这几天主要在做公司微信小程序项目2.0版本的一些新增功能,其中就包括把原来的地址等个人固定信息独立成一个模块进行管理(选择收货地址),包括新增地址、地址修改、删除等可以直接选取个人地址而不需要每次都填写,话不多说,先上一张动态效果图:
动态效果图:

下面是修改前后的对比图:
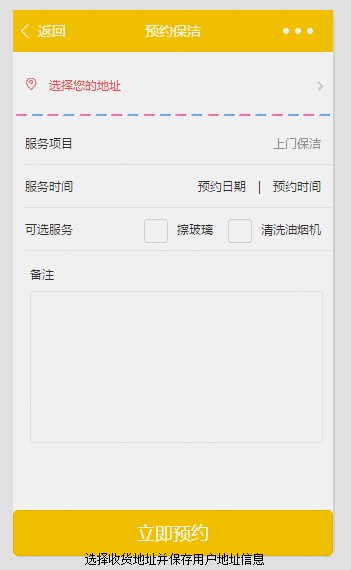
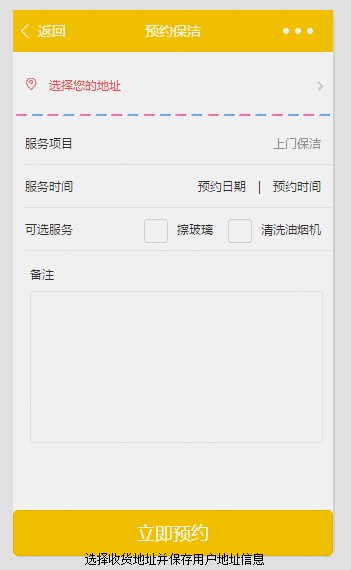
修改前:

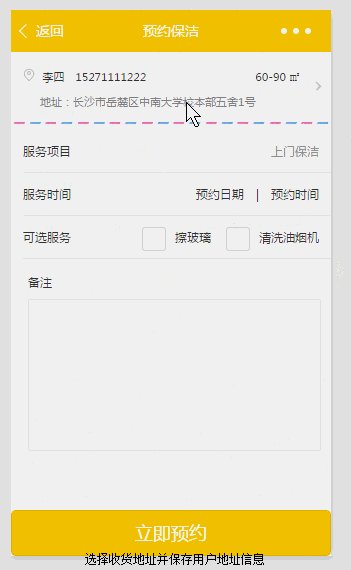
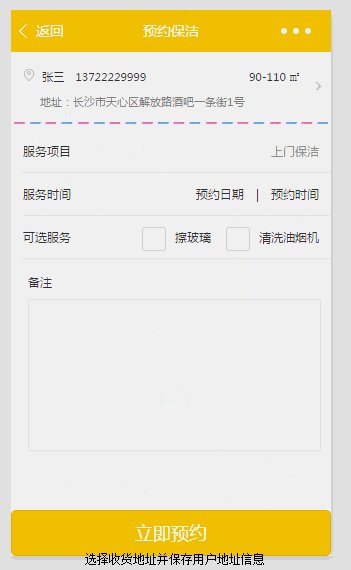
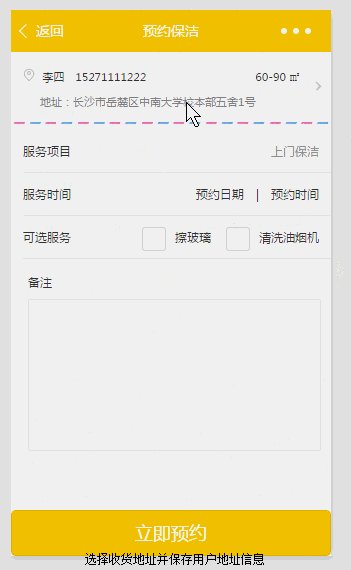
修改后:



虽然修改后页面数量变多了,但是在用户体验上有了提升,用户不需要每次都输入个人地址信息,第一次输入后提交后以后可以直接使用或者在原信息上进行修改等操作。
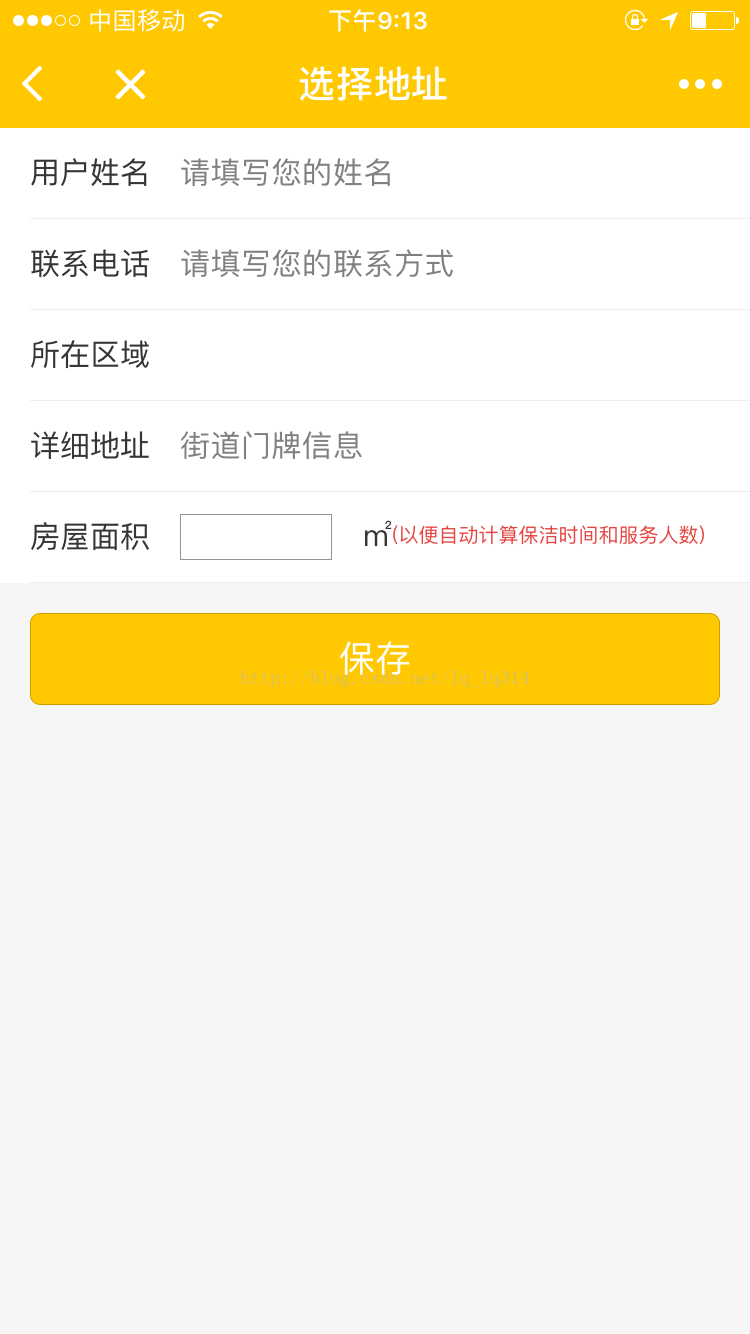
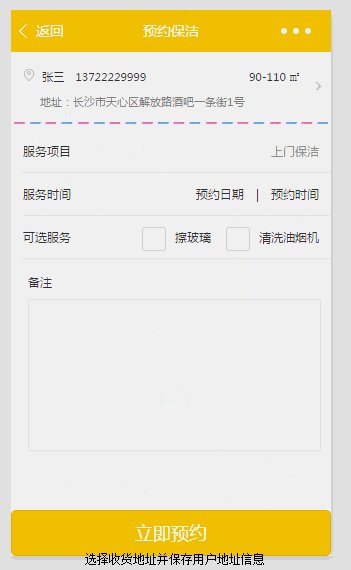
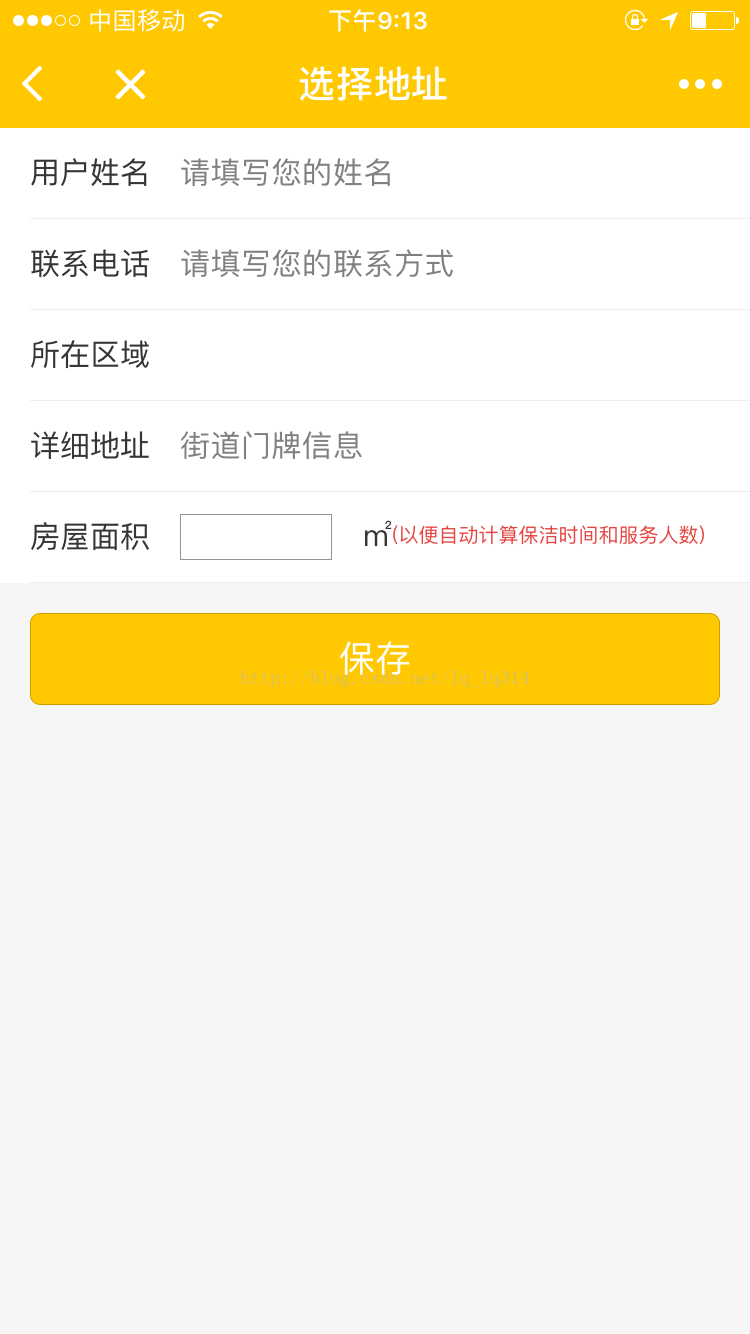
下面我们来讲项目细节,首先我们要做如下的两个页面,第一个页面上方为用户新增的信息,下方为一个按钮,用户点击后跳转到第二个页面进行新增新的地址。第二个页面为一个表单,用户在这个页面写入自己的信息,点击提交后将数据提交到前一个页面并显示,小程序静态页面的制作在这里不详细说,新手们可以参照小程序开发文档https://mp.weixin.qq.com/debug/wxadoc/dev/component/。
第一个页面 第二个页面


第一个页面中的数据循环显示采用的是wx:for循环绑定数据,将数据存储在list数组中,循环显示,关于wx:for的使用,具体请参考http://www.wxapp-union.com/article-1413-1.html 这个页面中对wx:for解释的比较详细,这里我就不多说,直接贴出我的代码
第一个页面的wxml:
- <view class = "item" wx:for="{{list}}" bindtap="toCleanOrder" data-index="{{item.index}}" data-id="{{item.id}}" data-name="{{item.name}}" data-tel="{{item.tel}}" data-area="{{item.area}}"data-addre="{{item.addre}}" data-image="{{item.image}}" data-areavalue="{{item.areavalue}}" data-addrevalue="{{item.addrevalue}}" data-door="{{item.door}}">
- <image src ="{{item.image}}" mode = "widthFix"/>
- <view class = "info">
- <text>{{item.name}},{{item.tel}}, {{item.area}}㎡</text>
- <text >地址:{{item.addre}}</text>
- </view>
- <view class = "modify" bindtap="toModifyAddre" data-index="{{item.index}}" data-id="{{item.id}}" data-name="{{item.name}}" data-tel="{{item.tel}}" data-area="{{item.area}}"data-addre="{{item.addre}}" data-image="{{item.image}}" data-areavalue="{{item.areavalue}}" data-addrevalue="{{item.addrevalue}}" data-door="{{item.door}}">
- <image src = "../../images/modify.png"
- mode = "widthFix" bindtap = "detete"/>
- </view>
- </view>
-
- <view class = "add" bindtap = "addAddre">
- <image class = "left"src = "../../images/6.png"
- mode = "widthFix" /><view class = "text">新增个人地址</view>
- <image class="right" src = "../../images/right.png"
- mode = "widthFix" />
- </view>
第一个页面的部分js:(切记!list为json数组,里面的每组数据需要用{}括起来)
我们可以看到,第一个页面中的数据都存储在名为list的数组中,list里面的参数需要通过data-any (any任意类型) 方法,通过这种方法,可以将数据循环显示,先上一张循环显示的效果,list数组里面有几组数据显示几条信息:

这个时候想要循环显示了两条信息,此时list里面应该为:
- var li=[{
- "index":"0",
- "name":"张三",
- "tel":"13733332222",
- "addre":"长沙市天心区解放路一单元110号",
- "area":"60-90",
- "image":"../../images/uncheck.png"
- },
- {
- "index":"1",
- "name":"李四",
- "tel":"15172225222",
- "addre":"长沙市岳麓区中南大学校本部五舍11号",
- "area":"140-150",
- "image":"../../images/check.png"},];
- data:{
- list:li
- },
第一个页面可以正常显示数据后,我们现在需要做的是如何把第二个页面的表单的数据提交后显示到第一个页面中,这里我们采用在url中带参数传递,然后在第一个页面onload的时候将传递过来的值赋值过来。
第二个页面中的表单提交事件(其中包括表单验证和参数传递):
- formSubmit: function(e) {
- var warn ="";
- var that = this;
- var flag = false;
- if(e.detail.value.name==""){
- warn = "请填写您的姓名!";
- }else if(e.detail.value.tel==""){
- warn = "请填写您的手机号!";
- }else if(!(/^1(3|4|5|7|8)\d{9}$/.test(e.detail.value.tel))){
- warn = "手机号格式不正确";
- }else if(e.detail.value.addre=='0'){
- warn = "请选择您的所在区域";
- }else if(e.detail.value.door==""){
- warn = "请输入您的具体地址";
- }else if(e.detail.value.area=='0'){
- warn = "请输入您的房屋面积";
- }else{
- flag=true;
- console.log('form发生了submit事件,携带数据为:', e.detail.value)
- wx.redirectTo({
- url: '../chooseAddre/chooseAddre?tel='+e.detail.value.tel+"&addre="+that.data.addreRange[e.detail.value.addre]+"&door="+e.detail.value.door+"&name="+e.detail.value.name+"&area="+that.data.areaRange[e.detail.value.area]+"&flag="+flag+"&areavalue="+e.detail.value.area+"&addrevalue="+e.detail.value.addre+"&door="+e.detail.value.door
-
-
- });
- }
- if(flag==false){
- wx.showModal({
- title: '提示',
- content:warn
- })
- }
-
- }
第一个页面onload的时候赋值:
- onLoad: function(options) {
- var flag=false;
- flag =options.flag;
- if (flag) {
- li.push({
- "index":index++,
- "name":options.name,
- "tel":options.tel,
- "addre":options.addre+options.door,
- "area":options.area,
- "image":"../../images/uncheck.png",
- "addrevalue":options.addrevalue,
- "areavalue":options.areavalue,
- "door":options.door
- })
- this.setData({
- list:li
- })
- };
- }
今天先暂时先讲解这两个页面,后面的部分将陆续更新!
































 7689
7689

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








