本文是一篇适合FusionCharts新手入门的教程。先在网上下载合适版本的FusionCharts开发包,我在本示例中使用的FusionCharts版本是3.2.1,以下是示例程序的完整目录结构:
FusionChartsExample
|-------Charts
| |---Column3D.swf
|
|-------Codes
| |---JSChart.html
|
|-------Data
| |---Column3D_Data.xml
|
|-------JSClass
|---FusionCharts.js
|---jquery.min.js
Column3D_Data.xml文件的内容如下:
<chart caption='上半年销售量统计' subcaption='For the year 2014' xAxisName='月份' yAxisName='销售量' numberPrefix='$'
baseFont='微软雅黑' baseFontSize='12'>
<set label='一月' value='17400' />
<set label='二月' value='19800' />
<set label='三月' value='21800' />
<set label='四月' value='23000' />
<set label='五月' value='29000' />
<set label='六月' value='27600' />
</chart> JSChart.html文件的内容如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>FusionCharts示例</title>
<script language="javascript" src="../JSClass/FusionCharts.js"></script>
</head>
<body>
<div id="column3D_Div" align="center"></div>
<script type="text/javascript">
var column3D_Chart = new FusionCharts("../Charts/Column3D.swf", "column3D_ChartId", "600", "500");
column3D_Chart.setDataURL("../Data/Column3D_Data.xml");
column3D_Chart.render("column3D_Div");
</script>
</body>
</html>
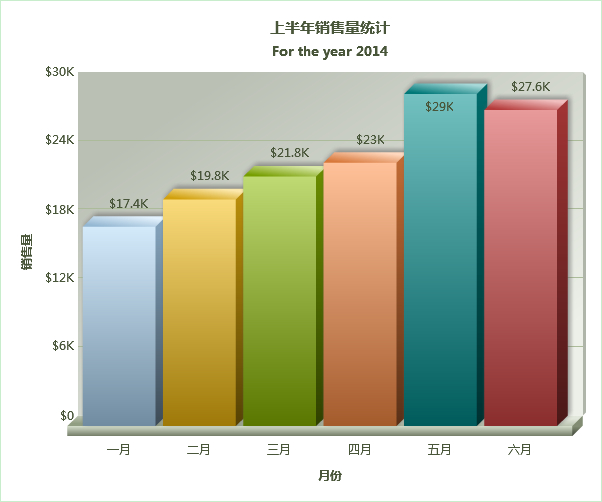
最后用浏览器打开JSChart.html文件,显示图片如下:
整个示例就完成了!恭喜你入门FusionCharts了!






















 1366
1366











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








