前言:
Tangide已经全面迁移到新域名studio.holaverse.com,加入更多特性,性能更稳定,控件更丰富,点此了解。原域名已经不再维护,项目迁移方法参考如何将游戏从tangide导入至Hola Studio。
在开始开始进行开发打地鼠前,先了解Cantk的几大特性。
事件驱动的开发
事件驱动的开发是Cantk最重要的特性之一,这些事件应该是真实世界中的事件(至少大部分是),是开发者脑海中最先想到的概念,Cantk中的事件列表参见Cantk Event List,这里面的事件直观易懂,比如点击事件、碰撞开始事件。举个例子,我希望一个球形刚体,在下落碰到地面时播放一个音效,点击它时让他消失。那么,我最先想到的方式,就是让球形刚体监听两个事件:点击事件和碰撞开始事件,在点击事件中写播放音效的代码,在碰撞开始事件写删除自己的代码。在Hola Studio里面要实现这两个功能需要多少代码呢,答案是两行,两个功能各一行。
基于组件的开发
组件可以理解为模板,Cantk(结合Hola Studio)的组件系统具有如下特点
- 方便高效,创建的组件自动保存在服务端,你可导出到本地,也可以选择从本地导入,参考如何导入导出组件。
- 任意粒度,你可以把小到一张图片一个按钮做成组件,大到一个场景一个游戏做成组件。
- 便于分享,一方面在生成组件时,你可以选择三类所有者:个人、项目、组织,选择组织时,所有组织的开发者都可以看到你导出的组件。另一方面,你可以以json格式下载到本地,分享给任意开发者。
数据驱动的开发
UI数据和各种设置放在独立的JSON文件中,游戏运行时由引擎加载场景数据和相应的资源。所有界面设计都在IDE中完成,不需要编写一行代码。
结合以上Cantk的特性,来看看凭什么20多行代码就能完成一个完整的打地鼠游戏。
先放上游戏效果,可以点击预览链接
http://studio.holaverse.com/apprun.html?mode=preview&user_id=0f4a0994-b11d-494f-bfa0-a1a006a63d01&game_key=cfbd5e1fae2243b5a20731623aad544d&company_id=1cd6f6b2-30ae-43fc-8b87-25ff89e27699
点击扫描二维码
来整个游戏需要的组件:
1、地鼠组件,用来播放地鼠帧动画,当然,帧动画本身也是一个组件。
2、时钟组件,用来控制地鼠的出洞的动作。
3、锤子组件,其实就是图片组件,用来模拟真实的锤子。
4、其他点缀组件,比如背景,记分牌什么的。
需要的事件:
1、点击事件(onClick),用户打击地鼠(点击屏幕),触发这个事件。
2、时钟超时事件(onTimeout),周期性触发这个事件。
界面编辑
界面摆放的过程与Tangide大同小异,可以参考上一篇博客,我们看在Hola Studio上各个界面控件树形图和界面效果。
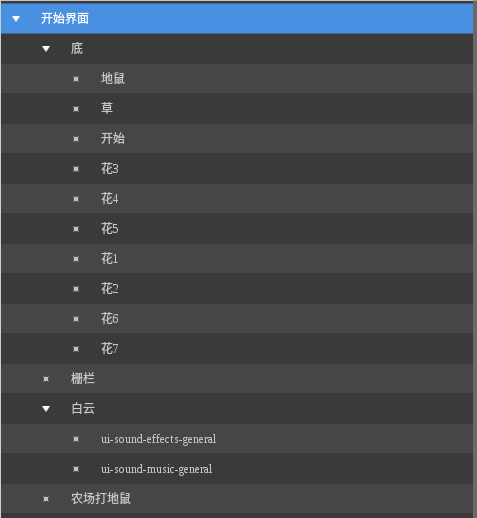
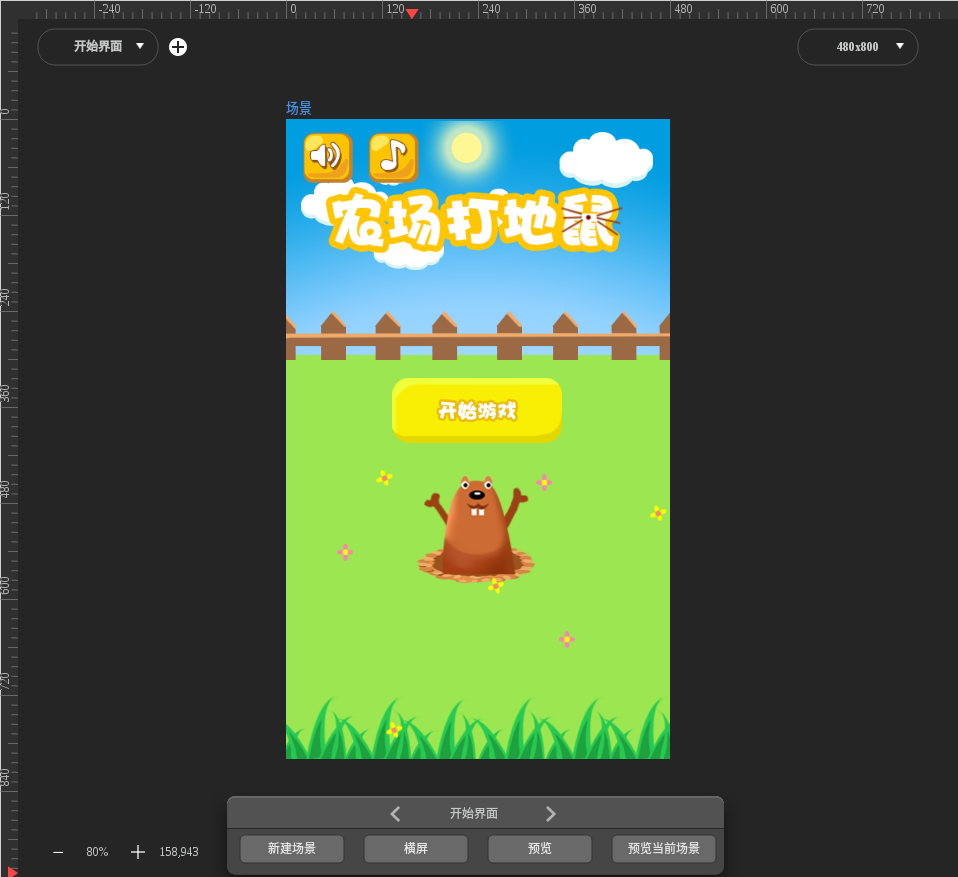
开始界面
控件树形图:
界面效果:
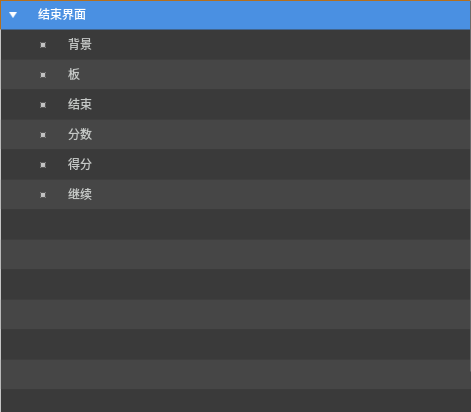
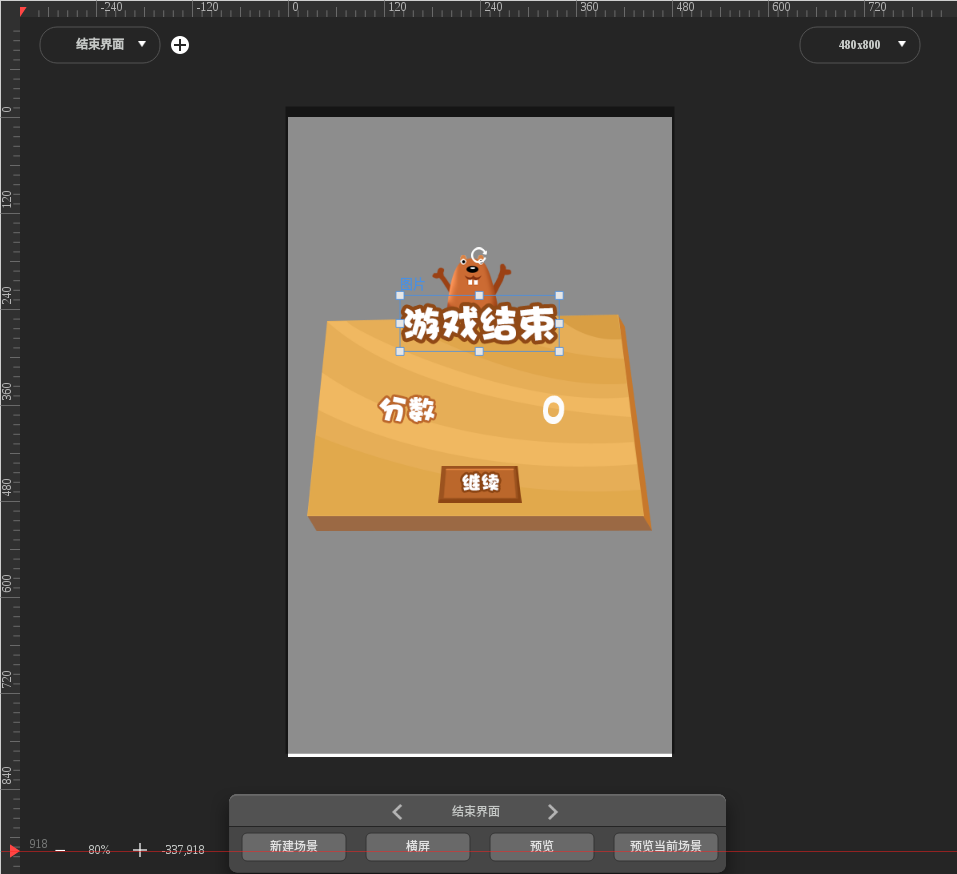
结束界面
控件树形图
界面效果
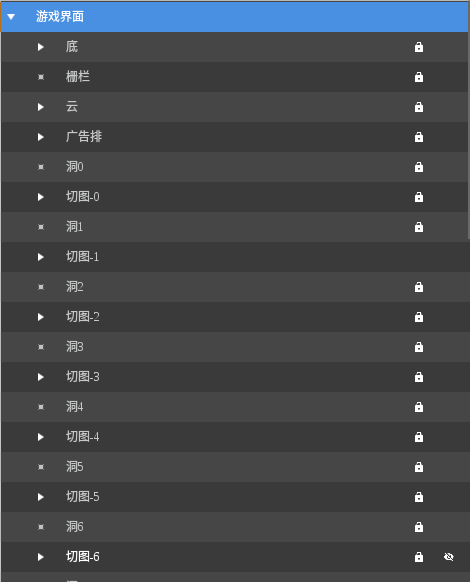
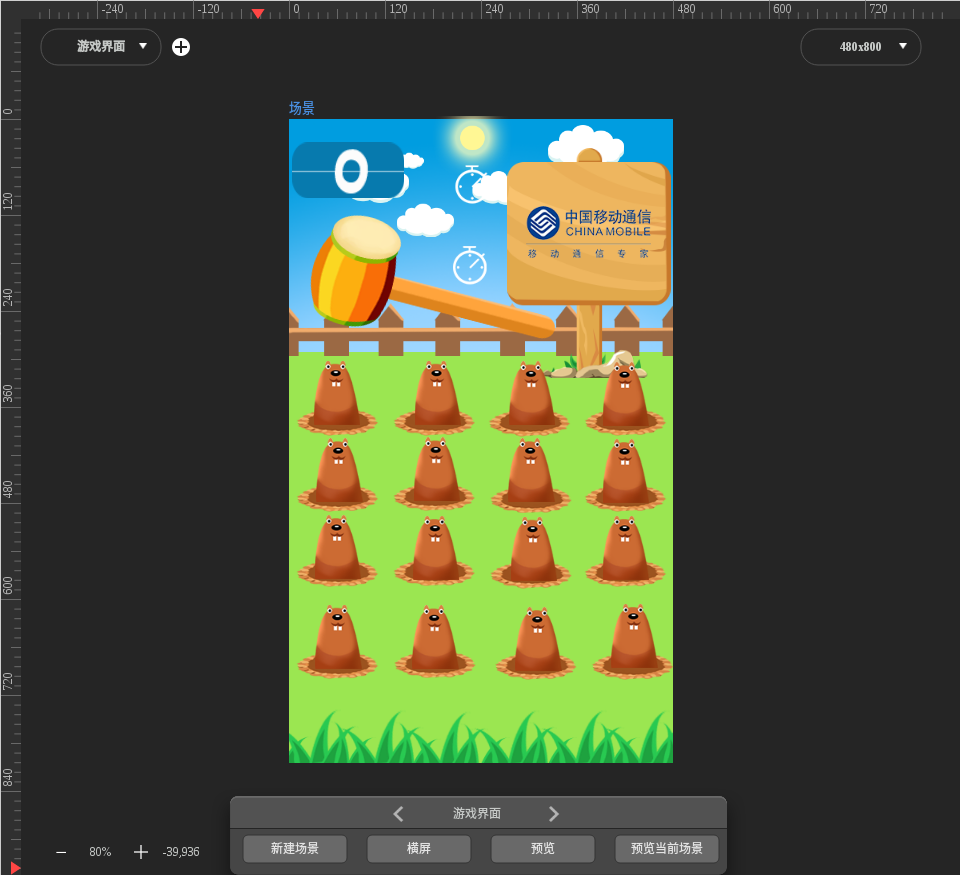
游戏界面
控件树形图
界面效果:
事件的编辑
事件离不开组件,事件的作用对象是组件,组件可以触发事件。
点击事件
点击事件是针对地鼠的,事件的代码理所当然写在地鼠的onClick里面,这里虽然有16个地鼠,但是只要写好一个地鼠,将其生成组件,其余的地鼠只需要通过组件生成即可。
var win = this.getWindow();
win.hammer.setPosition(this.getParent().x,this.getParent().y);
win.hammer.animate("down");
win.playSoundEffect("击打.mp3", function onDone() {console.log("play finished");});
win.score++;
win.find("云/计分板/得分").setValue(win.score);
var ele = this;
ele.play("hit", 2, function() {
ele.play("out");
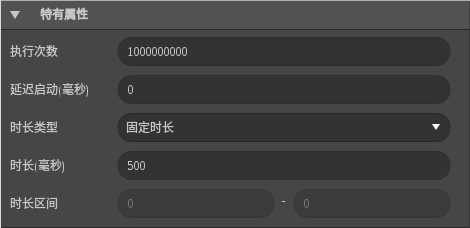
});时钟超时事件
时钟是一个独立的组件,放在场景中作为场景的子控件.
其中一个时钟用于每0.5秒随机选择一个地鼠出洞。
var win = this.getWindow();
var index = Math.floor(Math.random() * 16);
var gopher = win.find("切图-" + index).getChild(0);
if(gopher.y === 100) { //这里根据地鼠的位置来判断是否已经是出洞状态,非出洞状态才播放出洞动画。
gopher.animate("up");
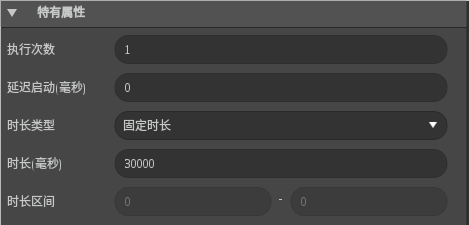
}另外一个时钟用来判定游戏结束,因为游戏时间限定在30秒。
var initData = this.getWindow().score;
this.openWindow("结束界面",
function (retData) {console.log("window closed.");}, false, initData);地鼠的出入洞效果
地鼠的出入洞效果,可以通过剪切控件来实现。
1、调用setClipRect,设置控件的矩形裁剪区域。这里的地鼠就是用这种方法。
在窗口的onBeforeOpen事件中初始化:
var win = this.getWindow();
win.resetGame();
win.score = 0;
win.hammer = win.find("锤子");
win.hammer.setPivot(1,0.5);
for(var i = 0; i < 16; i++) {
var gopher = win.find("切图-" + i).getChild(0);
gopher.setPosition(gopher.x, gopher.y + 100);
gopher.getParent().setClipRect(0, 0, gopher.w, gopher.h);
}2、调用setClipCircle,设置控件的圆形裁剪区域。
3、你也可以重写onClip方法实现任意形状的裁剪:
var el = this.getWindow().find("el");
el.onClip = function(ctx2d) {
ctx2d.beginPath();
ctx2d.moveTo(0, 0);
ctx2d.lineTo(100, 100);
ctx2d.lineTo(100, 200);
ctx2d.closePath();
ctx2d.clip();
}Hola Studio新增特性
接下来我们Hola Studio新增的特性的使用方法。
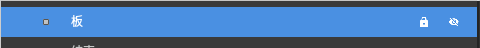
控件锁
在编辑器里面,界面元素摆放的位置,通常需要很精确,摆好之后,不小心被拖动是件很头疼的事情,因此需要锁定它的位置,类似的功能flash中也有。在Hola Studio中,这样的锁,在控件树形图的右侧,鼠标在悬浮在上面的时候,会显示出来,这个时候你点击它锁定控件,就再也不用担心因为误操作弄乱控件的位置了。
隐藏开关
在控件锁的右边,就是隐藏开关,隐藏开关非常有用,游戏场景中通常有很多层,当上一层的元素完全盖住下一层的元素,你就没有办法操作到下一层的控件了,这时候可以点击隐藏开关隐藏上一层元素。

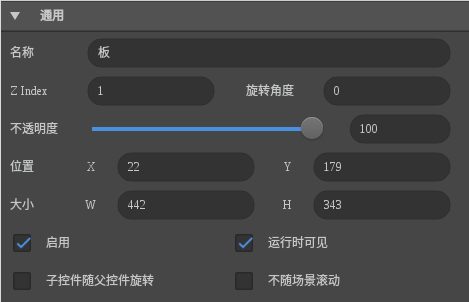
值得一提的是,这里隐藏跟游戏中的不可见是两回事,游戏中的隐藏可以通过通用属性面板中的运行时可见来控制。
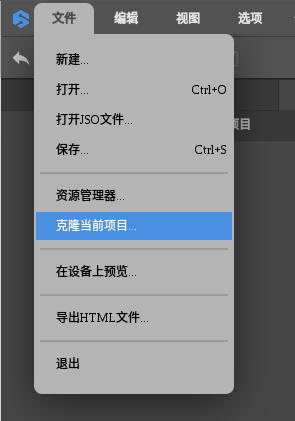
克隆当前项目
某些情况下,你需要复制一份当前的项目,但是不可能重新做一遍游戏,因此文件菜单中的“克隆当前项目“可以完成这个工作。你只需要输入新的项目名称,然后点击确定,就能在游戏项目列表中发现多出来一个一模一样的项目。与原来的项目互不影响。
添加外部字体
参考引入外部字体库
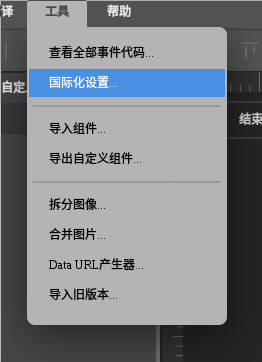
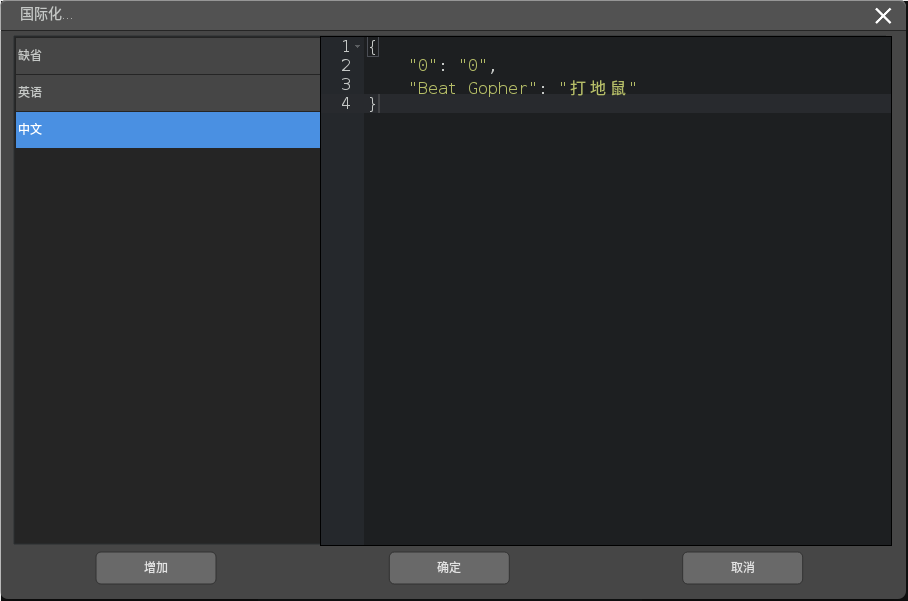
国际化字符串(多语言)设置
如果你的游戏需要走海外渠道,多语言是必不可少的,在Hola Studio中,多语言的配置将异常简单。

在国际化设置中,添加你想要支持的语种,并将翻译好的字符串添加到对应的语言表里即可。

在程序中,这样设置控件的字符串。
var me = this;
var win = this.getWindow();
var title = dappGetText("Beat Gopher"); //dappGetText会自动获取与当前浏览器语种匹配的字符串
win.find("label").setText(title);最终在英文下显示“Beat Gopher“的控件会显示“打地鼠“。
多资源配置
在资源管理中,有时多语种字符串,有时可能在不同语种下会用到不同的图片资源。另外一些情况下,不同分辨率用的资源也不一样,这是可以在“项目设置“-“资源配置中“配置资源。
参考Hola Studio资源配置方法
更多新特性,点击欧拉开发者中心
或者加群讨论


































 4645
4645

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








