//先导包
<script type="text/javascript" src="js/jquery-1.11.0.min.js" ></script>
<script type="text/javascript" src="js/angular.min.js" ></script>
//链接css样式
<link rel="stylesheet" href="css/sty.css" />
//CSS布局
.sel {
height: 22px;
width: 170px;
}
.btn {
border-radius: 5px;
background-color: cornflowerblue;
}
.se1 {
border-radius: 5px;
height: 15px;
margin-left: 30px;
}
.se {
margin-left: 15px;
border-radius: 5px;
height: 15px;
}
.sel {
margin-left: 20px;
}
.table {
width: 785px;
border: 1px solid black;
}
.pai {
width: 40px;
height: 17px;
background-color: #6495ED;
font-size: 7px;
border-radius: 5px;
}
.table td {
font-size: 15px;
border-left: 1px solid black;
}
.table tr:nth-of-type(even){
background-color: #EEEEEE;
}
.fie{
width: 500px;
}
.true{
width: 50px;
height: 20px;
border-radius: 7px;
font-size: 2px;
background-color: green;
}
.false{
width: 50px;
height: 20px;
border-radius: 7px;
font-size: 2px;
background-color: yellow;
}
//html页面
<body ng-app="MyApp" ng-controller="MyCont">
<!--添加 删除按钮和输入框以及下拉菜单-->
<center ng-hide="hi">
<input type="button" value="新增订单" class="btn" ng-click="tian()"/>
<input type="button" value="批量删除" class="btn" ng-click="del_sel()"/>
<input type="text" placeholder="按商品名称查询" class="se1" ng-model="shop" ng-blur="name()"/>
<input type="text" placeholder="按手机号查询" class="se" ng-model="num" ng-blur="num_sel()"/>
<select class="sel" ng-model="zhuang_sel" ng-change="zhuang()">
<option value="">--按状态查询--</option>
<option>已发货</option>
<option>未发货</option>
</select><br />
<!--表格-->
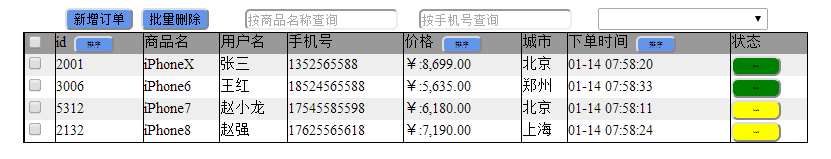
<table class="table" cellpadding="0px" cellspacing="0px">
<tr style="background-color: #999999">
<td><input type="checkbox" ng-click="quan()" ng-model="cb"/></td>
<td>id <input type="button" value="排序" class="pai" ng-click="id_pai()"/></td>
<td>商品名</td>
<td>用户名</td>
<td>手机号</td>
<td>价格 <input type="button" value="排序" class="pai" ng-click="price_pai()"/></td>
<td>城市</td>
<td>下单时间 <input type="button" value="排序" class="pai" ng-click="time_pai()"/></td>
<td>状态</td>
</tr>
<!--//这是要动态添加的行-->
<tr ng-repeat="li in xin">
<td><input type="checkbox" ng-checked="cb" ng-click="chec($index)"/></td>
<td>{{li.id}}</td>
<td>{{li.goodsName}}</td>
<td>{{li.userName}}</td>
<td>{{li.tel}}</td>
<td>{{li.price|currency:"¥:"}}</td>
<td>{{li.city}}</td>
<td>{{li.time|date:"MM-dd HH:mm:ss"}}</td>
<td><input type="button" value="{{li.goodsState}}" class="{{li.state}}" ng-click="haha($index)"/></td>
</tr>
</table>
</center>
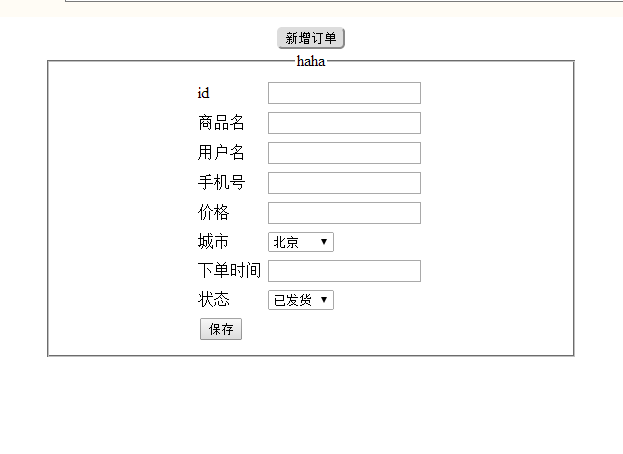
<!--新增订单的页面-->
<center ng-show="sh">
<button style="border-radius: 5px;">新增订单</button>
<fieldset class="fie">
<legend>haha</legend>
<form>
<table>
<tr>
<td>id</td>
<td><input type="text" id="sel_id"/></td>
</tr>
<tr>
<td>商品名</td>
<td><input type="text" id="sel_name"/></td>
</tr>
<tr>
<td>用户名</td>
<td><input type="text" id="sel_user"/></td>
</tr>
<tr>
<td>手机号</td>
<td><input type="text" id="sel_tel"/></td>
</tr>
<tr>
<td>价格</td>
<td><input type="text" id="sel_pirce"/></td>
</tr>
<tr>
<td>城市</td>
<td>
<select id="sel_cary">
<option>北京</option>
<option>郑州</option>
<option>上海</option>
<option>杭州</option>
<option>黑龙江</option>
</select>
</td>
</tr>
<tr>
<td>下单时间</td>
<td><input type="text" id="sel_time"/></td>
</tr>
<tr>
<td>状态</td>
<td>
<select id="sel_zhuang">
<option>已发货</option>
<option>未发货</option>
</select>
</td>
</tr>
<tr>
<td colspan="2"><input type="button" value="保存" ng-click="bao()"/></td>
</tr>
</table>
</form>
</fieldset>
</center>
<!--开始调用script方法-->
<script>
/*//动态添加4组数据进入表格*/
var arr = [{
id: 2001,
goodsName: "iPhoneX",
userName: "张三",
tel: 1352565588,
price: 8699.00,
city: "北京",
time: "1123100000",
goodsState: "已发货",
state: true,
flag: false
},
{
id: 3006,
goodsName: "iPhone6",
userName: "王红",
tel: 18524565588,
price: 5635.00,
city: "郑州",
time: "1123113820",
goodsState: "已发货",
state: true,
flag: false
},
{
id: 5312,
goodsName: "iPhone7",
userName: "赵小龙",
tel: 17545585598,
price: 6180.00,
city: "北京",
time: "1123091730",
goodsState: "未发货",
state: false,
flag: false
},
{
id: 2132,
goodsName: "iPhone8",
userName: "赵强",
tel: 17625565618,
price: 7190.00,
city: "上海",
time: "1123104021",
goodsState: "未发货",
state: false,
flag: false
}
]
/* //执行添加方法*/
var mo = angular.module("MyApp", []);
mo.controller("MyCont", function($scope,$filter) {
$scope.xin = arr;
$scope.tian=function(){
$scope.hi=true;
$scope.sh=true;
}
$scope.name=function(){
var aa = $scope.shop;
if(aa!=undefined){
$scope.xin = $filter("shopsha")(arr,aa);
}else{
alert("内容不能为空")
}
}
$scope.num_sel=function(){
var aa = $scope.num;
if(aa!=undefined){
$scope.xin = $filter("num_test")(arr,aa);
}else{
alert("内容不能为空")
}
}
$scope.zhuang=function(){
var aa = $scope.zhuang_sel;
$scope.xin = $filter("zhuang_test")(arr,aa);
}
var id_flag=false;
$scope.id_pai=function(){
if(id_flag){
arr.sort(function(a,b){
return b.id-a.id;
})
}else{
arr.sort(function(a,b){
return a.id-b.id;
})
}
id_flag=!id_flag;
arr=$scope.xin;
}
var price_flag=false;
$scope.price_pai=function(){
if(price_flag){
arr.sort(function(a,b){
return b.price-a.price;
})
}else{
arr.sort(function(a,b){
return a.price-b.price;
})
}
price_flag=!price_flag;
arr=$scope.xin;
}
var time_flag=false;
$scope.time_pai=function(){
if(time_flag){
arr.sort(function(a,b){
return b.time-a.time;
})
}else{
arr.sort(function(a,b){
return a.time-b.time;
})
}
time_flag=!time_flag;
arr=$scope.xin;
}
$scope.haha=function($index){
if(arr[$index].goodsState=="已发货"){
arr[$index].goodsState="未发货"
arr[$index].state=false;
}else{
arr[$index].goodsState="已发货"
arr[$index].state=true;
}
$scope.xin=arr;
}
$scope.quan=function(){
var qwe = $scope.cb;
for (var i=0;i<arr.length;i++) {
arr[i].flag=qwe;
}
$scope.xin=arr;
}
$scope.chec=function($index){
arr[$index].flag=!arr[$index].flag;
$scope.xin=arr;
}
$scope.del_sel=function(){
for (var i=arr.length-1;i>=0;i--) {
if(arr[i].flag&&!(arr[i].state)){
arr.splice(i,1);
}
}
$scope.xin=arr;
}
$scope.bao=function(){
if(test1("#sel_id")&&test1("#sel_name")&&test1("#sel_user")&&test1("#sel_tel")&&test1("#sel_pirce")&&test1("#sel_cary")&&test1("#sel_time")&&test1("#sel_zhuang")){
var val1 = $("#sel_id").val()
var val2 = $("#sel_name").val()
var val3 = $("#sel_user").val()
var val4 = $("#sel_tel").val()
var val5 = $("#sel_pirce").val()
var val6 = $("#sel_cary").val()
var val7 = $("#sel_time").val()
var val8 = $("#sel_zhuang").val()
var obj={
id: val1,
goodsName: val2,
userName: val3,
tel: val4,
price: val5,
city: val6,
time: val7,
goodsState: val8,
state: false,
flag: false
}
arr.push(obj);
$scope.xin=arr;
$scope.hi=false;
$scope.sh=false;
}else{
alert("失败!不能为空");
}
}
})
/* //按商品名查询*/
mo.filter("shopsha",function(){
return function(input,aa){
var arr2=[];
for (var i=0;i<input.length;i++) {
if(input[i].goodsName==aa){
arr2.push(input[i])
}
}
if(arr2.length==0){
alert("对不起没有数据")
}
return arr2
}
})
mo.filter("num_test",function(){
return function(input,aa){
var arr2=[];
for (var i=0;i<input.length;i++) {
if((input[i].tel+"").indexOf(aa)!=-1){
arr2.push(input[i])
}
}
if(arr2.length==0){
alert("对不起没有数据")
}
return arr2
}
})
mo.filter("zhuang_test",function(){
return function(input,aa){
var arr2=[]
for (var i=0;i<input.length;i++) {
if(input[i].goodsState==aa){
arr2.push(input[i])
}
}
if(aa=="--按状态查询--"){
return input;
}
return arr2;
}
})
mo.filter("but_test",function(){
return function(input){
}
})
function test1(yang){
var val = $(yang).val();
var f=/^\s*$/;
if(f.test(val.trim())){
$(yang).css("border","1px solid red");
return false;
}else{
$(yang).css("border","1px solid black");
return true;
}
}
</script>
</body>























 7218
7218

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








