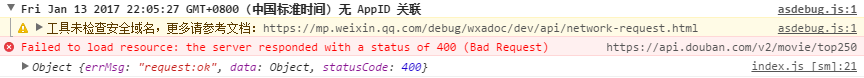
首先说遇到的问题
index.js

后来把request中的header改成 'application/x-www-form-urlencode' 之后,就没有问题了
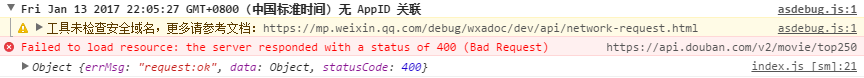
首先说遇到的问题
index.js

后来把request中的header改成 'application/x-www-form-urlencode' 之后,就没有问题了
 1万+
1万+
 3400
3400
 1629
1629
 1万+
1万+
 1万+
1万+
 7283
7283
 887
887

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


