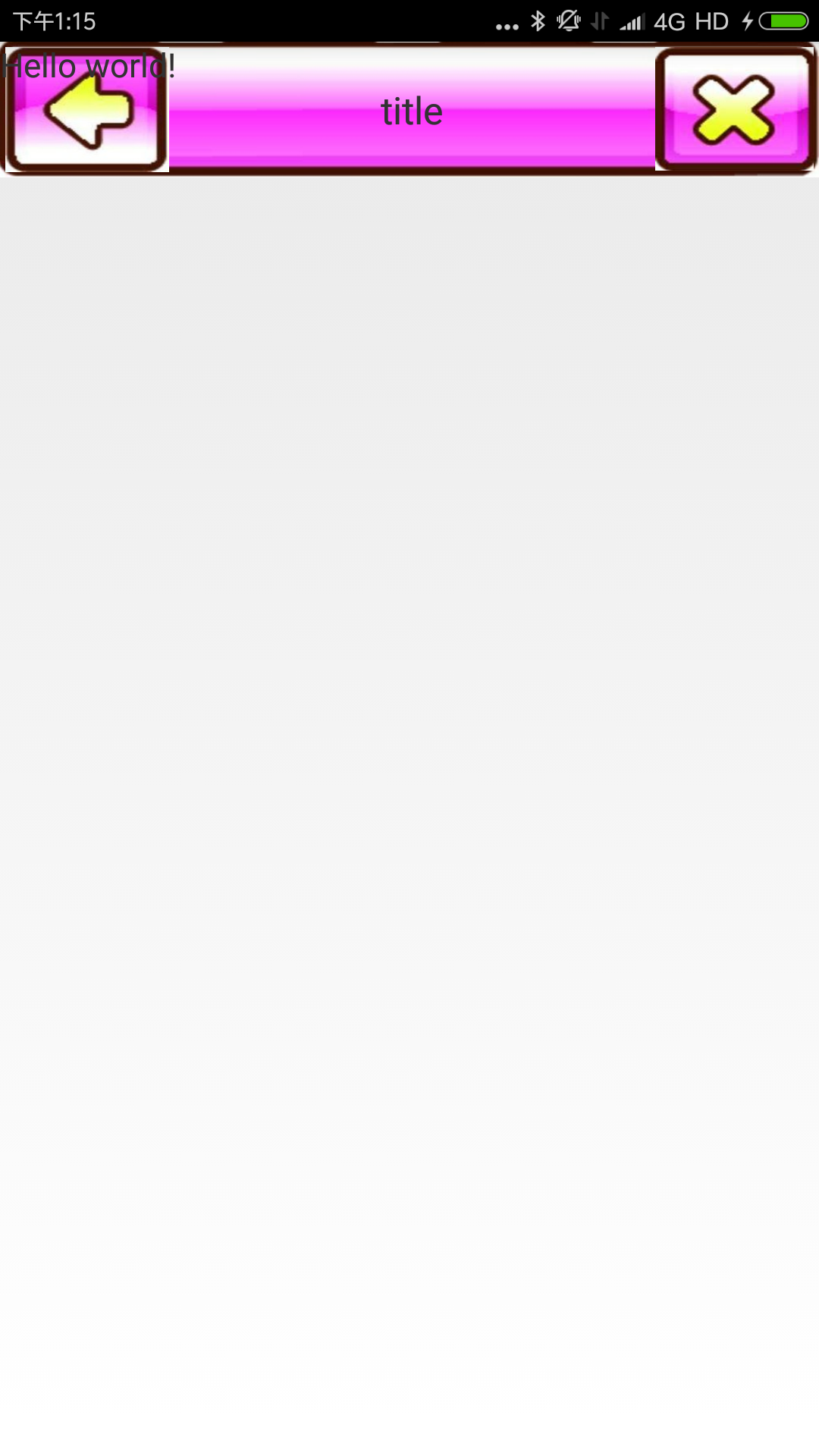
最长用的实例是所有界面顶部具有返回按钮的标题栏。如图所示。
首先创建被嵌套的小layout
xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/bg"
android:orientation="horizontal" >
<Button
android:id="@+id/btnback"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:layout_margin="7px"
android:gravity="left"
android:background="@drawable/cancel"
/>
<TextView
android:id="@+id/txttitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_gravity="center"
android:textSize="50px"
android:layout_weight="20"
android:text="title"
/>
<Button
android:id="@+id/btnclose"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="right"
android:layout_margin="7px"
android:layout_weight="1"
android:background="@drawable/close"
/>
</LinearLayout>
其次是制作这个xml相对应的java文件:
package com.base.title;
import com.example.test02.R;
import android.app.Activity;
import android.content.Context;
import android.util.AttributeSet;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.Button;
import android.widget.LinearLayout;
public class TitleLayout extends LinearLayout{
public TitleLayout(Context context, AttributeSet attrs) {
super(context, attrs);
LayoutInflater.from(context).inflate(R.layout.titleone, this);
Button btnClose = (Button)findViewById(R.id.btnclose);
btnClose.setOnClickListener(new OnClickListener() {
public void onClick(View arg0) {
((Activity)getContext()).finish();
}
});
}
}
最后就是使用这个layout的文件。
使用文件也包含两个一个是xml另一个是java文件
先来看下xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.base.title.TitleLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
></com.base.title.TitleLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
</RelativeLayout>
注意:package的路径一定要写
再看java文件:
package com.base.title;
import com.example.test02.R;
import android.os.Bundle;
import android.app.Activity;
import android.view.Window;
public class TitleTwoActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_title_two);
}
}
运行一下,点X按钮就关掉了






















 2990
2990

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








