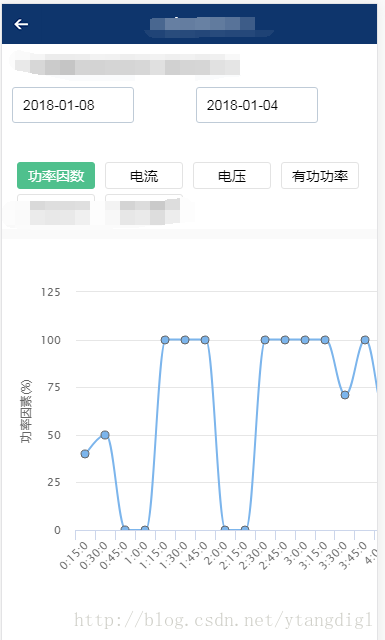
1、要实现的效果如下图:
2、vue前端页面如下:
<template>
<div>
<div>
<div>
<img src="../assets/index/back.png" class="rank-head-back" @click="routerBack"/>
<span >历史曲线</span>
</div>
</div>
<div >
<div >
<span >{
{$route.params.monitorName}}({
{$route.params.meterId}})</span>
</div>
</div>
<div >
<div >
<yesterdaypicker v-on:startPicked="startPicked" style="margin-left:10px;"></yesterdaypicker>
</div>
<div >
<daypicker v-on:endPicked="endPicked" style="margin-left:10px;"></daypicker>
</div>
</div>
<div >
<div >
<vchooser :selections="periodList" @on-change="onParamChange('versions', $event)"></vchooser>
</div>
</div>
<div >
<div class="charts" >
<vue-highcharts :options="options" ref="lineCharts" ></vue-highcharts>
</div>
</div>
</div>
</template>
<script>
import vchooser from '../components/chooser.vue'
import VueHighcharts from 'vue2-highcharts'
import daypicker from '../components/daypicker.vue'
import yesterdaypicker from '../components/yesterdaypicker.vue'
export default {
data() {
return{
startDay:'',
endDay:'',
setIntervalNum:0,
itemStatus:0,
itemTitle:'功率因数',
itemType:this.$route.params.meterType,
periodList:[
{
label: '功率因数',
value: 0
},
{
label: '电流',
value: 1
},{
label: '电压',
value: 2
},{
label: '有功功率',
value: 3
},{
label: '无功功率',
value: 4
}/*,{
label: '视在功率',
value: 5
}*/,{
label: '有功电量',
value: 6
},
],
ownerFreeData: [],
options: {
global: {
useUTC: false
},
chart: {
type: 'spline'
},
title: {
text: '功率因素'
//text: ' '
},
subtitle: {
text: ''
},
xAxis: {
type: 'category'
},
yAxis: {
title: {
text: '功率因素(%)'
//text: ' '
},
labels: {
formatter: function () {
return this.value;
}
}
},
tooltip: {
crosshairs: true,
shared: true
},
credits: {
enabled: false
},
plotOptions: {
spline: {
marker: {
radius: 4,
lineColor: '#666666',
lineWidth: 1
}
}
},
series: []
}
}
},
methods: {
startPicked(year, month, date) {
//this.ownerFreeData = []
if(this.$refs.lineCharts != null){
this.$refs.lineCharts.removeSeries();
}
var monthStr = '';
var dayStr = '';
if(month < 10){
monthStr = `0${month}`;
}else{
monthStr = `${month}`;
}
if(date < 10){
dayStr = `0${date}`;
}else{
dayStr = `${date}`;
}
this.startDay = `${year}-` + monthStr + '-' + dayStr;
if(this.$refs.lineCharts != null){
this.getList();
}
},
endPicked(year, month, date) {
//this.ownerFreeData = []
if(








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 436
436

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








