1.
其实就是
块标签,但不同之处是标签中封装了很多属性

hover-class按下时对应的效果

hover-class按下时对应的效果
<view class="box" hover-class="boxHover">耗材管理系统</view>
.box{width: 100px;height: 100px;background:red;}
.boxHover{background: green;}
这样就实现了按下时box由红色变成绿色。
hover写法与hover-class相似,但是效果是按下后就会实现hover效果,再次按下才能变回原本的box。
hover-start-time按下到变化之间的时间,单位毫秒
hover-stay-time从松开到变化回去之间的时间
个人感觉start-time越短越好,这样可以得到按下的及时反馈;但stay-time可以稍微长一些,因为很多时候页面跳转需要时间,这时稍长一些的恢复时间可以提醒用户已经按下按钮,需等待响应,避免用户怀疑自己是不是没按造成多次点击。
重点是hover-stop-propagation,冒泡事件:
<view class="box" hover-class="boxHover" hover-start-time="5" hover-stay-time="50">
<view class="item" hover-class="itemHover" hover-start-time="5" hover-stay-time="50">父子事件</view>
</view>//如果不添加stop,那么点击子块就会使父子块一起发生变化


<view class="item" hover-class="itemHover" hover-start-time="5" hover-stay-time="50" hover-stop-propagation>
为子类添加stop以后就不会随着子块一起变化

2.行标签:
<view class="out">
<view>行标签</view>
<view>测试</view>
</view>
结果是
但用
 就在同一行
就在同一行

selectable属性决定
space属性声明后将显示文本中出现的空格,false则不显示。
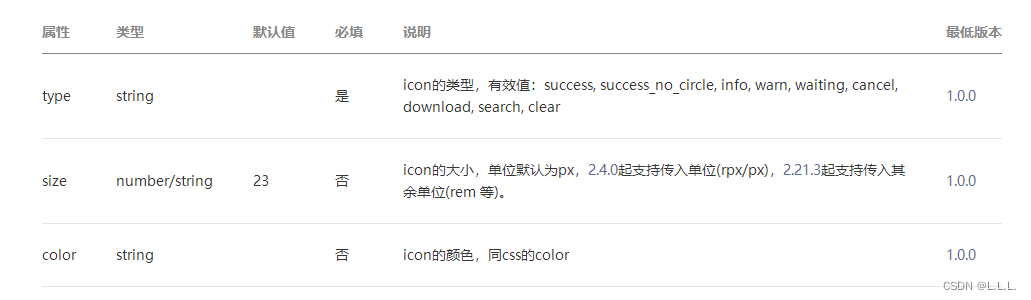
3.icon图标组件
相当方便
4.image组件

src: 要显示图片,基础用法就是
mode:这个属性用法文档里已经说的很明白哩
show-menu-by-longpress:感觉这个相当常用了























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








