动画保存为gif图片
ani.save("pratice7.3.gif", writer='pillow')
# 6.展示图表
plt.show()
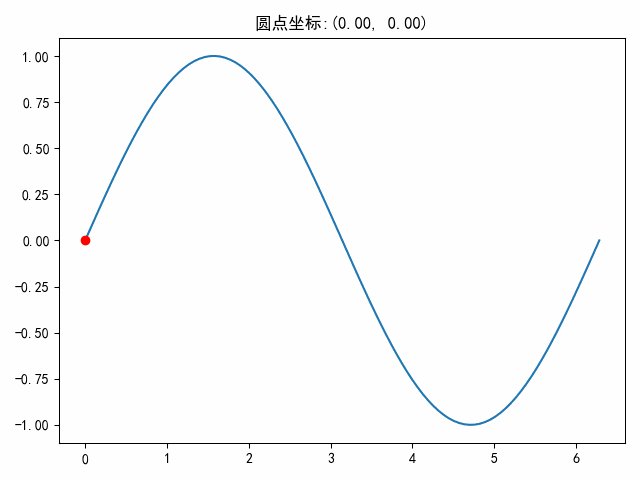
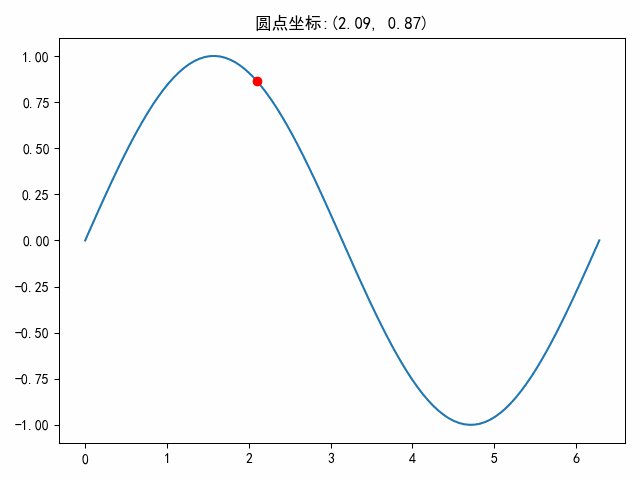
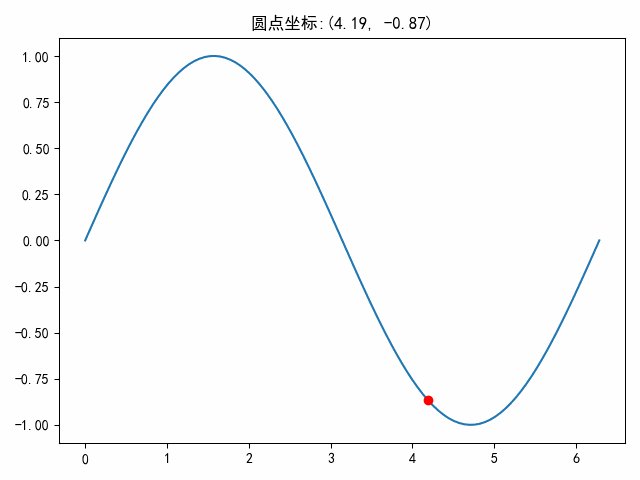
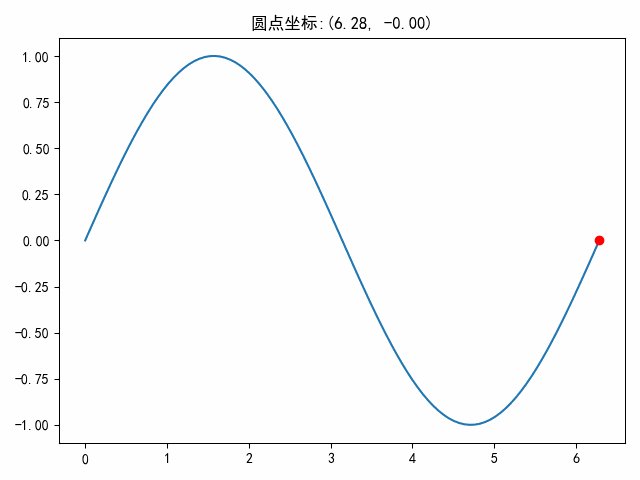
效果图如下:
























 338
338

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








