刚开始接触React Native开发的程序猿可能会拿着网上的例子和文档一头雾水,毕竟不是像C语言有个main、Android有个OnCreate,iOS有个ViewDidLoad那样,加上JavaScript语法的随意性,让很多人无从下手,本文主要介绍React Native组件的结构和生命周期,帮助读者理解一个React Native组件如何进行展示,如何进行开发。
1.组件的构成
在React Native项目中,所有展示的界面,都可以看做是一个组件(Component)只是功能和逻辑上的复杂程度不同。每一个是许许多多小的组件拼成的,每个小的组件也有自己对应的逻辑,不过他们都遵循同样的代码结构,由以下几个部分组成
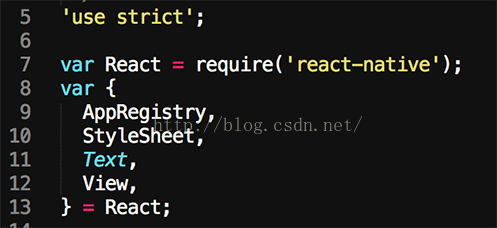
第一是包和其他组件引用部分,如下图:
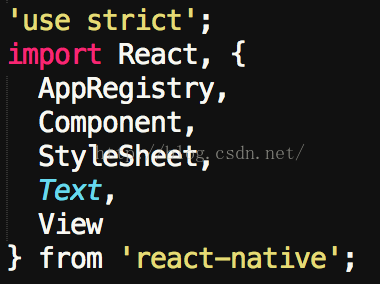
新版本的React Native已经变成了如下形式:
此部分首先会利用Node.js的require机制引入react-native这个包








 本文针对React Native初学者,详细介绍了组件的构成,包括引用部分、组件类声明和样式声明,并深入讲解了组件的生命周期,分为实例化、存在期和销毁期三个阶段,阐述了各阶段的重要函数及其用途,帮助开发者更好地理解和开发React Native组件。
本文针对React Native初学者,详细介绍了组件的构成,包括引用部分、组件类声明和样式声明,并深入讲解了组件的生命周期,分为实例化、存在期和销毁期三个阶段,阐述了各阶段的重要函数及其用途,帮助开发者更好地理解和开发React Native组件。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 342
342

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








