网格是一组相交的水平线和垂直线,它定义了网格的列和行。
CSS 提供了一个基于网格的布局系统,带有行和列,可以让我们更轻松地设计网页,而无需使用浮动和定位。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="js/public.js"></script>
<link rel="stylesheet" href="css/style.min.css" />
<style>
.info {
display: grid;
grid-template-columns: 3rem 1rem auto auto;
grid-gap: 10px;
background-color: #2196F3;
padding: 10px;
}
.info div {
padding: 20px 0;
background: #fff;
font-size: 30px;
text-align: center;
}
</style>
</head>
<body>
<div id="app" v-cloak>
<div class="info">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</div>
</div>
</body>
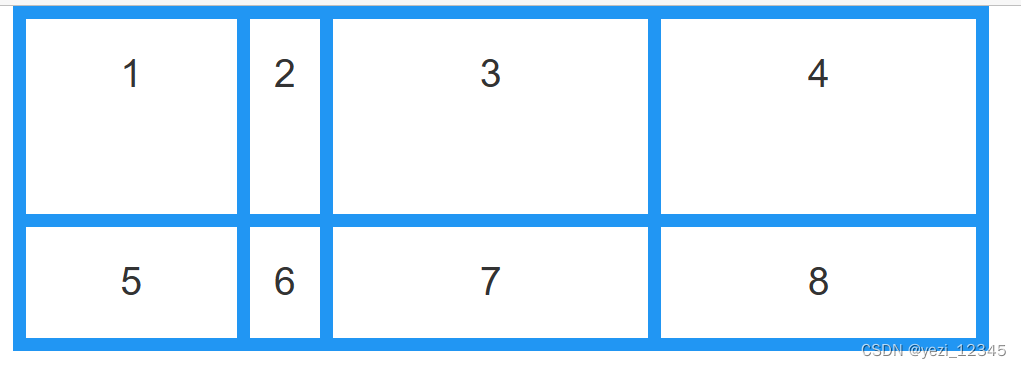
</html>运行之后如下图:
**当一个 HTML 元素将 display 属性设置为 grid 或 inline-grid 后,它就变成了一个网格容器。
** grid-template-columns 属性在网格容器中设置列的数量。
**引入了 fr 单位来创建灵活的网格轨道。一个 fr 单位代表网格容器中可用空间的一等份。
grid-template-columns: 1fr 1fr 1fr;**grid-column-gap 属性来设置列之间的网格间距
**grid-row-gap 属性来设置行之间的网格间距
**grid-gap 属性是 grid-row-gap 和 the grid-column-gap 属性的简写
**grid-template-rows 属性在网格容器中设置行的高度
**grid-template是grid-template-columns 和 grid-template-rows的简写,可如下处理:
grid-template: 150px / 3rem 1rem auto auto;上面代码运行后就变成:

第一行的高度为150px。
grid-template 属性可以使用命名的网格元素指定行/列
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="js/public.js"></script>
<link rel="stylesheet" href="css/style.min.css" />
<style>
.info {
display: grid;
grid-template: 'item1 . . .'
'item1 . . .';
grid-gap: 10px;
background-color: #2196F3;
padding: 10px;
}
.item1 {
grid-area: item1;
}
.info div {
padding: 20px 0;
background: #fff;
font-size: 30px;
text-align: center;
}
</style>
</head>
<body>
<div id="app" v-cloak>
<div class="info">
<div class="item1">1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</div>
</div>
</body>
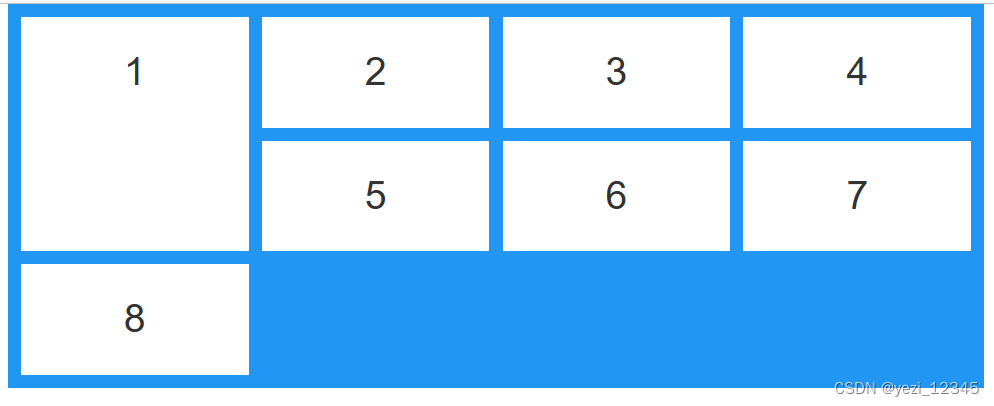
</html>运行后如下所示:





















 620
620











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








