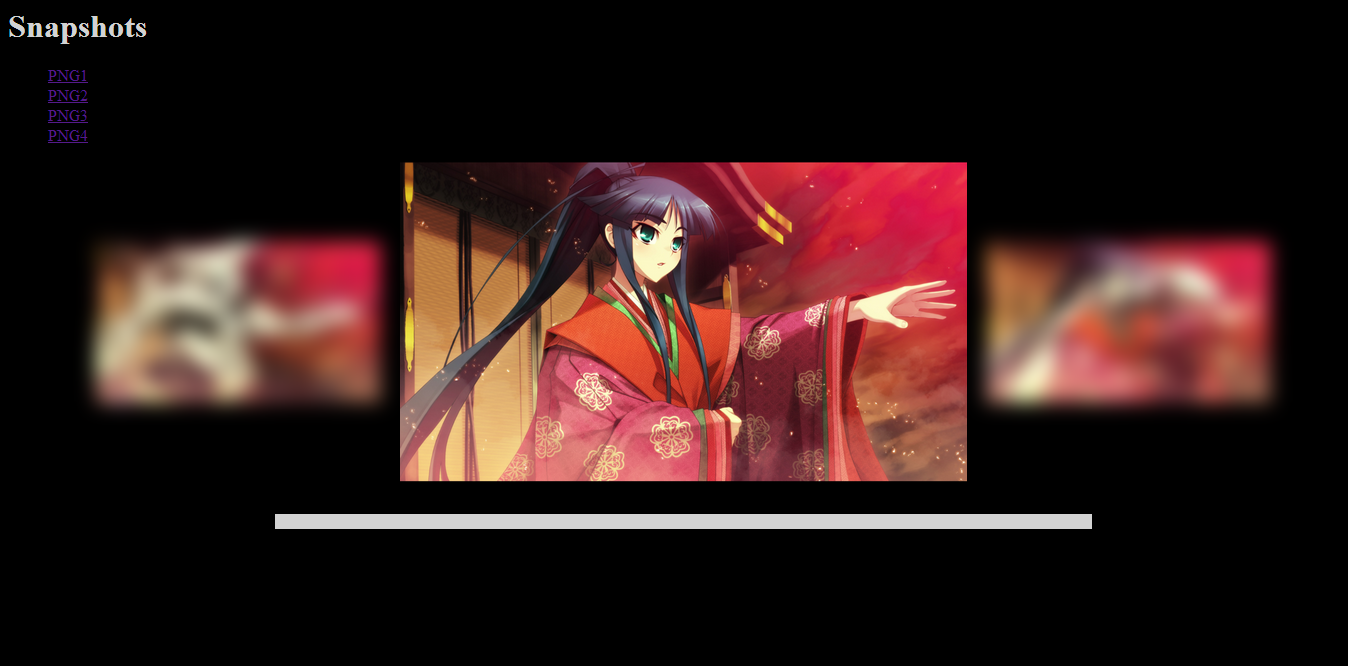
显现效果如图所示
先大体讲下实现的功能
1.首先是每过5000ms,如上所示的图中,三个img控件会进行图片变化,左边的小img控件所显示的是中间img控件所显示图片的上一张图片(相对于文件夹内而言)。右边同理。
所用时间控制的js代码如下
time=5000;
............................
var t2 = window.setInterval("show2()",time);
function show2()
{
............................
}2.左右两边的img控件做了模糊处理。
所用方式为css控制,css代码如下
.blur {
-webkit-filter: blur(10px); /* Chrome, Opera */
-moz-filter: blur(10px);
-ms-filter: blur(10px);
filter: blur(10px);
}3.所用示例图片为4张,所以点击左上方的PNGx字段即可跳转到该图片。
4.点击左右两边的img可以查看上一张or下一张图片。
5.点击中间img控件左右滑动后松开鼠标(类似于手机端的滑动)能够实现4的效果。
6。下方的灰色横线原本打算做成一个滑动条,用来实现拖动跳转图片的,现在还未完成。
以下放上参考代码
jsp代码
<html>
<head>
<link href="css/1.css" rel="stylesheet" type="text/css" />
<meta charset="utf-8"/>
<title>Image Gallery</title>
<style>
.back{
background-color:#000000;
}
</style>
</head>
<body class="back">
<script type="text/javascript" src="js/1.js">
</script>
<h1 style="color:#d3d3d3">Snapshots</h1>
<ul>
<li>
<a href="images/1.png" id="PNG1" onclick="show(this);return false;">PNG1</a>
</li>
<li>
<a href="images/2.png" id="PNG2" onclick="show(this);return false;">PNG2</a>
</li>
<li>
<a href="images/3.png" id="PNG3" onclick="show(this);return false;">PNG3</a>
</li>
<li>
<a href="images/4.png" id="PNG4" onclick="show(this);return false;">PNG4</a>
</li>
</ul>
<table border=0 cellpadding=0 cellspacing=0 align="center">
<tr>
<td>
<div align="right" style="padding-right:20px">
<img id="pic1" src="images/3.png" height="160px" class="blur" onclick="show3()"/>
</div>
</td>
<td>
<div style="position:relative;width:567px;height:320px;">
<div align="center" style="position:absolute;">
<img id="pic" src="images/4.png" alt="my image gallery" height="320px"/>
</div>
<div align="center" style="position:absolute;height:320px;width:567px;z-index:1" onmousedown="get()" onmouseup="change()">
</div>
</div>
</td>
<td>
<div align="left" style="padding-left:20px">
<img id="pic2" src="images/1.png" height="160px" class="blur" onclick="show4()"/>
</div>
</td>
</tr>
<tr>
<td colspan=3 width="100%">
<div align="center" style="padding-top:30px">
<table width="70%">
<tr>
<td height="15px" style="background-color:#d3d3d3">
</td>
</tr>
</table>
</div>
</td>
</tr>
</table>
</body>
</html>
css文件代码 css/1.css
.blur {
-webkit-filter: blur(10px); /* Chrome, Opera */
-moz-filter: blur(10px);
-ms-filter: blur(10px);
filter: blur(10px);
}
javascript文件代码 js/1.js
var time=5000;
function show(whichpic)
{
t2=window.clearInterval(t2);
var s1=whichpic.getAttribute("href");
var s2=document.getElementById("pic");
s2.setAttribute("src",s1);
var s3=whichpic.getAttribute("id");
i=s3[3]-1;
if(i==0)
{
i=4;
}else if(i==-1)
{
i=3;
}
show2();
t2 = window.setInterval("show2()",time);
}
var t2 = window.setInterval("show2()",time);
var i=0;
function show2()
{
if(i==4)
{
i=0;
}
i++;
var s1=document.getElementById("PNG"+i);
var s2=document.getElementById("pic");
s2.setAttribute("src",s1);
var j=i-1;
if(j==0)
{
j=4;
}
s1=document.getElementById("PNG"+j);
s2=document.getElementById("pic1");
s2.setAttribute("src",s1);
j=i+1;
if(j==5)
{
j=1;
}
s1=document.getElementById("PNG"+j);
s2=document.getElementById("pic2");
s2.setAttribute("src",s1);
}
function show3()
{
t2=window.clearInterval(t2);
if(i>=2)
{
i=i-2;
}else if(i==1)
{
i=3;
}else
{
i=2;
}
show2();
t2 = window.setInterval("show2()",time);
}
function show4()
{
t2=window.clearInterval(t2);
show2();
t2 = window.setInterval("show2()",time);
}
var x,y;
function get()
{
e=arguments[0]||window.event;
x=e.clientX;
y=e.clientY;
}
function change()
{
e=arguments[0]||window.event;
x=e.clientX-x;
y=e.clientY-y;
if(x<0)
{
show3();
} else
{
show4();
}
}关于图片就不放上来了,按照上面的文件结构,在jsp所在文件夹中新建image文件夹(js,css文件夹也放在jsp所在文件夹中),里面放上图片,修改下名字即可使用。

























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








