1、基础类型
let intType:number = 8;
let boolType:boolean = false;
let stringType:string = `stringTest ${ intType+1 }`;
let arrayType:number[] = [1,2,3];
let arrayGeneric:Array<number> = [4,5,6];
let x:[string,number];
x = ['hello',10];
enum ColorType { Red,Green,Blue}
let colorType:ColorType = ColorType.Blue;
cc.log(ColorType[1]);
let anyType:any =4;
anyType = "instead";
let someValue:any = "this is a string";
let strLength:number = (someValue as string).length;
let strLength1:number = (<string>someValue).length;
const constType = 9;
const kitty = { //kitty不能改,name可以修改
name:"Aurora",
numLives:constType,
}
//初始化跳跃动作
//this.jumpAction = this.setJumpAction();
//this.node.runAction(this.setJumpAction());
// this.target = this.node;
// setTimeout(function(){ this.target.destroy();}.bind(this),3000);
//setTimeout(function(){ this.node.destroy();}.bind(this),3000);
// cc.loader.loadRes("Prefab",function(err,prefab){
// var newNode = cc.instantiate(prefab);
// cc.director.getScene().addChild(newNode);
// });
// this.node.emit('mousedown','world',3);
// let action = cc.moveTo(3,200,200);
// let finished = cc.callFunc(function(){console.log("test callback");},this);
// var seq = cc.repeatForever(cc.sequence(cc.moveBy(0.5,200,0),cc.moveBy(0.5,-200,0),finished));
// this.node.runAction(seq);
// this.enemyPool = new cc.NodePool();
// for(let i=0;i<5;i++)
// {
// let enemy = cc.instantiate(this.enemyPrefab);
// this.enemyPool.put(enemy);
// }
// let enemy = this.enemyPool.get();
// console.log(this.enemyPool.size);
// var myModule = new MyModule();
API
setTimeout
定义和用法: setTimeout()方法用于在指定的毫秒数后调用函数或计算表达式。
语法: setTimeout(code,millisec)
setInterval
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。
3、右键图片下的子图片 查找引用,可以获取该资源的引用
4、图片的大小的处理 定分辨率是1344*750 可以把图片设置成1024*571 再通过缩放调整到合适大小
5、帧率的解释

6、多发包情况处理 可以延迟一秒 根据一秒后的状态判断是否还需要发包
如果对方IsOnline == 1 并且IsExited==0
如果自己答过题了并且对方没有答题,则自己晚一秒再发超时回答
如果双方都没有答过题并且自己不是房主,则自己晚一秒再发超时回答
7、语法
Test["_ModuleId"] = 1;
console.log(Test["_ModuleId"]);
8、创建继承自cc.Componet的实例
export default class GameEntry extends cc.Component {
protected static _instance:GameEntry;
protected static getInstance(): GameEntry {
if (this._instance == null)
{
let node = new cc.Node("GameEntry");
this._instance = node.addComponent(GameEntry);
cc.director.getScene().addChild(node);
cc.game.addPersistRootNode(node);
console.log("创建GameEntry脚本");
}
return this._instance;
}
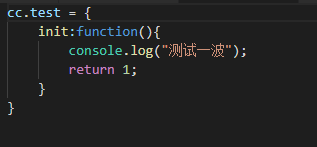
9、typescript 引用js方法


start调用
console.log(cc["test"].init());
或者
console.log(cc.test.init());
9、字典操作delete
private cacheHuds: { [key: number]: UILoadContainer; } = {};
delete this.cacheHuds[uiInfo.index];
10、计时器
startChecking(){
//每隔0.5秒执行一次
this.schedule(()=>{
this.updateLoadDesc();
}, 0.5);
this.schedule(()=>{
this.loadGroup.active = true; // 延后展示load框, 避免瞬间载入的UI也有
}, 0.15);
}
private updateLoadDesc()
{
if (this.loadTargetName)
{
this.loadPoint.string = this.pointList[this.count++ % this.pointList.length];
}
}
11、图文混排

图集 <img src="name"/> 要求name需要在ImageAltas,图集要使用软件制作成plist文件,系统自带的自动图集不能使用
12、代码优化
原文链接 https://blog.csdn.net/zzx023/article/details/88991314
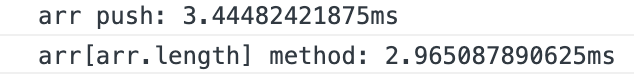
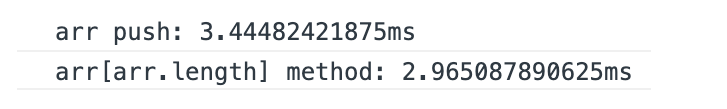
1、数组操作
增加数组元素时,更推荐使用:
array[array.length] = 0;
1
相比较push的方法,代码执行效率上我们可以看下对比:


2、global value
在使用全局变量时,类似下面这样
gIndex = 0;
for (let i = 0; i < n; i++) {
gIndex += i;
}
执行结果:
![]()
不要直接使用gIndex,使用局部变量进行一下转换,效率会快很多:
var localIndex = gIndex;
localIndex = 0;
for (let i = 0; i < n; i++) {
localIndex += i;
}
执行结果:
























 1950
1950











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










