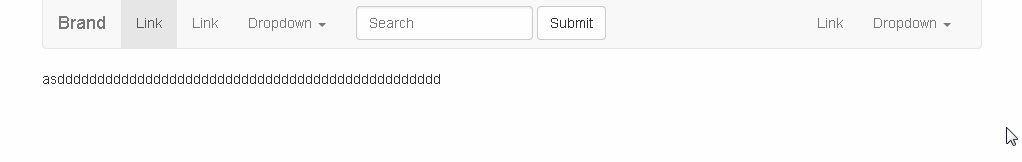
在Bootstrap的官网上,提供了一种导航栏的组件:
只要在站点文件夹放好JQ与Bootstrap输入如下代码,
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>navbar</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no">
<link href="css/bootstrap.css" rel="stylesheet" media="screen">
<script type="text/javascript" src="js/jquery-1.11.1.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>
</head>
<body>
<div class="container">
<nav class="navbar navbar-default" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed"
data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<div class="collapse navbar-collapse"
id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active">
<a href="#">Link</a>
</li>
<li>
<a href="#">Link</a>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown
<span class="caret"></span>
</a>
<ul class="dropdown-menu" role="menu">
<li>
<a href="#">Action</a>
</li>
<li>
<a href="#">Another action</a>
</li>
<li>
<a href="#">Something else here</a>
</li>
<li class="divider"></li>
<li>
<a href="#">Separated link</a>
</li>
<li class="divider"></li>
<li>
<a href="#">One more separated link</a>
</li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">
Submit
</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li>
<a href="#">Link</a>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown
<span class="caret"></span>
</a>
<ul class="dropdown-menu" role="menu">
<li>
<a href="#">Action</a>
</li>
<li>
<a href="#">Another action</a>
</li>
<li>
<a href="#">Something else here</a>
</li>
<li class="divider"></li>
<li>
<a href="#">Separated link</a>
</li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
asdddddddddddddddddddddddddddddddddddddddddddddddd
</div>
</body>
</html>
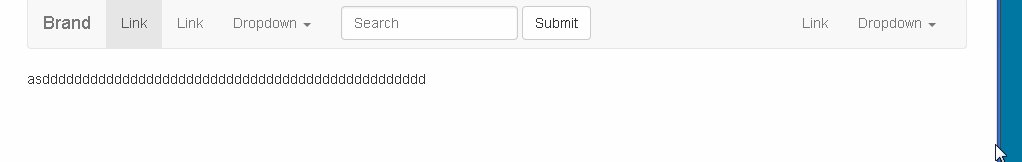
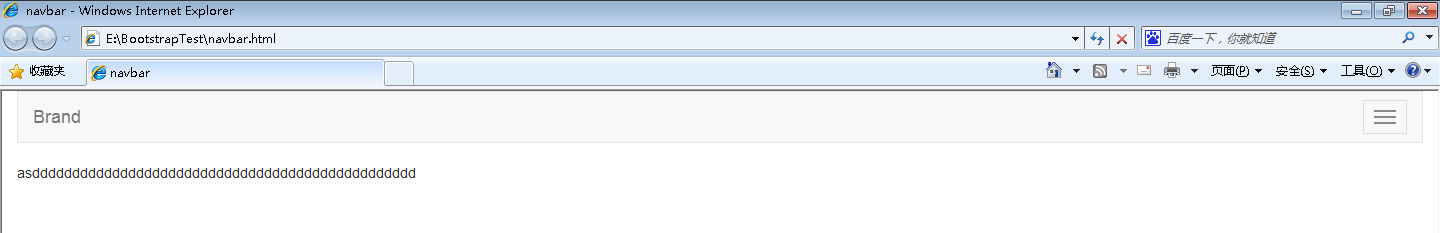
则可以得到一个可以随窗口大小变化的导航栏:
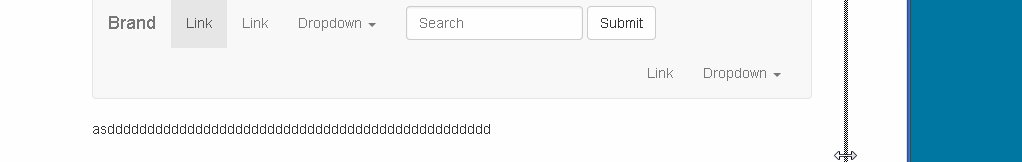
还可以把<nav class="navbar navbar-default" role="navigation">中的class值改成<nav class="navbar navbar-default navbar-fixed-top" role="navigation">则导航条,就一直悬挂在网页顶部。无论窗口怎么拖动,如果把class值改成<nav class="navbar navbar-inverse" role="navigation">,则可以得到一条黑色的导航条。
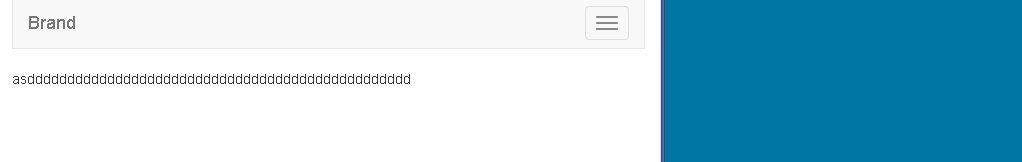
看起来很好用的样子,但是缺点是相当致命的。且不论此导航条提供的颜色就只有白色与黑色,两种色调,最可怕的是在IE8中直接以手机方式显示这个导航条,然而是在1440x900的屏幕分辨率之下。要知道IE8并不是IE6,是WIN7系统默认的浏览器。
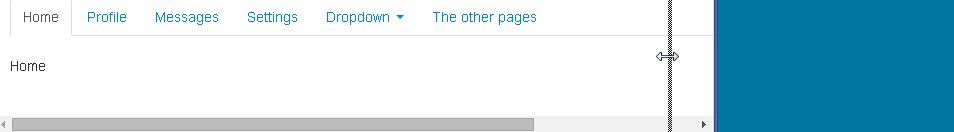
这导致用户的要选择导航条的项目需要点击右方的按钮,之后下拉菜单则变成:
让网页内容直接被下拉正整整一大截。值得注意的是,IE8是现在WIN7默认的浏览器。姑且不论IE6在中国的绝对核心地位,即使在越来越多的用户选用WIN7的情况的大背景下,IE8的兼容性还是一个值得考虑的问题。
所以,仅能不选择这种导航条作为网站的导航,可作为替代品的bootstrap的元素有两种,风格各异,一种是标签页,另一种则是按钮组,所谓的面包屑导航栏也并不是一种很好的解决方式,因为下拉菜单在bootstrap必须以按钮的方式呈现,写成文本的话,在IE8同样是吃力不讨好,当然,你完全可以选择抛开bootstrap,大神们的css都是自己手写,看不起框架。
一、标签页
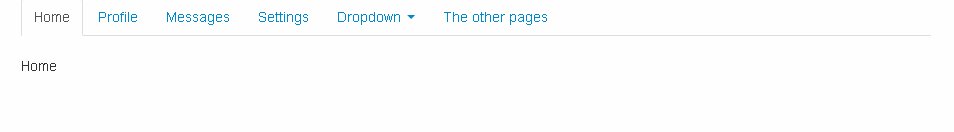
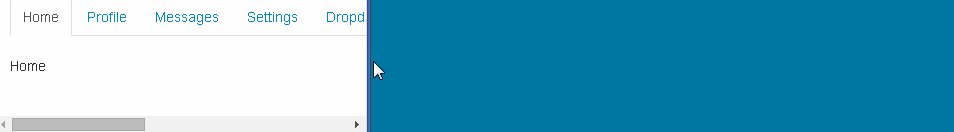
标签的基本样式如下,存在着下拉菜单需要bootstrap.js,bootstrap.css,jq的支持
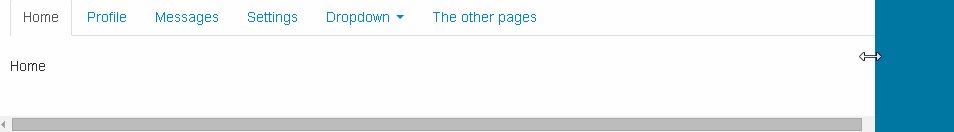
标签页不随浏览器的尺寸的变化而变化,
可以在一个网页内切换,也可以跳到其他页面,
强力建议导航的标签页上的链接,都跳到其他与此页同样布局的网页。也就是同样存在此标签页,且位置一模一样的页面。
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Togglabletabs</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no">
<link href="css/bootstrap.css" rel="stylesheet" media="screen">
<script type="text/javascript" src="js/jquery-1.11.1.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>
</head>
<body>
<div class="container">
<ul class="nav nav-tabs" role="tablist">
<!--一个标签页组仅能有一个标签是active状态-->
<li role="presentation" class="active">
<!--以为跳到本页的home图层,不建议这样做,因为如果都写到一页的话,一页会占用很多代码-->
<a href="#home" role="tab" data-toggle="tab">Home</a>
</li>
<li role="presentation">
<a href="#profile" role="tab" data-toggle="tab">Profile</a>
</li>
<li role="presentation">
<a href="#messages" role="tab" data-toggle="tab">Messages</a>
</li>
<li role="presentation">
<a href="#settings" role="tab" data-toggle="tab">Settings</a>
</li>
<!--蕴含着下拉菜单的写法-->
<li role="presentation" class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">
<!--这是下拉菜单的那个小三角形-->
Dropdown <span class="caret"></span> </a>
<ul class="dropdown-menu" role="menu">
<li role="presentation">
<a href="#home" role="tab" data-toggle="tab">Home</a>
</li>
<li role="presentation">
<a href="#profile" role="tab" data-toggle="tab">Profile</a>
</li>
<li role="presentation">
<a href="#messages" role="tab" data-toggle="tab">Messages</a>
</li>
<li role="presentation">
<a href="#settings" role="tab" data-toggle="tab">Settings</a>
</li>
</ul>
<!--最后都跳到其他样式都相同的页,让浏览者感到没有跳转就对了,这样分开代码,以免一个网页的代码都集中在一个页面-->
<li role="presentation">
<a href="back.html" role="tab">The other pages</a>
</li>
</li>
</ul>
<!--如果标签页是跳到本页图层的,就在这里写图层的内容。-->
<div class="tab-content">
<div role="tabpanel" class="tab-pane active" id="home">
Home
</div>
<div role="tabpanel" class="tab-pane" id="profile">
Profile
</div>
<div role="tabpanel" class="tab-pane" id="messages">
Messages
</div>
<div role="tabpanel" class="tab-pane" id="settings">
Settings
</div>
</div>
</div>
</body>
</html>
二、选择按钮组
这段笔者改了又改,主要是笔者对于此组件的理解不够透彻。
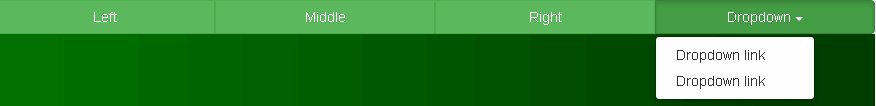
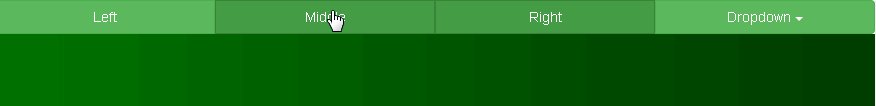
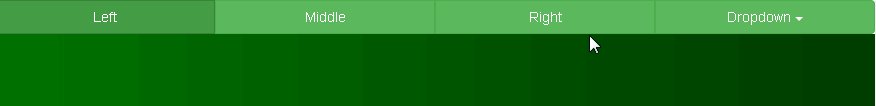
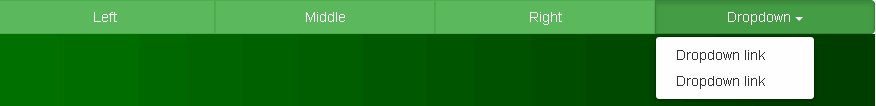
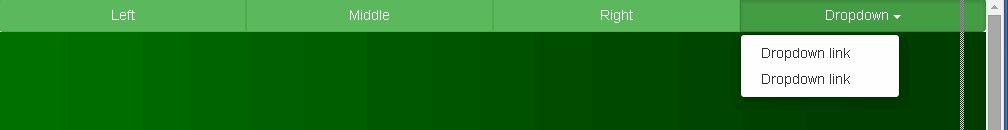
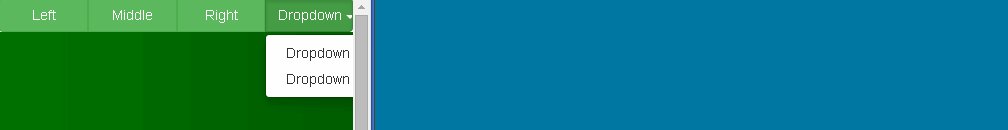
一个铺满页面的选择按钮组基本样式如下,
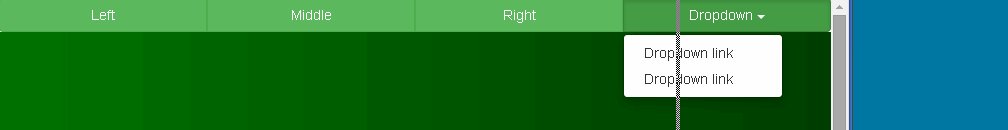
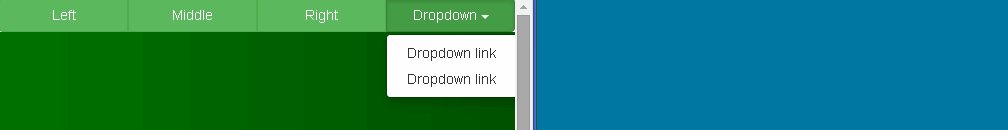
会随着浏览器的尺寸改变而改变,当然,当被压缩到极致时,不会像bootstrap自带的导航条navbar那样收起来,静静地躺在一个按钮中,
这种选择按钮组是可以毫无疑问地兼容IE8的,只是没有下拉菜单的按钮组其实是一个超级链接,用<a>标签,而不是<button>标签,但对比于一般的<a>标签,此<a>标签的class上button的代码,具体见代码。此按钮组的代码实在是太特殊了。
具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>按钮组buttongroup</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no">
<link href="css/bootstrap.css" rel="stylesheet" media="screen">
<script type="text/javascript" src="js/jquery-1.11.1.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>
</head>
<body>
<!--要求按钮组铺满整个页面-->
<div class="btn-group btn-group-justified">
<div class="btn-group">
<!--不存在下拉菜单的按钮这样写,为按钮定义链接比较少见,请注意-->
<a href="#" class="btn btn-success"> Left </a>
</div>
<div class="btn-group">
<button type="button" class="btn btn-success">
Middle
</button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-success">
Right
</button>
</div>
<!--存在下拉菜单的按钮这样写-->
<div class="btn-group">
<button type="button" class="btn btn-success dropdown-toggle"
data-toggle="dropdown">
Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu">
<li>
<a href="#">Dropdown link</a>
</li>
<li>
<a href="#">Dropdown link</a>
</li>
</ul>
</div>
</div>
</body>
</html>
三、面板加表格,内嵌普通超链接文字
最普通的、最简单的事情往往是最实用的事情,不过
这里使用表格来布局,而不是把页面划分成12份的栅格系统。因为12份遇到一些如5份的栏目并不好平均分配。
此面板使用了bootstrap提供的面板元素,同样可以根据窗口大小来自动调整。
代码比上面的两种解决方案简单的多,但同时也没有这么炫。不过朴素实用确实真的。
<!--这个节点可以不要,放在一个容器container里面只是为了好截图,不会充满整个窗口-->
<div class="container">
<!--只有body的panel,改变样式仅改变边框颜色-->
<div class="panel panel-default">
<div class="panel-body" style="text-align: center">
<table border="0" width="100%">
<tr>
<!--如果是六项则可以用bootstrap的栅格系统,每列为2格,如果是7项,那么一个单元格则占100/7=14%的大小。-->
<td width="20%">
<a href="#">项目一</a>
</td>
<td width="20%">
<a href="#">项目二</a>
</td>
<td width="20%">
<a href="#">项目三</a>
</td>
<td width="20%">
<a href="#">项目四</a>
</td>
<td width="20%">
<a href="#">项目五</a>
</td>
</tr>
</table>
</div>
</div>
</div>以上三种为解决bootstrap导航栏navbar在IE8上存在缺陷的方案。个人认为第一种有点少见与另类,第二种是笔者最推荐的,第三种觉得需要运用到表格,能避免则尽量避免吧。可以把选择按钮组放到一个面板里面,取代第三种上面的文字、表格内容也是可以。





























 92
92











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








