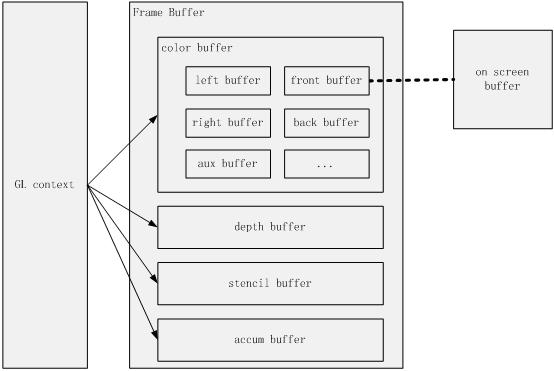
GPU的绘制结果并不一定直接写入on screen buffer中。On screen buffer中的数据是被用以显示输出的颜色信息,所以,on screen buffer属于color buffer。在OpenGL中定义了多个color buffer,比如front buffer、back buffer、left buffer等等,其中front buffer就是on screen buffer。
如果将GPU的绘制结果直接写入front buffer中,可能会出现闪烁现象。
可以将GPU的绘制结果先写入back buffer中,然后再用某种机制显示出来,比如在合适的时机将数据拷贝到front buffer中。这样,就可以消除闪烁现象。
GPU绘制结果除了颜色信息外,还可能包括depth和stencil信息,假如存在的话,它们会被分别输出到depth buffer和setncil buffer中。
所有的color buffer和depth buffer、stencil buffer、accum buffer组成为Frame buffer,如下图所示。

实际上,存在两种类型的Frame Buffer,一种类型就是如前所述,和on screen buffer相关联,最终要显示出来的;另一种类型则和on screen buffer无关,一般是作为中间结果暂存,不需要显示,在frame buffer object技术中被引入。一般所说的frame buffer都是以显示为目的的。
以后,我们将不再使用on screen buffer这个说法,而用frame buffer这个术语。
深入到驱动开发层次,有些显卡为了效率考虑,depth buffer和stencil buffer在物理上可能是交叉在一起的。
如果是一个全屏程序,也就是说color buffer和屏幕分辨率是一致的,可以将back buffer中的数据拷贝到front buffer中进行显示,也可以直接将back buffer的属性设置为on screen buffer,这样减少拷贝过程可以大幅提高性能。
如果不是全屏程序,front buffer其实只是on screen buffer的一部分。
为了某些设计上的考虑,front buffer可能和on screen buffer在物理上是分开的,当然,驱动程序会对外屏蔽这个特性。






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








