Element-Plus 自动引入,Icon图标不显示
//这样写是不会显示的
<el-icon size="20">
<view />
</el-icon>
// 应该这样写
<el-icon size="20">
<i-ep-view/>
</el-icon>
// 或
<i-ep-view/>
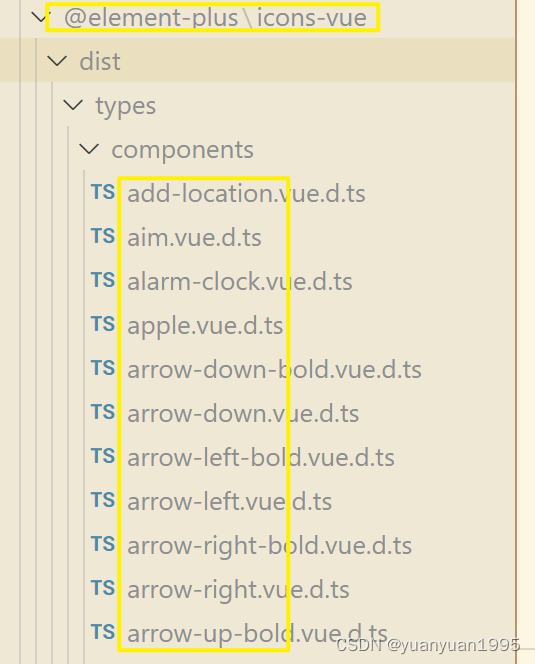
这个名字怎么去看呢,就打开node_modules,找到引入的@element-plus/icons-vue三方件,可以看到components下面有很多文件,比如name.vue.d.ts就i-ep-name ,文件名中间的-是要保存的。

自动引入后this.$message为undefined
报错信息:drawDetail.vue?t=1690534133267:63 Uncaught (in promise) TypeError: Cannot read properties of undefined (reading 'success')
其实自动引入后使用变得很简单,直接调用ElMessage就行了,也不用import。
ElMessage.success(this.newPaintDetail.isStar ? "点赞成功" : "取消点赞成功");
同理ElLoading也是直接用就行了。
showLoading(index) {
if (!this.loadingInstance) {
this.loadingInstance = ElLoading.service(index);
}
},
hideLoading() {
if (this.loadingInstance) {
this.loadingInstance.close()
}
}
el-tag的click事件点击无效
查到有人说解决方式是添加.native后缀,像这样:
<el-tag type="error" @click.native="tagClick">text</el-tag>
但是vscode提示native已经废弃,改成添加enter即可
<el-tag type="error" @click.enter="tagClick">text</el-tag>
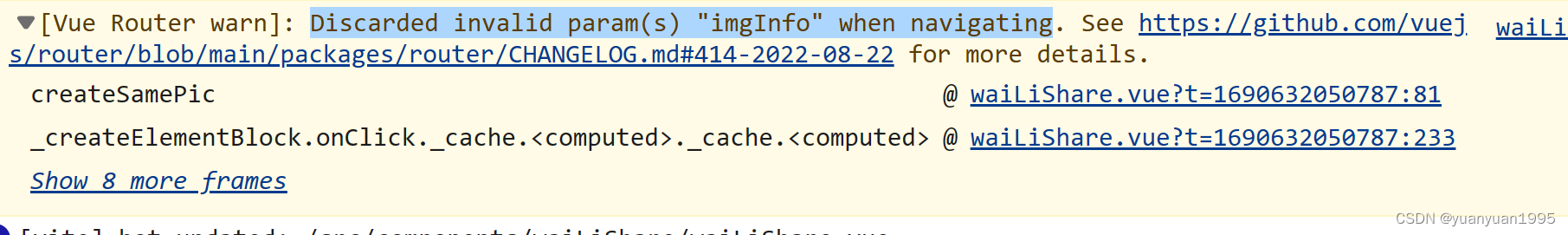
Discarded invalid param(s) “imgInfo” when navigating

this.$router.push不支持传递params了,建议用状态管理,比如pinia
参考博客
Canvas的使用
图片很模糊
H5下需要正确设置 Canvas 的大小。不要使用 CSS/style 来设置大小,而是使用它的属性:
<canvas id="canvas" width=320 height=456></canvas>
转换成base64,海报图片下载
<canvas id="poster" class="poster" :width="canvas.width" :height="canvas.height"></canvas>
// data
canvas: {
height: 700, // 获取页面高度,
width: 480,
},
// 下载
let canvasDom = document.getElementById('poster');
this.showLoading({ text: '下载中' })
let oA = document.createElement("a");
oA.download = ''; // 设置下载的文件名,默认是'下载'
oA.href = canvasDom.toDataURL();
document.body.appendChild(oA);
oA.click();
oA.remove(); // 下载之后把创建的元素删除
this.hideLoading();
具体怎么画图看链接





















 5417
5417











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








