这本来不是一个问题,但如果好好研究一下你真的不知道怎么搞。简而言之,就是”Javascript中,双引号里套单引号,那单引号里套什么?“的问题。这样的问题相信大家一定会经历过,毕竟现在Ajax编程越来越花样作死,这没有办法,同时涉及多行HTML写作问题。
曾经天真地以为Javascript中,双引号里套单引号,那单引号里套单引号就没事,然而出来的结果却是浏览器无法解析。
下面提供一种解决方案,请看如下的代码的JavaScript部分:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>引号嵌套</title>
</head>
<body>
</body>
</html>
<script type="text/javascript">
var p=document.createElement("p");
p.innerHTML=
"<button οnclick='alert(\"你好\")'>"+
"按钮"+
"</button>";
document.body.appendChild(p);
</script>
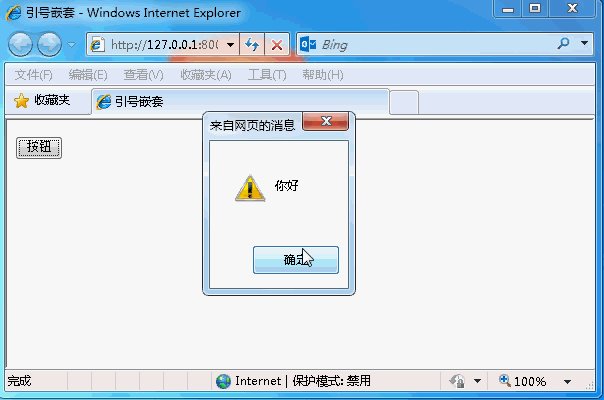
我需要通过Javascript在网页的body节点中加一个p,然后p里面,里面放一个按钮,而这个按钮的Onclick事件,是弹出你好。
这里由于button标签是在innerHTML里面的,这个引号不能省,此button下一级的onclick属性本身必须使用引号,也不能省,最后alert的内容的要用括号引,也是不能省了。构成了三级括号机制,然而在现实世界,我们习惯性思维是 双引号->单引号->单引号->单引号...,可是这在Javascript的世界不适用。
之所以搞得这么复杂,是模拟各种Ajax编程中的花样作死利用Javascript完成前端编程,根本不用HTML的那种情况。
其实Javascript多级引号循环嵌套的机制是这样:双引号->单引号->转义双引号->转义双引号...
以上的代码运行时正确的,大家注意到,双引号里套单引号,那单引号里套 \" 这个转义的双引号 就没事。
同时,这里提供一种在Javascript中多行HTML写作问题方案,
为了Javascript中多行HTML写作没这么哪里,都凑在一行,很蛋疼。
建议你该换行还是要换行,该缩进的还是要缩进,每一行都用双引号引,换行符用+,相当于多个字符串连接起来,这样就好办,同理于php,你要打印多行html代码。























 3988
3988

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








