
系统介绍
系统根据现有的管理模块进行开发和扩展,采用面向对象的开发的思想和结构化的开发方法对学生成绩管理的现状进行系统调查。采用结构化的分析设计,该方法要求结合一定的图表,在模块化的基础上进行系统的开发工作。在设计中采用“自下而上”的思想,在学生成绩管理系统实现了学生、教师、专业、课程类别、课程信息、学生选课、学生成绩等的功能性。
系统主要技术
开发语言:Java
使用框架:spring boot
前端技术:JavaScript、Vue 、css3
开发工具:IDEA/MyEclipse/Eclipse、Visual Studio Code
数据库:MySQL 5.7/8.0
数据库管理工具:phpstudy/Navicat
JDK版本:jdk1.8
Maven: apache-maven 3.8.1-bin系统展示
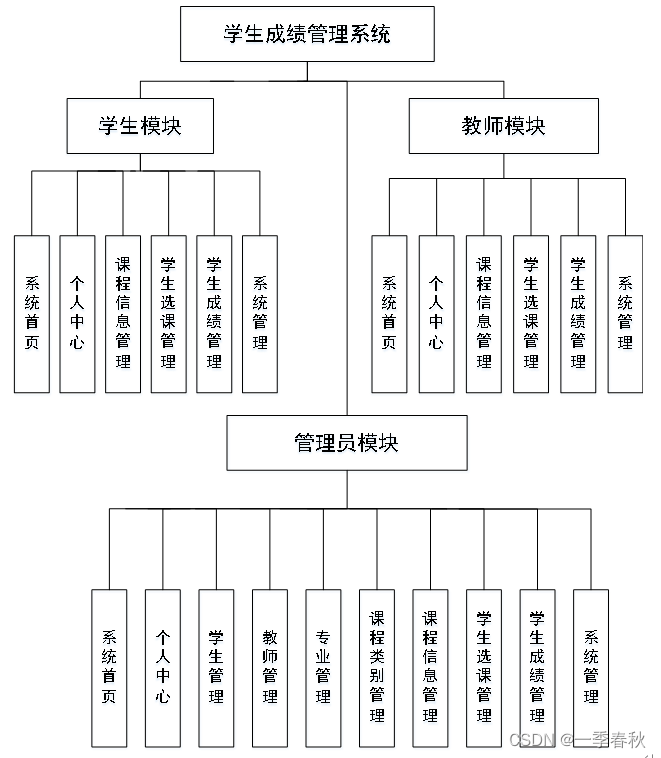
为了更好的去理清本系统整体思路,对该系统以结构图的形式表达出来,设计实现该学生成绩管理系统的功能结构图如下所示:

5.1管理员功能模块
管理员通过登录页面填写用户名和密码,选择角色完成后进行登录,如图5-1所示。

图5-1管理员登录页面
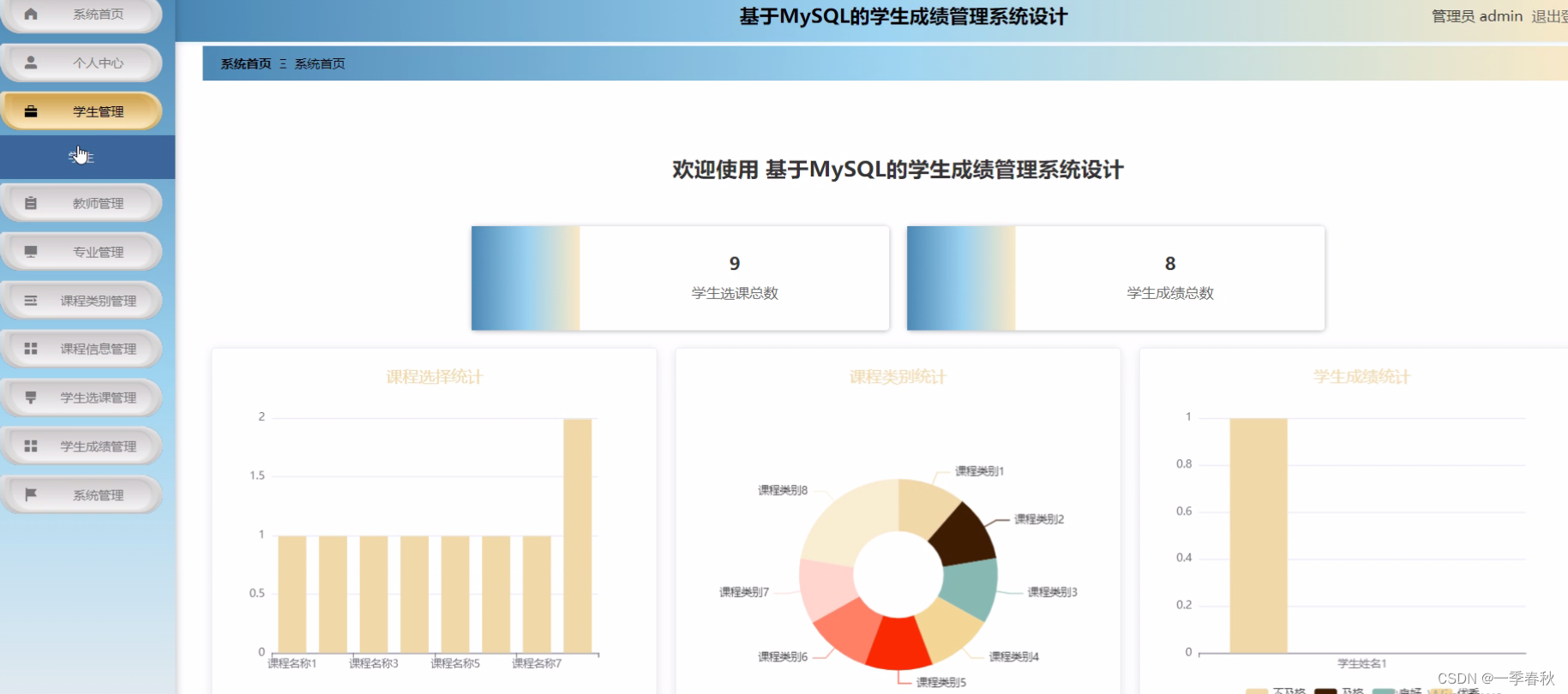
管理员登录进入学生成绩管理系统的实现可以查看系统首页、个人中心、学生管理、教师管理、专业管理、课程类别管理、课程信息管理、学生选课管理、学生成绩管理、系统管理等信息,如图5-2所示。

图5-2管理员功能界面图
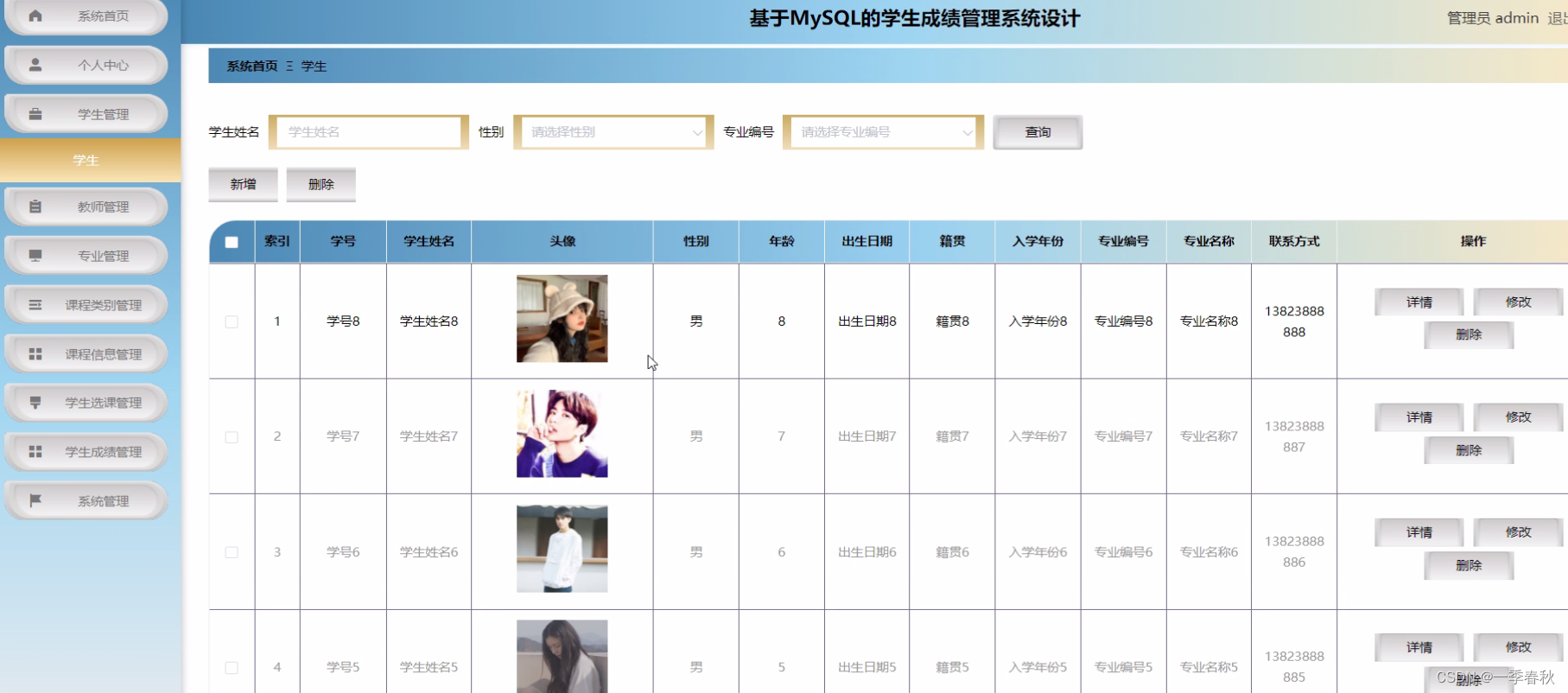
管理员点击学生管理;在学生管理页面对学号、学生姓名、头像、性别、年龄、出生日期、籍贯、入学年份、专业编号、专业名称、联系方式等信息,进行查询,新增或删除学生信息等操作;如图5-3所示。

图5-3学生管理界面图
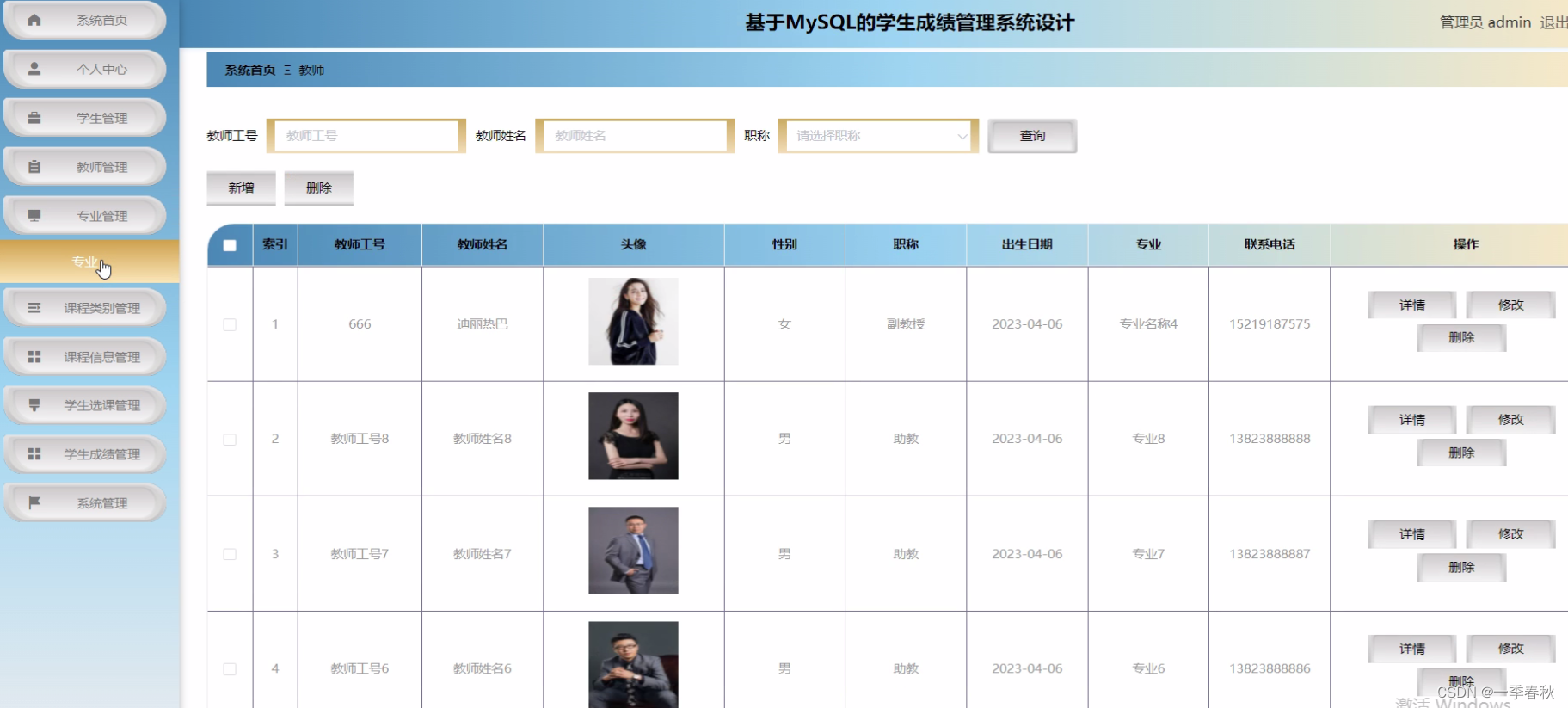
管理员点击教师管理;在教师管理页面对教师工号、教师姓名、头像、性别、职称、出生日期、专业、联系电话等信息,进行查询,新增或删除教师信息等操作;如图5-4所示。

图5-4教师管理界面图
管理员点击专业管理;在专业管理页面对专业编号、专业名称、学生数量等信息,进行查询或新增、删除专业信息等操作;如图5-5所示。

图5-5专业管理界面图
管理员点击课程类别管理;在课程类别管理页面对课程类别等信息,进行查询或新增、删除课程类别等操作;如图5-6所示。

图5-6课程类别管理界面图
管理员点击课程信息管理;在课程信息管理页面对课程编号、开课学年、开课学期、课程名称、封面图片、课程类别、学分、课程内容、专业编号、专业名称、教师工号、教师姓名等信息,进行查询或新增、删除课程信息等操作;如图5-7所示。

图5-7课程信息管理界面图
管理员点击学生选课管理;在学生选课管理页面对开课学年、课程名称、封面图片、课程类别、学分、选课原因、选择时间、教师工号、教师姓名、学号、学生姓名、审核回复、审核状态等信息,进行查询或新增、删除学生选课等操作;如图5-8所示。

图5-8学生选课管理界面图
5.2学生功能模块
学生登录界面,首先双击打开系统,连上网络之后会显示出本系统的登录界面,这是进入系统的第初始页面“登录”,能成功进入到该登录界面则代表系统的开启是成功的,接下来就可以操作本系统所带有的其他所有的功能,如图5-9所示。

图5-9学生登录界面
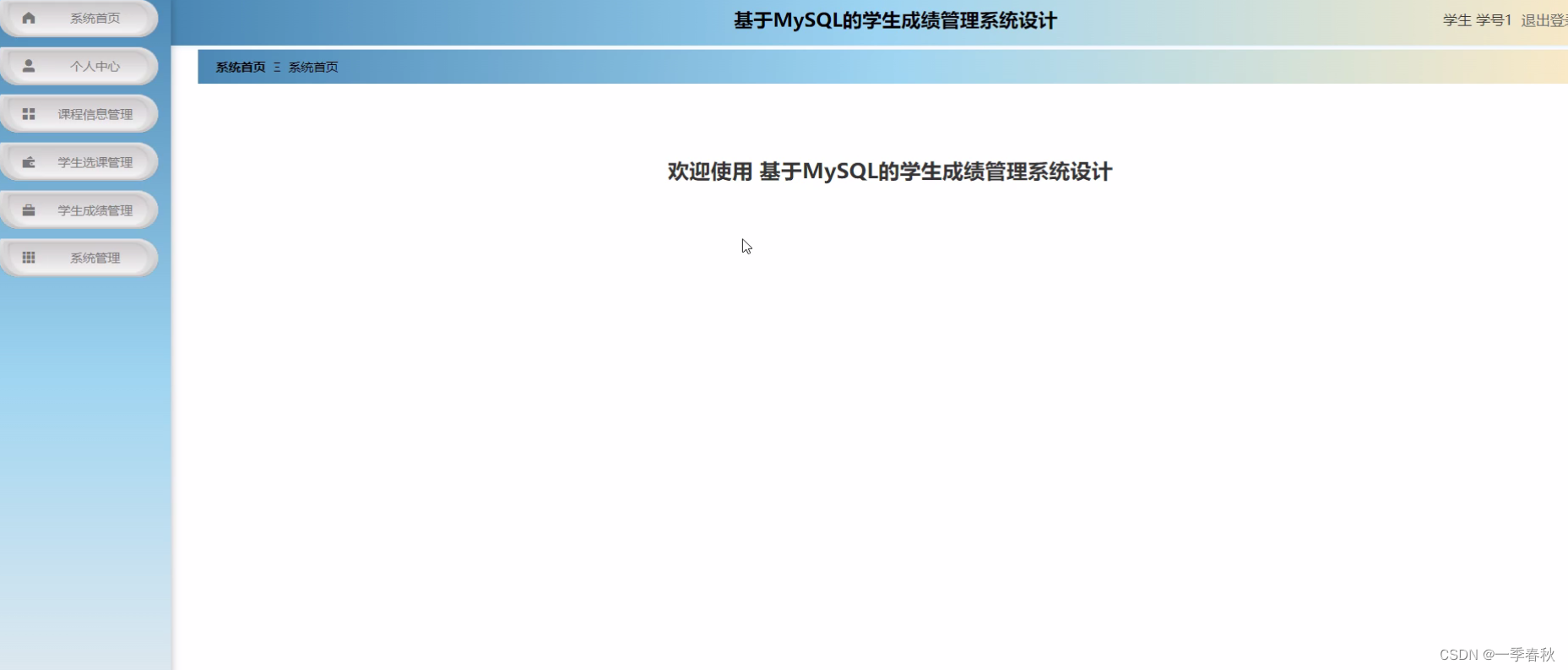
学生登录系统后,可以对系统首页、个人中心、课程信息管理、学生选课管理、学生成绩管理、系统管理等功能进行相应操作,如图5-10所示。

图5-10学生功能界图面
学生点击课程信息管理;在课程信息管理页面对课程编号、开课学年、开课学期、课程名称、封面图片、课程类别、学分、课程内容、专业编号、专业名称、教师工号、教师姓名等信息,进行查询课程信息等操作;如图5-11所示。

图5-11课程信息管理界面图
学生点击学生选课管理;在学生选课管理页面对开课学年、课程名称、封面图片、课程类别、学分、选课原因、选择时间、教师工号、教师姓名、学号、学生姓名、审核回复、审核状态等信息,进行查询或者删除学生选课等操作;如图5-12所示。

图5-12学生选课管理界面图
5.3教师功能模块
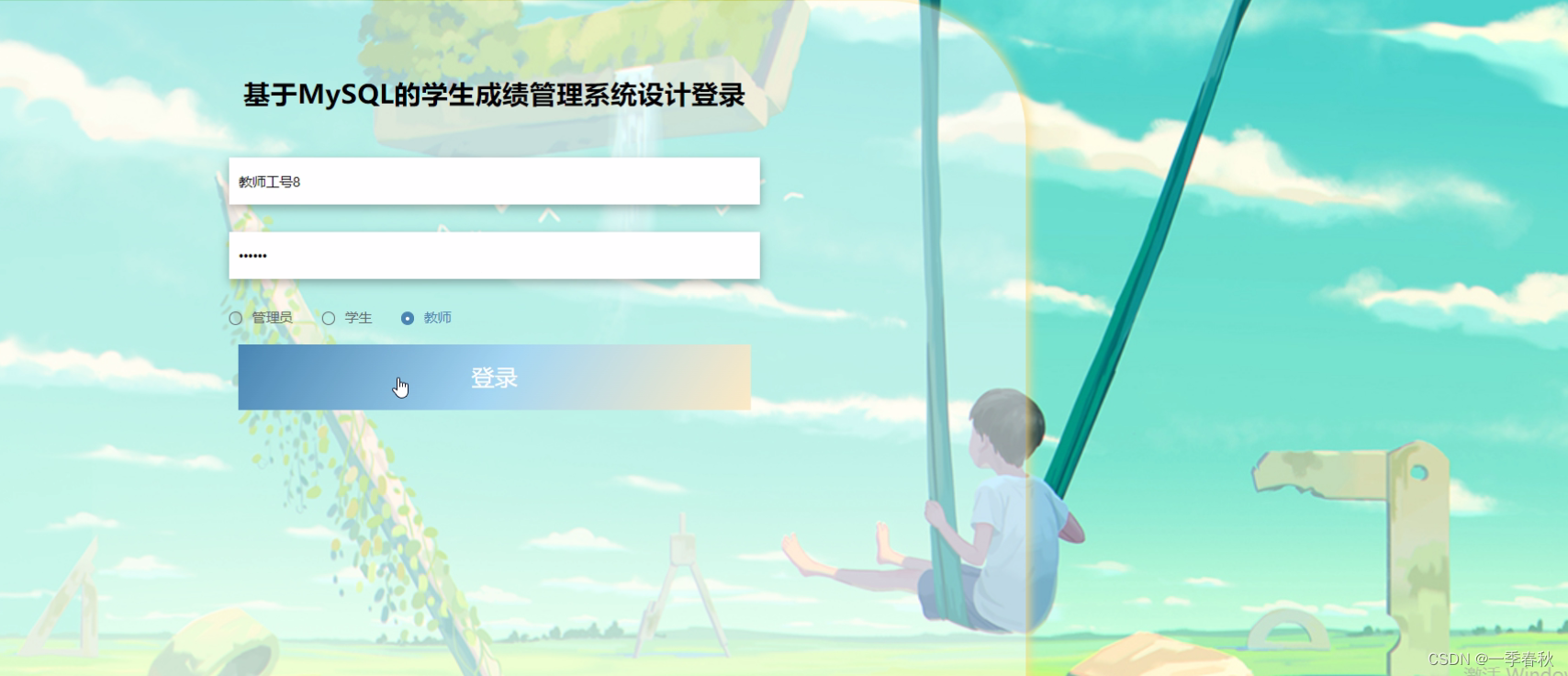
教师登录界面,首先双击打开系统,连上网络之后会显示出本系统的登录界面,这是进入系统的第初始页面“登录”,能成功进入到该登录界面则代表系统的开启是成功的,接下来就可以操作本系统所带有的其他所有的功能,如图5-13所示。

图5-13教师登录界面
教师登录到系统界面,可以对系统首页、个人中心、课程信息管理、学生选课管理、学生成绩管理、系统管理等功能进行相应操作,如图5-14所示。

图5-14教师功能界图面
教师点击课程信息管理;在课程信息管理页面对课程编号、开课学年、开课学期、课程名称、封面图片、课程类别、学分、课程内容、专业编号、专业名称、教师工号、教师姓名等信息,进行查询课程信息等操作;如图5-15所示。

图5-15课程信息管理界面图
教师点击学生选课管理;在学生选课管理页面对开课学年、课程名称、封面图片、课程类别、学分、选课原因、选择时间、教师工号、教师姓名、学号、学生姓名、审核回复、审核状态、审核等信息,进行查询学生选课等操作;如图5-16所示。

图5-16学生选课管理界面图
部分核心代码
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UsersController {
@Autowired
private UsersService usersService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UsersEntity user = usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
R r = R.ok();
r.put("token", token);
r.put("role",user.getRole());
r.put("userId",user.getId());
return r;
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);
if(usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
usersService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 修改密码
*/
@GetMapping(value = "/updatePassword")
public R updatePassword(String oldPassword, String newPassword, HttpServletRequest request) {
UsersEntity users = usersService.selectById((Integer)request.getSession().getAttribute("userId"));
if(newPassword == null){
return R.error("新密码不能为空") ;
}
if(!oldPassword.equals(users.getPassword())){
return R.error("原密码输入错误");
}
if(newPassword.equals(users.getPassword())){
return R.error("新密码不能和原密码一致") ;
}
users.setPassword(newPassword);
usersService.updateById(users);
return R.ok();
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UsersEntity user = usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
usersService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UsersEntity user){
EntityWrapper<UsersEntity> ew = new EntityWrapper<UsersEntity>();
PageUtils page = usersService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/list")
public R list( UsersEntity user){
EntityWrapper<UsersEntity> ew = new EntityWrapper<UsersEntity>();
ew.allEq(MPUtil.allEQMapPre( user, "user"));
return R.ok().put("data", usersService.selectListView(ew));
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UsersEntity user = usersService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Integer id = (Integer)request.getSession().getAttribute("userId");
UsersEntity user = usersService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);
if(usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
usersService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);
usersService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
List<UsersEntity> user = usersService.selectList(null);
if(user.size() > 1){
usersService.deleteBatchIds(Arrays.asList(ids));
}else{
return R.error("管理员最少保留一个");
}
return R.ok();
}
}
此源码非开源,若需要此源码可扫码添加微信或者qq:2214904953进行咨询!
2600多套项目欢迎咨询























 1749
1749

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








