前面讲了运用sin和cos画圆,那么,现在看看javascript另外一个常用的数学函数Math.atan(y,x),这个函数可以直接通过已知的对边和邻边,求得弧度,还是先来看代码,通过代码解释比较清楚
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
canvas{
border: 1px solid #ccc;
}
</style>
</head>
<body>
<canvas id="myCanvas" width="500px" height="500px"></canvas>
</body>
<script>
window.onload = function(){
var myCanvas = document.getElementById('myCanvas');
var ctx = myCanvas.getContext('2d');
//随鼠标移动箭头
(function myMove(){
var startX = 250;
var startY = 300;
//画线
ctx.moveTo(startX,startY);
ctx.lineTo(250,260);
ctx.lineWidth = 5;
ctx.strokeStyle = "red";
ctx.stroke();
myCanvas.onmousemove = function(e){
//获得鼠标位置
var mx = e.clientX - this.offsetLeft;
var my = e.clientY - this.offsetTop;
<span style="white-space:pre"> </span>
var angle = Math.atan2((my-startY),(mx-startX));
ctx.clearRect(0,0,400,400);
ctx.beginPath();
ctx.moveTo(startX,startY);
ctx.lineTo(startX + 40 * Math.cos(angle),startY + 40 * Math.sin(angle));
ctx.stroke();
}
}());
}
</script>
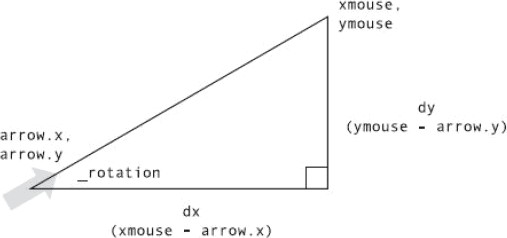
</html>我们鼠标的点,相当于就是xmouse和ymouse点,那么如果箭头要指向我们鼠标的点,就会和x轴出现夹角,我们的目标就是求出这个夹角的弧度是多少,由于鼠标点xmouse和ymouse实际就是坐标点,那么减去原点的位置,也就是上图的dy = ymouse - arrow.y,dx = xmouse-arrowx,算出dy,dx的距离,这两个有了,那么直接通过atan2函数得到夹角弧度,注意这个函数的两个参数,y轴的值写前面。
而且通过这个函数得出的弧度还是区分了象限的,那么能够保证角度始终都是正确的值!
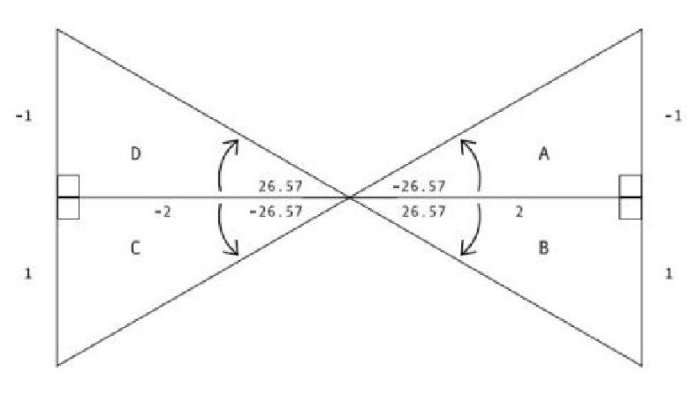
这个是什么意思?大家都知道坐标系其实是分了1,2,3,4个象限的,一象限x为正,y为正所以算出来的值为正,二象限x,y均为负,算出来的值负负得正(这里所说的是普通坐标系,计算机坐标系需要注意对应位置),以此类推,那么这个样子就会让算出的结果到底往哪个方向偏移,但是atan2函数已经帮我们解决了这个问题了。上个图,根据图形对比看一下这段话到底是什么意思吧
上图更加计算机坐标系,看出一三象限算出的结果一样,二四象限得出的结果一样,所以atan2函数区分象限的功能就特别的重要...


























 1419
1419

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








