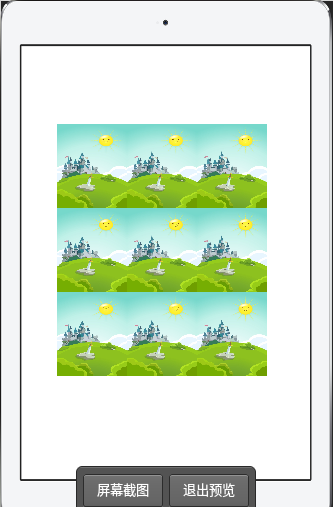
用TangIDE开发游戏的朋友,可能会用到网格控件UIGridView,它用来管理排列排列整齐的子控件非常方便。但是默认的布局下子控件会将网格填充的满满当当。如下图:
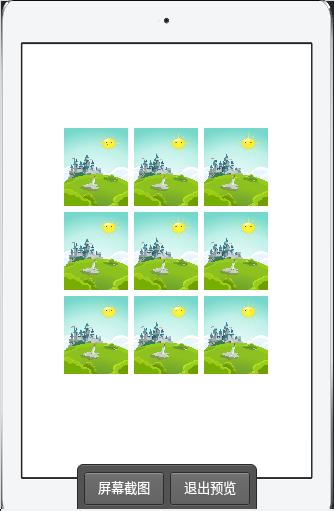
如果你希望子控件之间留有缝隙,显得美观一些,像这样:
那么,你只需要改写UIGridView的relayoutChildren方法就可以了,改动只需2处。
var me = this;
var win = this.getWindow();
//显示对象
var grid = win.find("ui-grid-general");
grid.relayoutChildren = function(animHint) {
if(this.disableRelayout) {
return;
}
var r = 0;
var c = 0;
var x = 0;
var y = 0;
var w = this.getWidth(true);
var h = this.getHeight(true);
var spacer = this.spacer;
var itemSize = this.calcItemSize();
var itemW = itemSize.w + spacer;
var itemH = itemSize.h + spacer;
var cols = Math.floor(w/itemW);
var rows = Math.floor(h/itemH);
var vMargin = (this.h - rows * itemH) >> 1;
var hMargin = (this.w - cols * itemW) >> 1;
this.cols = cols;
this.rows = rows;
for(var i = 0; i < this.children.length; i++) {
var child = this.children[i];
r = Math.floor(i/cols);
c = Math.floor(i%cols);
x = hMargin + c * itemW + 10;
y = vMargin + r * itemH + 10;
if(animHint || this.mode === Shape.MODE_EDITING) {
child.animMove(x, y, animHint);
}
else {
child.move(x, y);
}
child.xAttr = UIElement.X_FIX_LEFT;
child.yAttr = UIElement.Y_FIX_TOP;
child.widthAttr = UIElement.WIDTH_FIX;
child.heightAttr = UIElement.HEIGHT_FIX;
child.setSize(itemSize.w - 10, itemSize.h - 10);
child.setUserMovable(true);
child.setUserResizable(false);
child.relayoutChildren();
if(!this.isUIScrollView) {
child.setDraggable(this.itemDraggable);
}
}
return;
};
grid.relayoutChildren(false);























 693
693

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








