博主在使用jqgrid进行数据查询和更新的时候,发现其post请求,需要csrf验证,总结了两种解决方法:
1.将默认的post请求变为get请求(mtype:'post’改为mtype:‘get’),代码如下:
//查询
function onQ() {
$("#grid").jqGrid('setGridParam',{
datatype:'json',
url:'/show/search/',
mtype:'get',
postData:{'padname':$("#userName").val()},
page:1
}).trigger("reloadGrid");
}
添加csrf字段,关于这个问题,有人提供了一些预处理的函数,来完成这个问题,如:添加处理函数
但是,在我做的时候,发现在postdata里加入其csrf参数的,如下:
//查询
function onQ() {
$("#grid").jqGrid('setGridParam',{
datatype:'json',
url:'/show/search/',
mtype:'post',
// editData: {'csrfmiddlewaretoken':$('#csrf').text()},
postData:{'csrfmiddlewaretoken':$('#csrf').text(),'padname':$("#userName").val()},//在postdata里加入,即可,而加在editdata里是无效的。
page:1
}).trigger("reloadGrid");
layer.alert("此处为携带"+$("#userName").val()+" "+$("#honestName").val()+"参数执行条件查询");
}
另外,在html里,我用一个a标签来生成了csrf的函数,如:
<a id="csrf" style="display: none">{{ csrf_token }}</a>
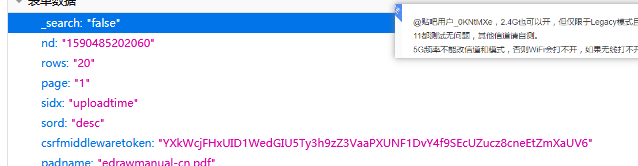
这样,变可以成功的进行csrf验证,结果如下:
 最后,说一下,在jquery里,ajax的post的csrf的验证问题,跟jqgrid类似,但是是讲csrf加入headers,如下:
最后,说一下,在jquery里,ajax的post的csrf的验证问题,跟jqgrid类似,但是是讲csrf加入headers,如下:
$.ajax({
//JQ的ajax上传文件操作
url: option.url,
type: "POST",
data: fd,
headers:{'X-CSRFtoken':$('#csrf').text()},
processData: false,
contentType: false,
timeout: option.timeout,
success: function (res) {
// 成功回调餐座
}

























 115
115











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










