要做动画,三角函数是必须的,好吧,如果你忘记了一大堆的三角函数的转换公式,无所谓,在动画中,我们用到的三角函数其实最多的还是sin和cos,偶尔会用到tan,但是不多,反而javascript提供的Math.atan2(y,x)这个函数,我们会多次用到,所以请放心,你需要掌握的三角函数也就这几个,当然还有些基础知识
1. 弧度和角度
90°是多少,45°,180°这些角度在我们日常文化中已经形成的常态,现在大家一说都知道大概是多少的角度,不过在衡量角的大小的时候,计算机更倾向于弧度
一弧度大概是57.2958°,怎么来的?一个完整的圆---360°,那还记得高中的公式么?360等于多少,对的,2π,那么π呢?对的,π≈3.1415926,所以,360°≈6.2832弧度,有了这个推算,那么180°是π,90°是π/2相信大家都能推算出来是多少弧度了。当然不需要过多的去推算这些,大家只需要知道在javascript中要使用的度数我们都应该转换为弧度就ok了,所以这里直接给出弧度和度数的转换公式:
radians = degrees * Math.PI / 180; //角度转弧度
degrees = radians * 180 / Math.PI; //弧度转角度2. 笛卡尔坐标与canvas坐标
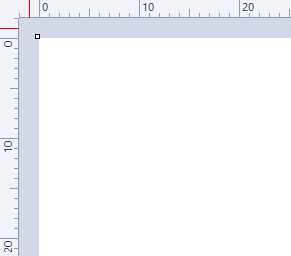
canvas画布的坐标系和计算机坐标系一样,以左上角为原点(0,0),这里给出图形,相信大家都比较清楚计算机坐标系的正负关系,向右为正,向左为负,向下为正,向上为负,而角度也是一样的正负原理
3. 三角函数回顾
上面的图,大家不用觉得太烦,暂时只需要掌握sin,cos,tan就已经足够了。
但是上面的图和公式对我们有什么作用呢?现在来做一道简单的数学题:
已知:斜边 h = 2,角度 A=30°,那么能不能求得邻边b和对边a的值呢?
当然可以,直接用三角函数公式不就行了吗?
a = Math.sin(A*Math.PI/180)*h; //sin,cos函数需要将角度转化为弧度
b = Math.cos(A*Math.PI/180)*h;那么,这里的a和b不是正好对应了坐标的y轴和x轴的值吗?我们需要的这个坐标点不就出来了吗?
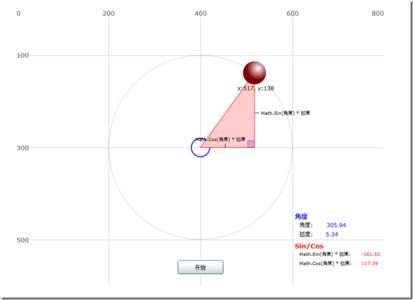
干说没意义,还是直接上一个简单的例子,为了简化代码和操作,所有的javascript动画都会使用HTML5的画布canvas来实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
div{
padding: 20px 10px;
border:1px dashed #ccc;
}
canvas{
margin: 20px;
background-color: #eee;
}
</style>
</head>
<body>
<div>
请输入圆的中心点-X: <input type="number" min=100 max=400 value=100 id=originX /> <br>
请输入圆的中心点-y: <input type="number" min=100 max=400 value=100 id=originY /> <br>
请输入圆的半径-r: <input type="number" min=50 max=100 value=50 id=radius /> <br>
<input type="button" value="显示" id="showBtn" />
</div>
<canvas id="myCanvas" height=500 width=500></canvas>
</body>
<script>
window.onload = function(){
var originX = document.getElementById('originX');
var originY = document.getElementById('originY');
var radius = document.getElementById('radius');
var showBtn = document.getElementById('showBtn');
var canvas = document.getElementById('myCanvas');
//画布获取上下文
var ctx = canvas.getContext('2d');
showBtn.addEventListener('click',function(){
//清空画布
ctx.clearRect(0,0,canvas.width,canvas.height);
var x=y=0;
//获取原点位置
var ox = parseInt(originX.value) || 250;
var oy = parseInt(originY.value) || 250;
var r = parseInt(radius.value) || 100; //获取半径
ctx.beginPath();
for(var i=0;i<=360;i++){
//斜边 * cos = 邻边
x = Math.cos(i * Math.PI / 180) * r;
//斜边 * sin = 对边
y = Math.sin(i * Math.PI / 180) * r;
ctx.lineTo(ox + x, oy + y);
ctx.stroke();
}
},false);
}
</script>
</html>




























 276
276

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








