1.为什么要理解离屏渲染
离屏渲染(Offscreen rendering)对iOS开发者来说不是一个陌生的东西,项目中或多或少都会存在离屏渲染,也是面试中经常考察的知识点。一般来说,大多数人都能知道设置圆角、mask、阴影等会触发离屏渲染,但我们深入的探究一下,大家能够很清楚的知道下面几个问题吗?
离屏渲染是在哪一步发生的吗?
离屏渲染产生的原因是什么呢?
设置圆角一定会触发离屏渲染吗?
离屏渲染既然会影响性能我们为什么还要使用呢?优化方案又有那些?
今天我就带着这几个问题探究一下离屏渲染。
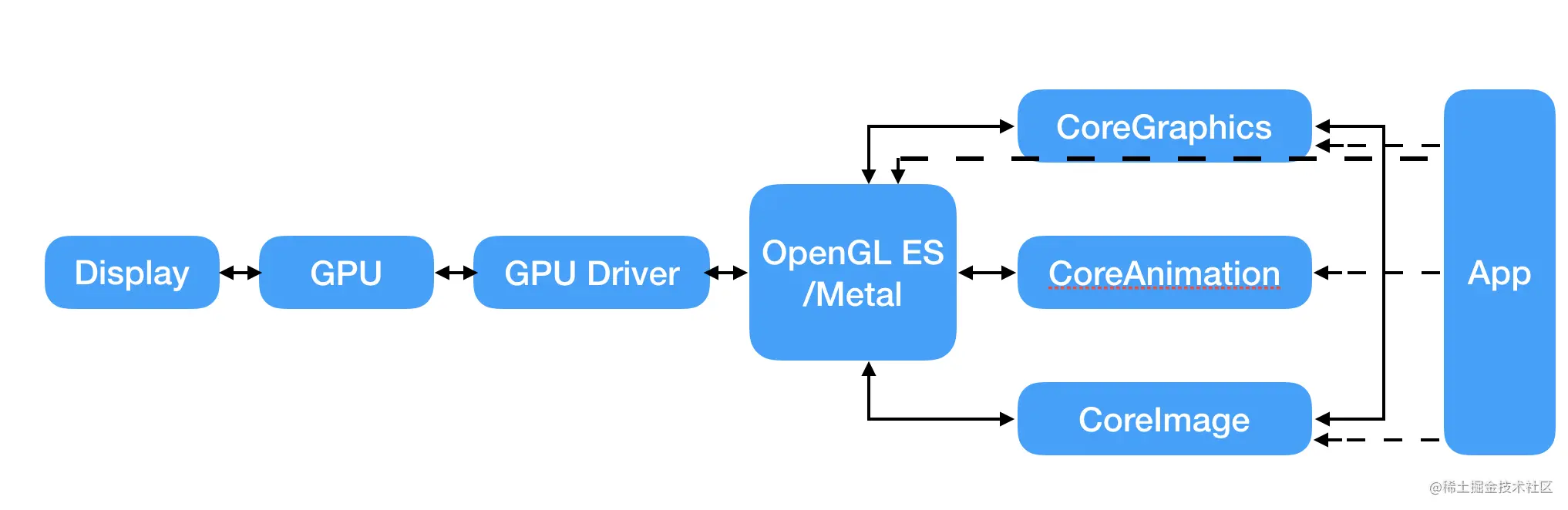
2.ios平台的渲染框架

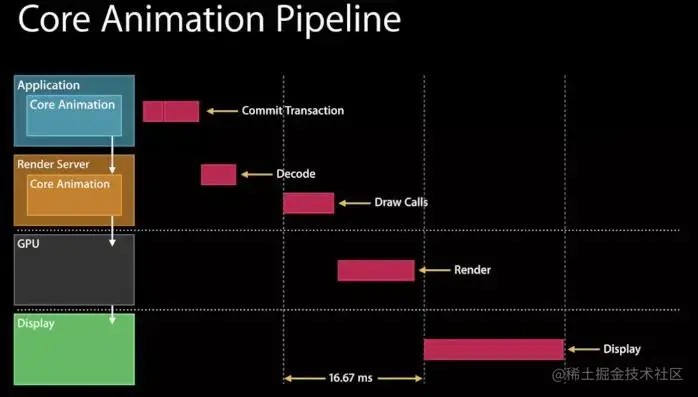
3.Core Animation 流水线:

这是在WWDC的Advanced Graphics and Animations for iOS Apps(WWDC14 419)中有这样一张图,我们可以看到,在Application这一层中主要是CPU在操作,而到了Render Server这一层,CoreAnimation会将具体操作转换成发送给GPU的draw calls(以前是call OpenGL ES,现在慢慢转到了Metal),显然CPU和GPU双方同处于一个流水线中,协作完成整个渲染工作。我们也可以把iOS下的Core Animation可以理解为一个复合引擎,主要职责包含:渲染、构建和实现动画。
4.离屏渲染的定义
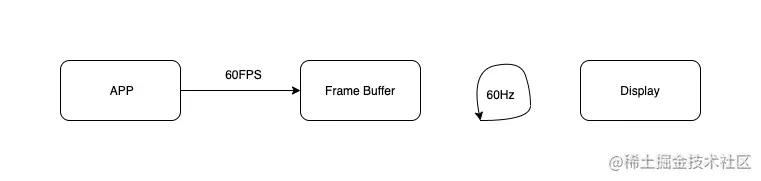
OpenGL中,GPU屏幕渲染有以下两种方式当前屏幕渲染(On-Screen Rendering):正常情况下,我们在屏幕上显示都是GPU读取帧缓冲区(Frame Buffer)渲染好的的数据,然后显示在屏幕上。流程如图:

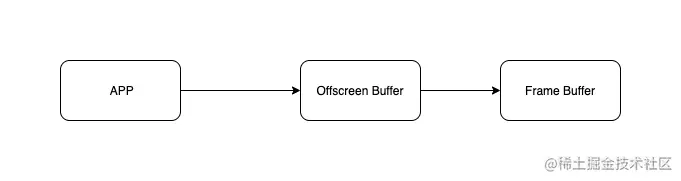
(Off-Screen Rendering ):如果有时因为一些限制,无法把渲染结果直接写入frame buffer,而是先暂存在另外的内存区域,之后再写入frame buffer,那么这个过程被称之为离屏渲染。也就是GPU需要在当前屏幕缓冲区以外新开辟一个缓冲区进行渲染操作。流程如图:

在上面的CoreAnimation流水线示意图中,我们可以得知主要的渲染操作是由CoreAnimation的Render Server模块,通过调用显卡驱动提供的OpenGL或Metal接口执行,对于








 本文详细探讨了iOS平台的离屏渲染,解释了离屏渲染的原因、定义,以及在Core Animation流水线中的作用。通过示例分析了常见触发离屏渲染的场景,如设置圆角、光栅化等,并讨论了其优劣。文章还提供了多种离屏渲染优化方案,包括避免不必要的裁剪、使用CAShapeLayer等,旨在提升App性能。
本文详细探讨了iOS平台的离屏渲染,解释了离屏渲染的原因、定义,以及在Core Animation流水线中的作用。通过示例分析了常见触发离屏渲染的场景,如设置圆角、光栅化等,并讨论了其优劣。文章还提供了多种离屏渲染优化方案,包括避免不必要的裁剪、使用CAShapeLayer等,旨在提升App性能。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








