一. 地理位置定位原理介绍
地理位置的定位目前有如下几种方式:GPS,IP地址,Wifi(国内基本不用),GSM/CDMA基站的方式。
HTML5地理位置定位的实现:
1. 实现基于浏览器(无需后端支持)获取用户的地理位置技术。
2. 精确定位用于的地理位置(精度最高达10米之内,依赖设备)。
3. 可持续追踪用户的地理位置
4. 与Google Map , Baidu Map 交互呈现地理位置。
二. HTML5地理位置定位的方法
1. 关于Geolocation对象
Geolocation API 用于将用户当前地理位置信息共享给信任的站点,这涉及用户的隐私安全问题,所以当一个站点需要获取用户当前的地理位置时,浏览器会提示用户是否允许or拒绝。
2. 在进行开发之前,首先测试你的浏览器是否支持Geolocation API ,判断方法如下:
if(navigator.geolocation){
alert("你的浏览器支持Geolocation API");
}else{
alert("你的浏览器不支持Geolocation API");
}3.Geolocation API存在于navigator对象中,只包含3个办法:
- getCurrentPosition //获取当前位置,只能获取一次,除非再次打开web应用。
- watchPosition //实时监视位置
- clearWatch //清除监视
其中,getCurrentPosition(success,error,option)方法最多可以有三个参数:
第一个参数是成功获取位置信息的回调函数,它是方法唯一必须的参数
第二个参数用于捕获获取位置信息出错的情况
第三个参数是配置项
下面是实例验证
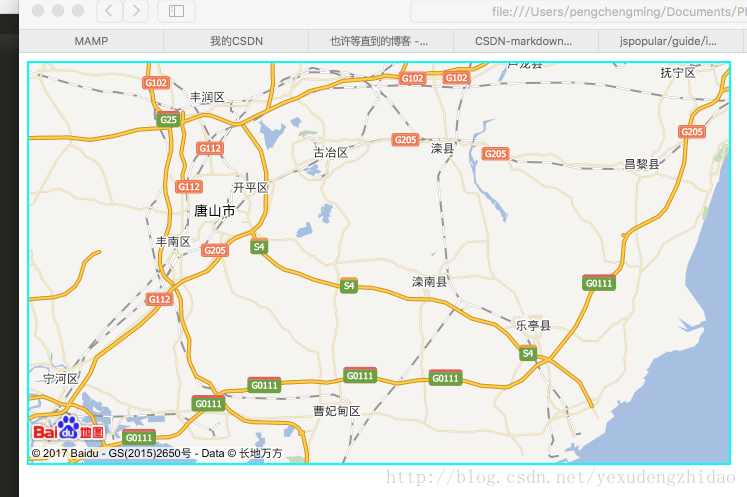
先看代码和效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
<style type="text/css">
#dituContent{
width: 700px;
height: 400px;
border: 2px solid #0ff;
}
</style>
</head>
<!-- 调用百度地图的js 这是1.4版本的写法,现在都用2.0以上的版本,但是必须申请秘钥-->
<!-- <script type="text/javascript" src="http://api.map.baidu.com/api?key=&v=1.1&services=true"></script> -->
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=z3XqRG4rBkY9muyAl4QT0YUDgrx36C74"></script>
<body>
<div id="dituContent">
</div>
<script type="text/javascript">
if(navigator.geolocation){
// alert("您的浏览器支持地理定位")
navigator.geolocation.getCurrentPosition(function(p){
var latitude=p.coords.latitude;
var longitude=p.coords.longitude;
// alert("纬度"+latitude+"经度"+longitude);
createMap(latitude,longitude);
// alert(1);
},function(e){
});
}else{
alert("您的浏览器不支持地理定位")
}
// <!-- 把我们获取到的经纬度传给百度地图来给我显示位置 -->
function createMap(a,b){
var map = new BMap.Map("dituContent");//其中dituContent是一个div容器的id,以便地图显示在那里。
var point = new BMap.Point(b,a);//注意此时经纬度是逆着的,更加经纬度定义一个中心点。
map.centerAndZoom(point,10); //设定围绕这个中心点的范围,20是最大
window.map=map; //将map变量存储在全局。
}
</script>
</body>
</html>总结:代码解释都放在了注释中,我们通过HTML5获取当前位置的坐标,然后根据坐标数据把它发送给百度地图或谷歌地图的服务器,让他们根据我们提供的坐标给我们显示位置。
百度地图开发API链接
注意:由于百度地图的升级,目前我们调用的是百度地图2.0以上的版本,而在这个版本中我们需要申请秘钥。
如何获取秘钥?请点击链接如何获取百度地图API接口的秘钥
























 516
516

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










