模态框这东西在很多前端框架里面也是存在的,但是很多前端框架,如Bootstrap,AmazeUI,Jquery对IE6的兼容性极其糟糕,因此如果自己手写一个纯粹javascript无任何插件的的模态框,不仅能够兼容IE6,对其它浏览器很有很大的兼容性,同时,也好改。
一、基本目标
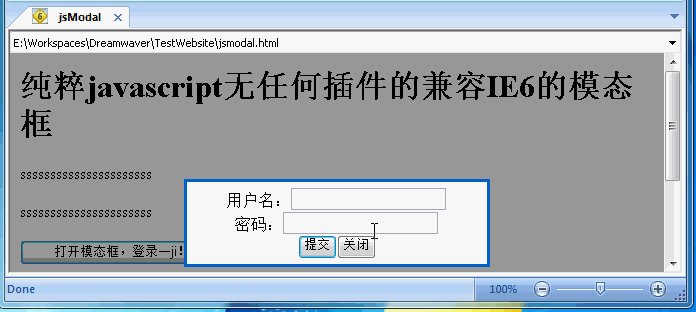
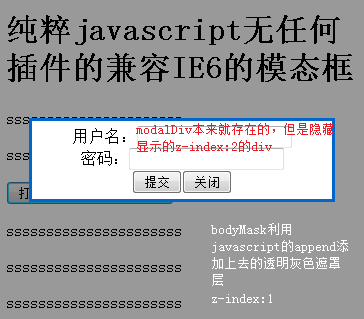
比如如下的模态框,怎么用在纯粹html+css+javascript,在无任何前端插件的情况下实现呢?
可以看到效果图,是在IETester的IE6模式中进行的,没有任何问题。
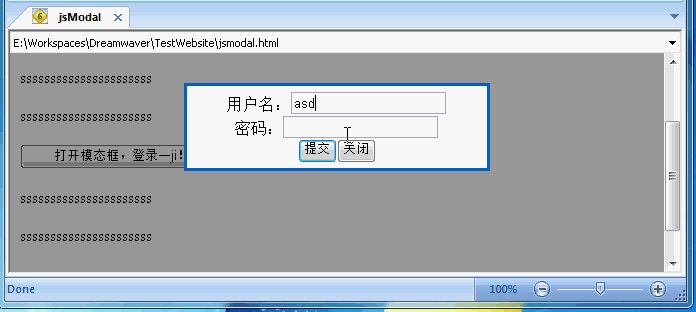
我还在这个模态框里面镶嵌了一个表单。反正你想怎么整就怎么整。当然,还要可移动什么的就算了,你根本就没有必要写这么多特效,搞多了,你的客户也不会赏析你的,浪费表情。
二、基本思想
这东西其实一点不难,网上的代码写得太糟糕罢了。
如图,其实关键是你在打开模态框的那瞬间,把早已隐藏好的定位为position:absolute的模态框显示出来。
之后在javascript的添加一个大小为整个浏览器窗口大小的,灰色透明的div,bodyMask。
IE6是支持透明的。透明样式,兼容全浏览器的css写法如下:
.opacity{
filter:alpha(opacity=40);
opacity:0.4;
}
三、制作过程
有了上面的基本思想,则可以开工了。
1、HTML布局
其HTML布局如下,可以看到bodyMask这个灰色遮罩div,在HTML根本没有出现。一会儿在javascript显示。
其实模态框也可以在javascript中添加,但是这样太不好维护了吧?还是藏在HTML部分!
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jsModal</title>
</head>
<body>
<!--原网页的内容-->
<h1>纯粹javascript无任何插件的兼容IE6的模态框</h1>
<p>ssssssssssssssssssssss</p>
<p>ssssssssssssssssssssss</p>
<!--除了这个打开模态框的按钮,是调用下面的openNewDiv()函数,其余没有任何特别-->
<button οnclick="openNewDiv()">打开模态框,登录一ji!</button>
<p>ssssssssssssssssssssss</p>
<p>ssssssssssssssssssssss</p>
<p>ssssssssssssssssssssss</p>
<!--这里是已经藏在网页中的模态框-->
<!--除了宽度,背景颜色,边框这三个属性,其余的显示、定位、层次属性都是必须的。z-index层次属性,只在position:absolute的情况下有效。-->
<div id="modalDiv" style="display:none;position:absolute;z-index:2;width:300px;background-color:#FFFFFF;border:3px solid #0066cc;">
<!--这里仅仅是为模态框的内容好看一点,这个style属性不是必须的-->
<div style="text-align:center; padding:5px">
<!--你想在模态框中布置什么,就再这里大书特书吧!-->
用户名:<input type="text"/><br />
密码:<input type="text"/><br />
<input type="submit" value="提交"/><button οnclick="dismissModal()">关闭</button><br />
</div>
</div>
</body>
</html>关键是这里的核心脚本
<script>
function openNewDiv() {
//这里取出当前窗口的长与宽。兼容各个浏览器,有滚动条没有滚动条的情况。
//你在我的模态框出现的时候,又调整窗口,可能取不到调整窗口之后的大小,那我没办法了,我没理由开个函数去不停地轮询你是否调整窗口吧?
if(document.documentElement.scrollWidth<document.documentElement.clientWidth+document.documentElement.scrollLeft){
var windowWidth=document.documentElement.clientWidth+document.documentElement.scrollLeft;
}
else{
var windowWidth=document.documentElement.scrollWidth;
}
if(document.documentElement.scrollHeight<document.documentElement.clientHeight+document.documentElement.scrollTop){
var windowHeight=document.documentElement.clientHeight+document.documentElement.scrollTop;
}
else{
var windowHeight=document.documentElement.scrollHeight;
}
//先把模态框显示出来,再利用offsetWidth与offsetHeight取其长与宽
//offsetWidth与offsetHeight是可见区域的大小,尽管modalDiv没有设置height样式,但同样可以利用这种方式取其高
document.getElementById("modalDiv").style.display="block";
var modalDivWidth=document.getElementById("modalDiv").offsetWidth;
var modalDivHeight=document.getElementById("modalDiv").offsetHeight;
//这里定位modalDiv主要是为了使其居中
document.getElementById("modalDiv").style.left=(windowWidth-modalDivWidth)/2+"px";
document.getElementById("modalDiv").style.top=(windowHeight-modalDivHeight)/2+"px";
//modalDiv的动作搞完了,搞那个灰色遮罩div,先创建一个节点。
var bodyMask=document.createElement("div");
bodyMask.id="bodyMask";
bodyMask.style.position="absolute";
//如果你的网页中还有其它zIndex,那么,这个只应该大于其它zindex,同时上面的模态框的zindex,应该比这个zindex大1
bodyMask.style.zIndex="1";
//这个灰色遮罩层的长与宽就是当前窗口的长与宽。
bodyMask.style.width=windowWidth+"px";
bodyMask.style.height=windowHeight+"px";
bodyMask.style.top="0px";
bodyMask.style.left="0px";
bodyMask.style.background="#000";
//设置其透明度为40%
bodyMask.style.filter="alpha(opacity=40)";
bodyMask.style.opacity="0.40";
//在body节点下添加这个div
document.body.appendChild(bodyMask);
}
//关闭模态框就两步,使模态框隐藏同时移除bodyMask
function dismissModal() {
document.getElementById("modalDiv").style.display="none";
document.body.removeChild(document.getElementById("bodyMask"));
}
</script>























 1720
1720

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








