
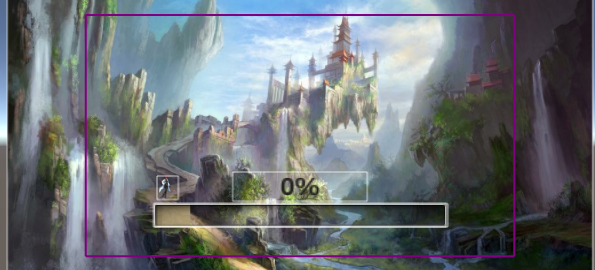
这个加载速度其实是我自己代码控制的,不是真正的资源加载
核心代码:
private AsyncOperation asy;
public UIProgressBar pro;
//public UILabel mylabel;
// Use this for initialization
void Start () {
if (pro) {
pro.value = 0;
}
StartCoroutine (Jumpa());
}
// Update is called once per frame
void Update () {
pro.value += 0.01f;
//mylabel.text +







 本文介绍了如何创建带有滑块变化的动态进度条,并利用Scroll Bar调整Value、Size和Alpha属性实现效果。同时,通过Sprite Animation插件让图片角色动起来,避免Pixel Snap问题,确保动画流畅。
本文介绍了如何创建带有滑块变化的动态进度条,并利用Scroll Bar调整Value、Size和Alpha属性实现效果。同时,通过Sprite Animation插件让图片角色动起来,避免Pixel Snap问题,确保动画流畅。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1370
1370

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








