可视化设计一直以来是个难题。如果不知道方法论、没有相关资源,那即使熬了几个大夜,掉了一地头发,设计出来了的东西也只会落个遭人嫌弃的下场。
所以,为了帮助大家提高可视化开发效率,快速制作出美观的可视化效果,帆软在方法论和资源上都提供了支撑:
- 可视化方法论方面:围绕着3D大屏设计、驾驶舱设计、移动端设计、仪表板设计、图表选择、布局、配色、FR地图可视化、FineBI地图可视化,大师兄都写过文章给大家参考。

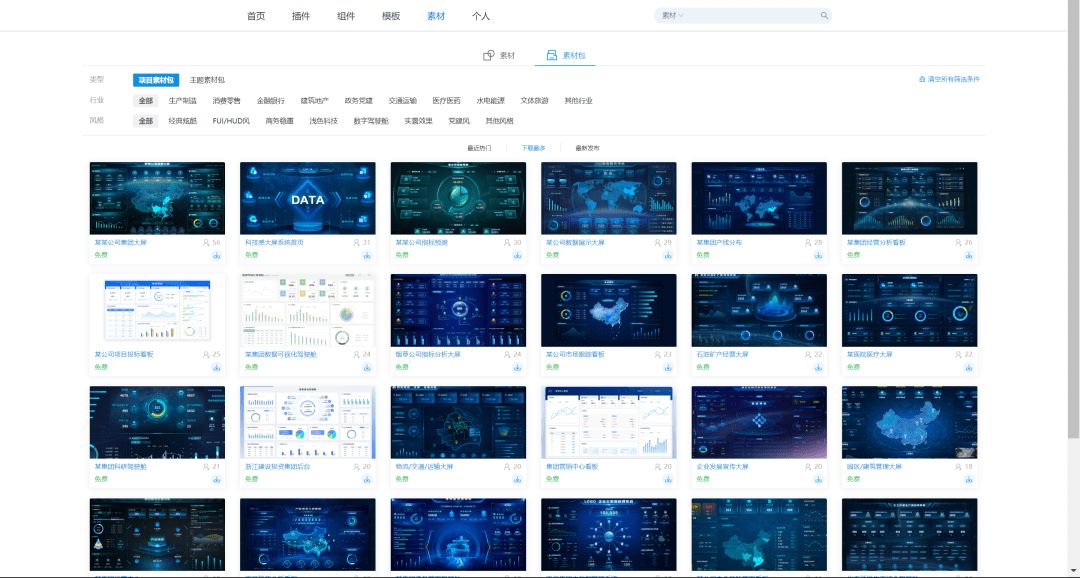
- 可视化资源方面:在帆软市场的大屏素材模块里面,整理了优质可视化大屏素材、优秀可视化项目素材包,共大家免费下载。

这么多可视化大屏素材,想必大家挑得眼花缭乱了吧,今天大师兄就来帮梳理一下~
一、项目素材包
示例中提到的大屏模板分享给大家
https://s.fanruan.com/yzgwg
零基础快速上手,还能根据需求进行个性化修改哦
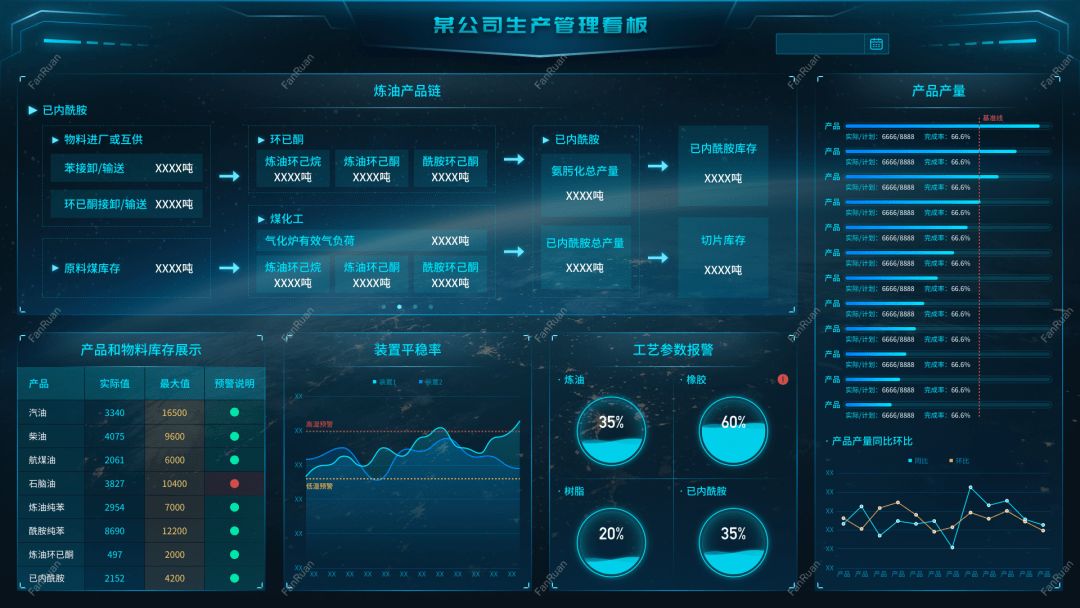
1、生产制造

公司生产管理看板

化工纤维生产综合管理驾驶舱大屏
2、消费零售

集团管理驾驶舱大屏
3、金融银行

平安科技财服看板
4、建筑地产

电气集团主数据管理系统
5、政务党建

公安局统一运维管理平台

某区区域指挥中心党建大屏
6、交通运输

物流/交通/运输数字大屏
7、医疗医药

某医院医疗数字大屏
8、水电能源

北京中水科水电科技监控大屏
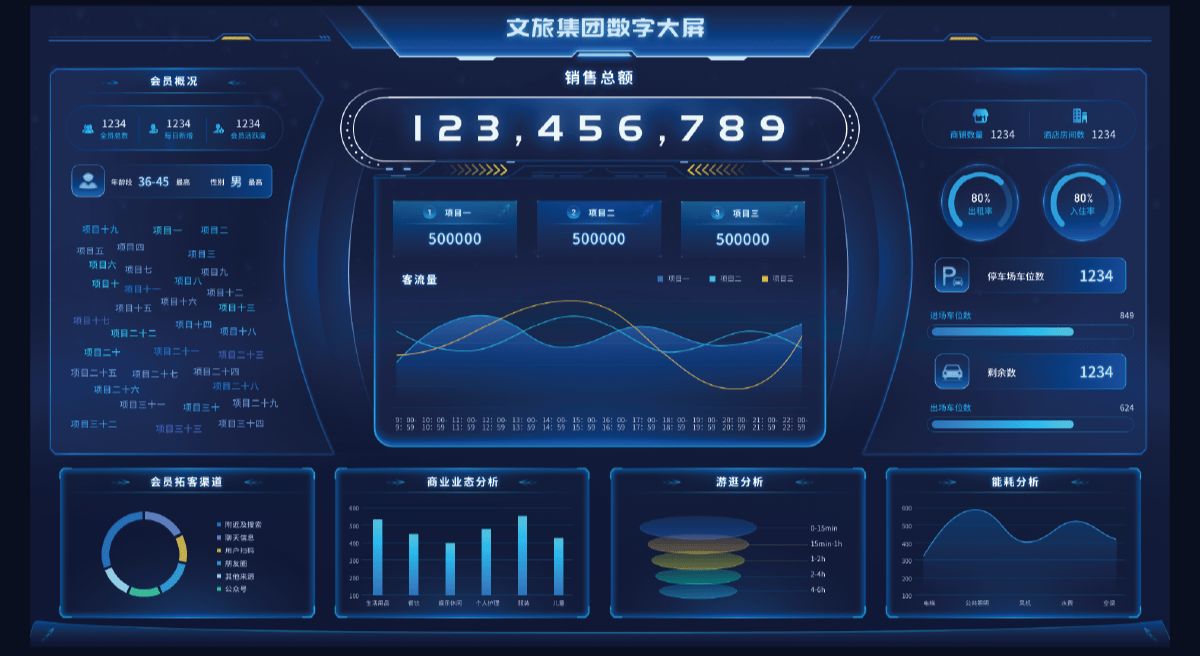
9、文体旅游

企业发展宣传大屏

文旅集团数字大屏
10、其他行业

某某公司指标预测

某公司数据展示大屏

某集团产线分布综合管理驾驶舱大屏
示例中提到的数据大屏模板分享给大家——
https://s.fanruan.com/gtpby
零基础快速上手,还能根据需求进行个性化修改哦
二、素材
1、背景

2、标题边框

3、组件边框

4、信息框、标签

5、指标卡

6、装饰

示例中提到的大屏模板分享给大家
https://s.fanruan.com/yzgwg
零基础快速上手,还能根据需求进行个性化修改哦
























 469
469

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










