(1).什么是伪类和伪元素?
伪类和伪元素是用来修饰不在文档树中的部分
伪类用于当已有元素处于的某个状态时,为其添加对应的样式,这个状态是根据用户行为而动态变化的。
伪元素用于创建一些不在文档树中的元素,并为其添加样式。
CSS伪类
伪类用于表示元素的某种状态,主要有操作状态,选择器状态以及表单状态几种
常见的形式是单冒号: 表示伪类。
一.操作状态伪类
操作状态伪类大致分为两种:
1.用于链接<a><a>标签</a>的伪类
2.用于输入框input获取焦点的伪类。
1.用于链接的伪类
1.`:link`:链接未被点击及未被鼠标悬停时;
2.`:hover`:鼠标悬停在元素上时;
3.`:active`:链接被点击时;
4.`:visited`:链接被点击后;
2.用于输入框获得焦点的伪类
:focus伪类用于当输入框input获取焦点时触发的样式
二.选择状态伪类
与type有关的选择器状态伪类和与child有关的选择器状态伪类
type有关的选择器状态伪类有如下五种:
element:first-of-type:选择父元素下的第一个类型为element的元素;
element:last-of-type:选择父元素下的最后一个类型为element的元素;
element:nth-of-type(n):选择父元素下的第n个类型为element的元素;
element:nth-last-of-type(n):选择父元素下的倒数第n个类型为element的元素;
element:only-of-type:选择父元素下的唯一的类型为element的元素。
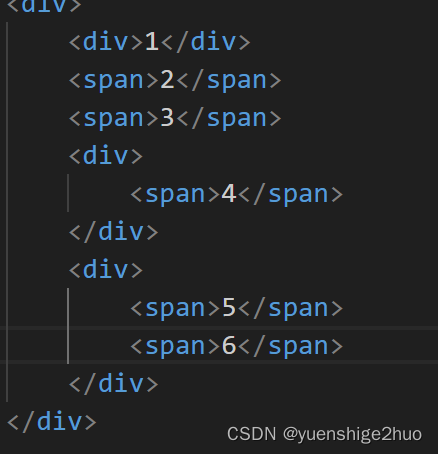
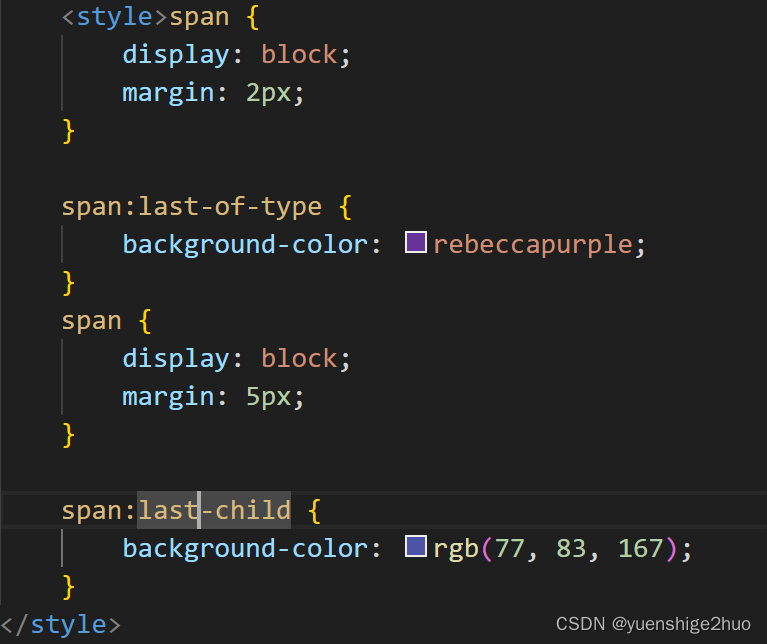
E.G:
element:last-fo-type:


结果:

与child有关的选择器状态伪类有如下五种:
element:first-child:选择父元素下的第一个类型为element的元素,若该元素不是element类型,则选择失败;
element:last-child:选择父元素下的最后一个类型为element的元素,若该元素不是element类型,则选择失败;
element:nth-child(n):选择父元素下的第n个类型为element的元素,若该元素不是element类型,则选择失败;
element:nth-last-child(n):选择父元素下的倒数第n个类型为element的元素,若该元素不是element类型,则选择失败;
element:only-child:选择父元素下的唯一的类型为element的元素,若该元素不是element类型,则选择失败。
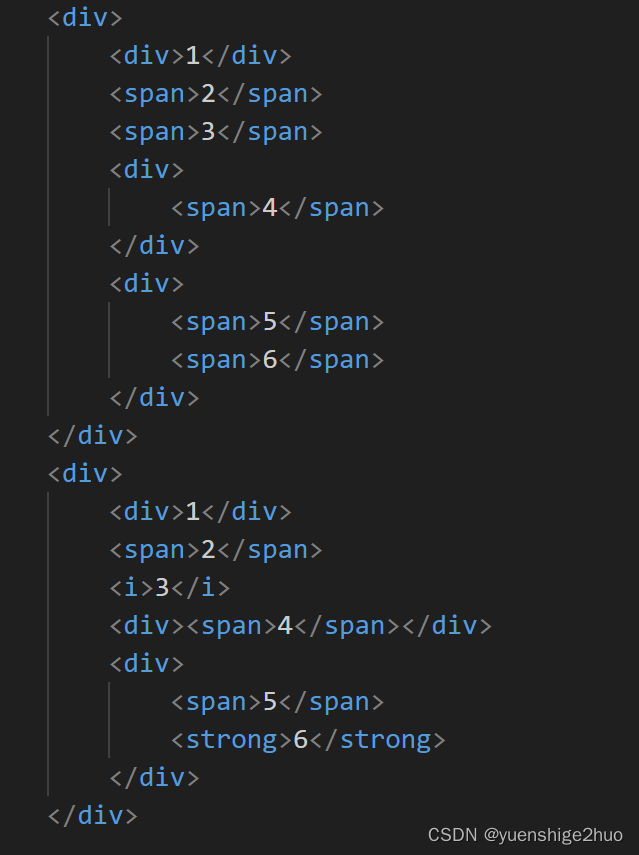
E.G:
element:last-child:



CSS伪元素
伪元素用于给元素添加指定的内容或修改部分样式,如使用伪元素::before或::after可以给元素的前后位置添加内容,这种伪元素叫做添加内容伪元素;使用::first-letter或::first-line可以给元素内容文本的第一个字母或第一行文字修改样式,这种伪元素叫做修改样式伪元素。
添加内容类伪元素
对于添加内容伪元素::before和::after,其关键点在于content属性,content属性表示添加在元素之前或之后的内容,该属性可以为文本内容或外部图片资源。除此之外,可以像对待普通元素一样给这类伪元素添加样式。
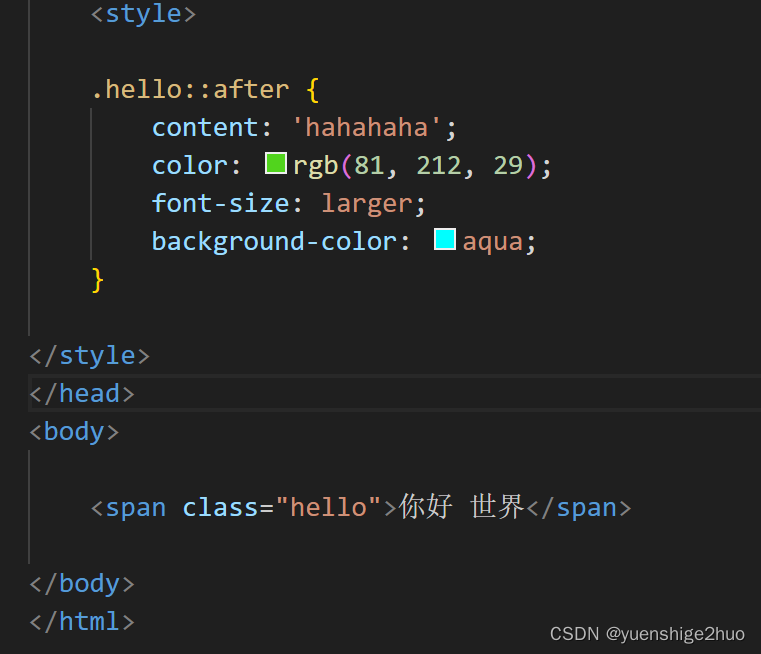
E.G:
::after:


修改样式类伪元素
修改样式伪元素相较于添加内容伪元素来说更为简单,修改样式伪元素如::first-letter和::first-line只能够修改文本属性、背景属性、内外边距属性和文本装饰属性,并不会像::before和::after一样添加内容。
E.G:
::first-letter:

(2).关系选择器
一、关系选择器是什么?
关系选择器是能够根据其它元素的关系选择适合的元素选择器。关系选择器分为子元素选择器、后代选择器、下一个兄弟选择器、下面所有兄弟选择器。
1.子元素选择器
作用:通过指定的父元素找到指定的子元素
语法:父元素>子元素{}
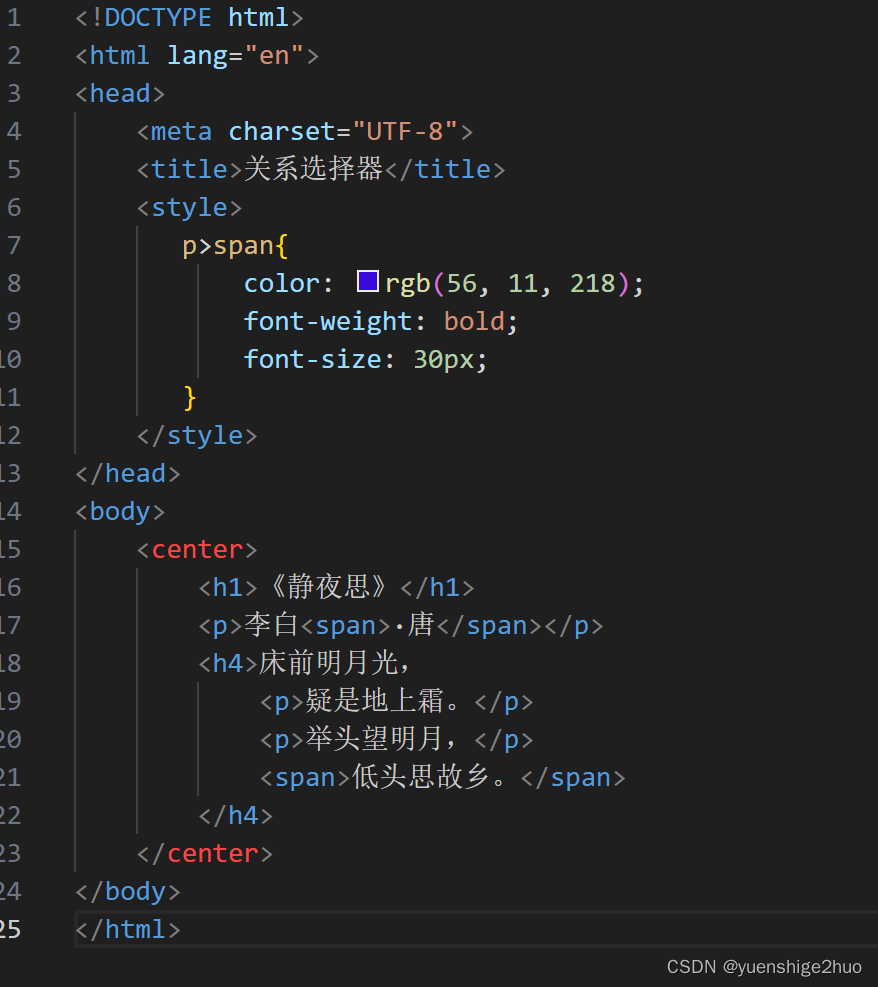
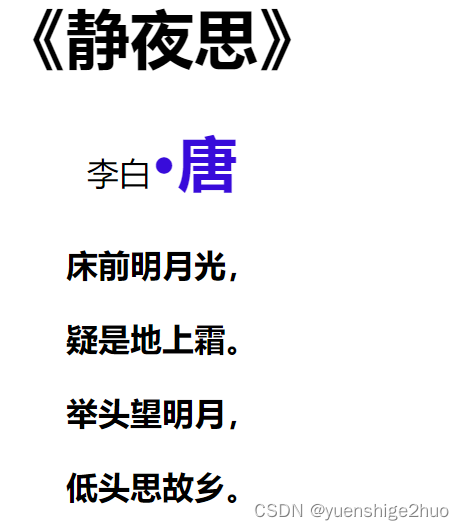
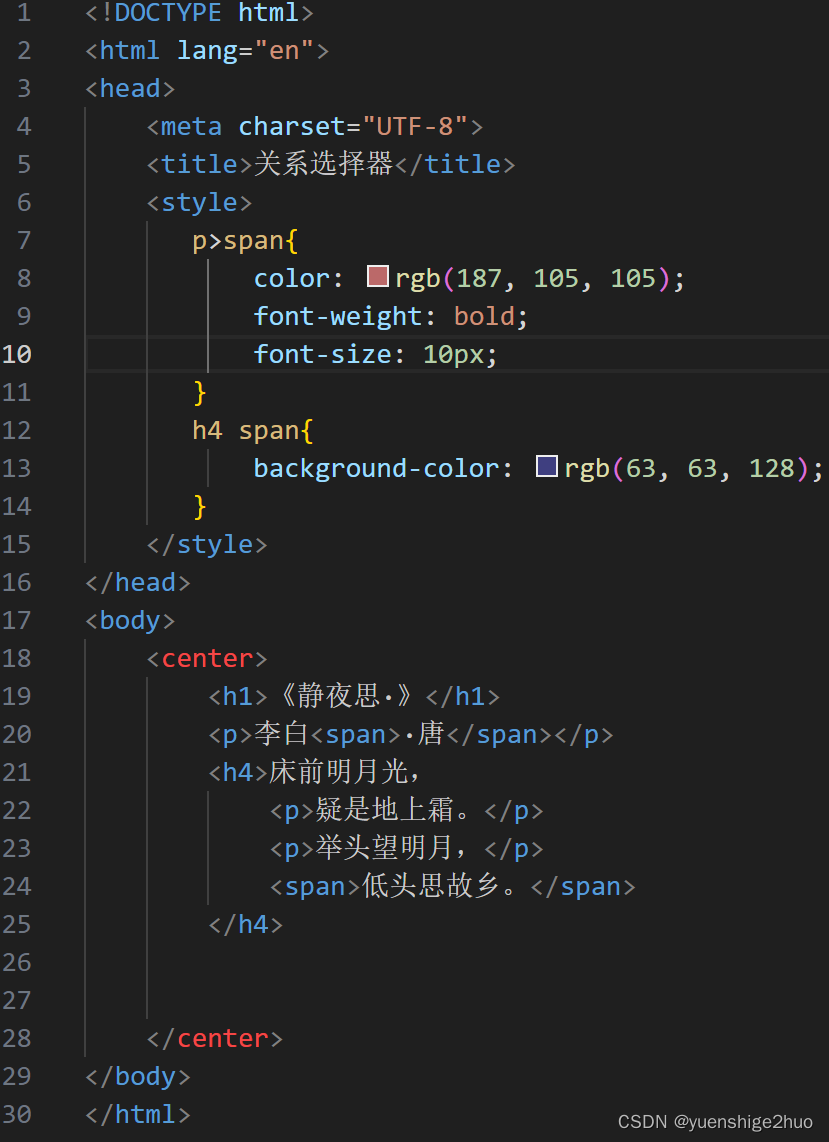
E.G:


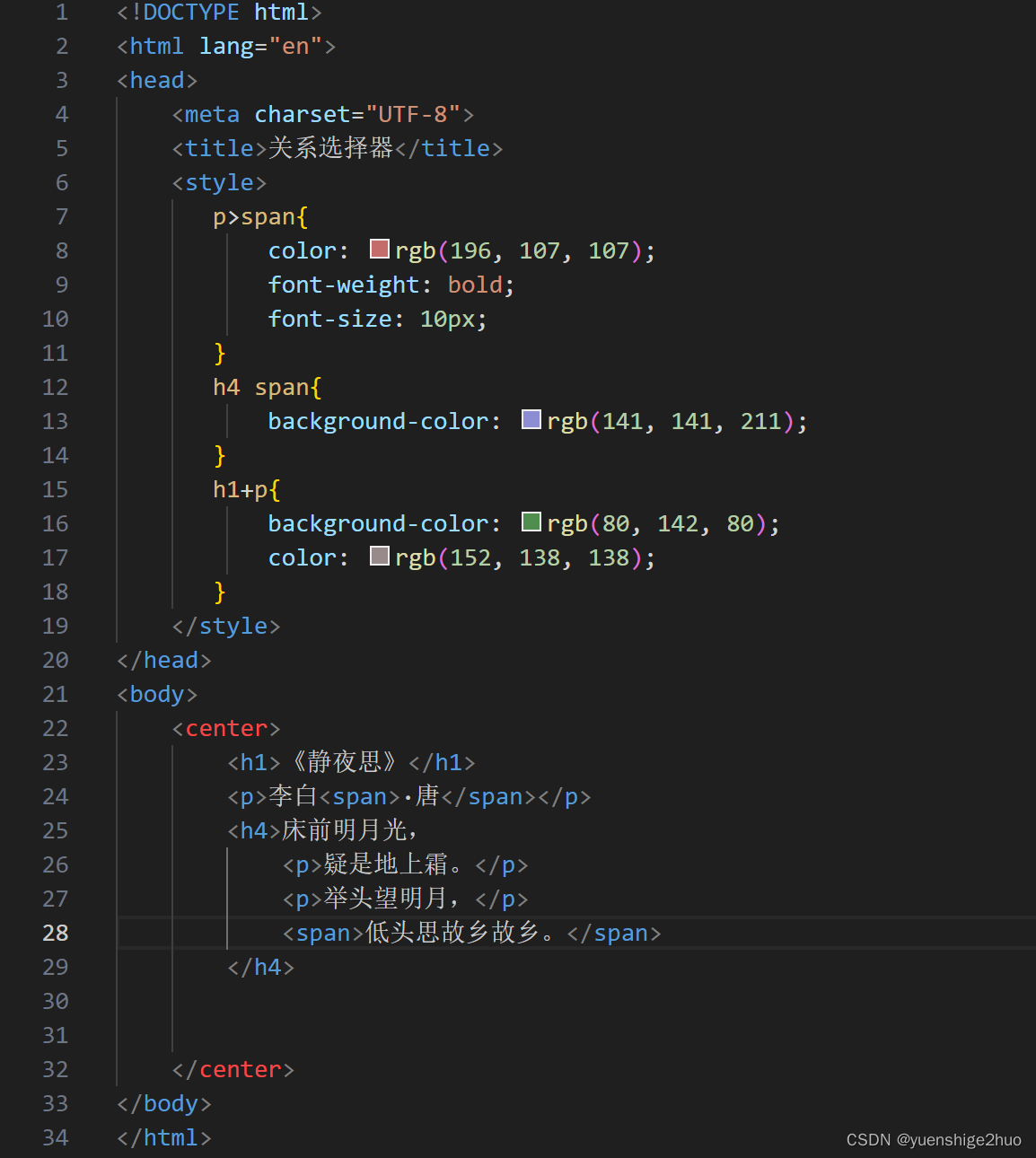
2.后代选择器
作用:通过指定的祖先元素找到指定的子元素
语法:父元素 子元素{}(父元素和子元素中间空格)
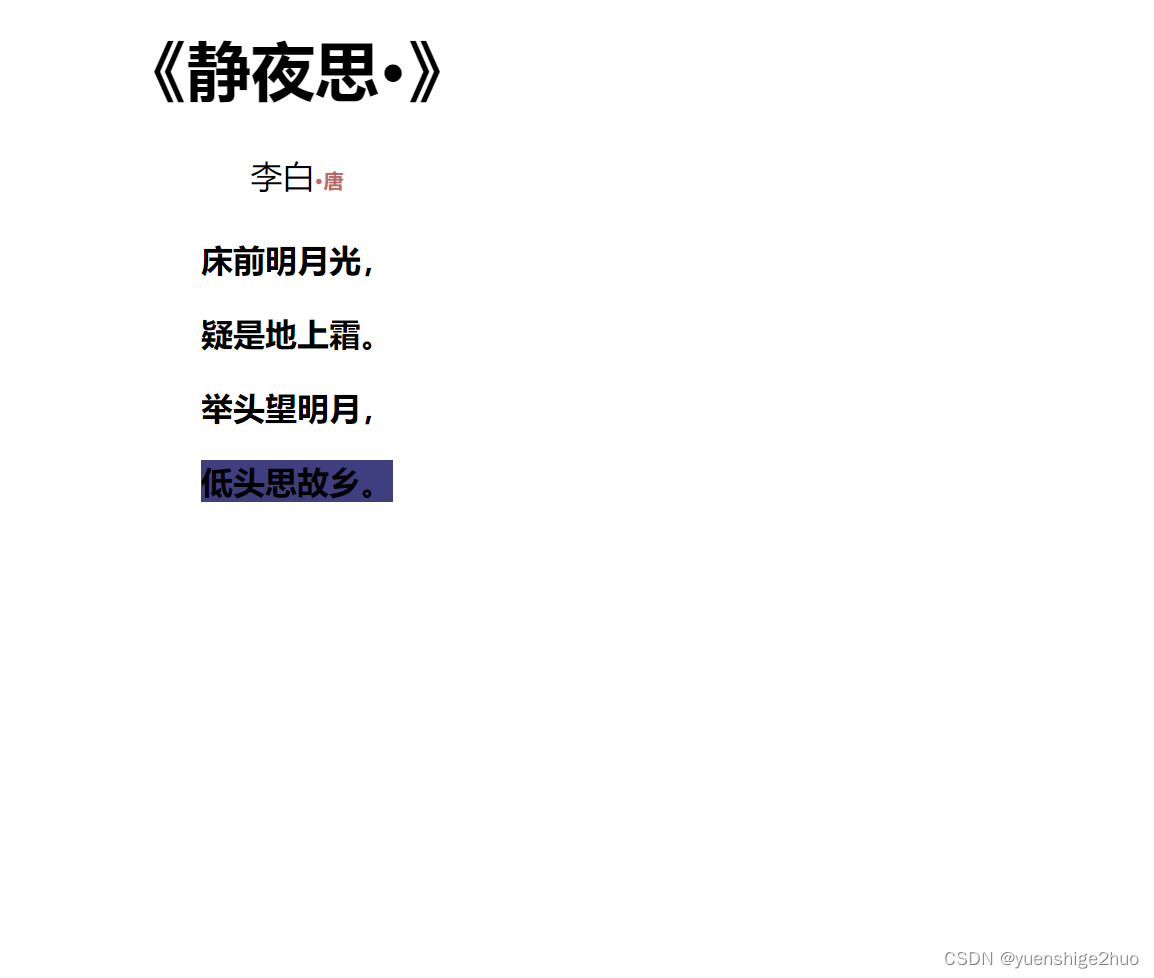
E.G:


3.下一个兄弟选择器
作用:选择与当前元素紧挨着的下一个同级元素
语法:兄+第{}


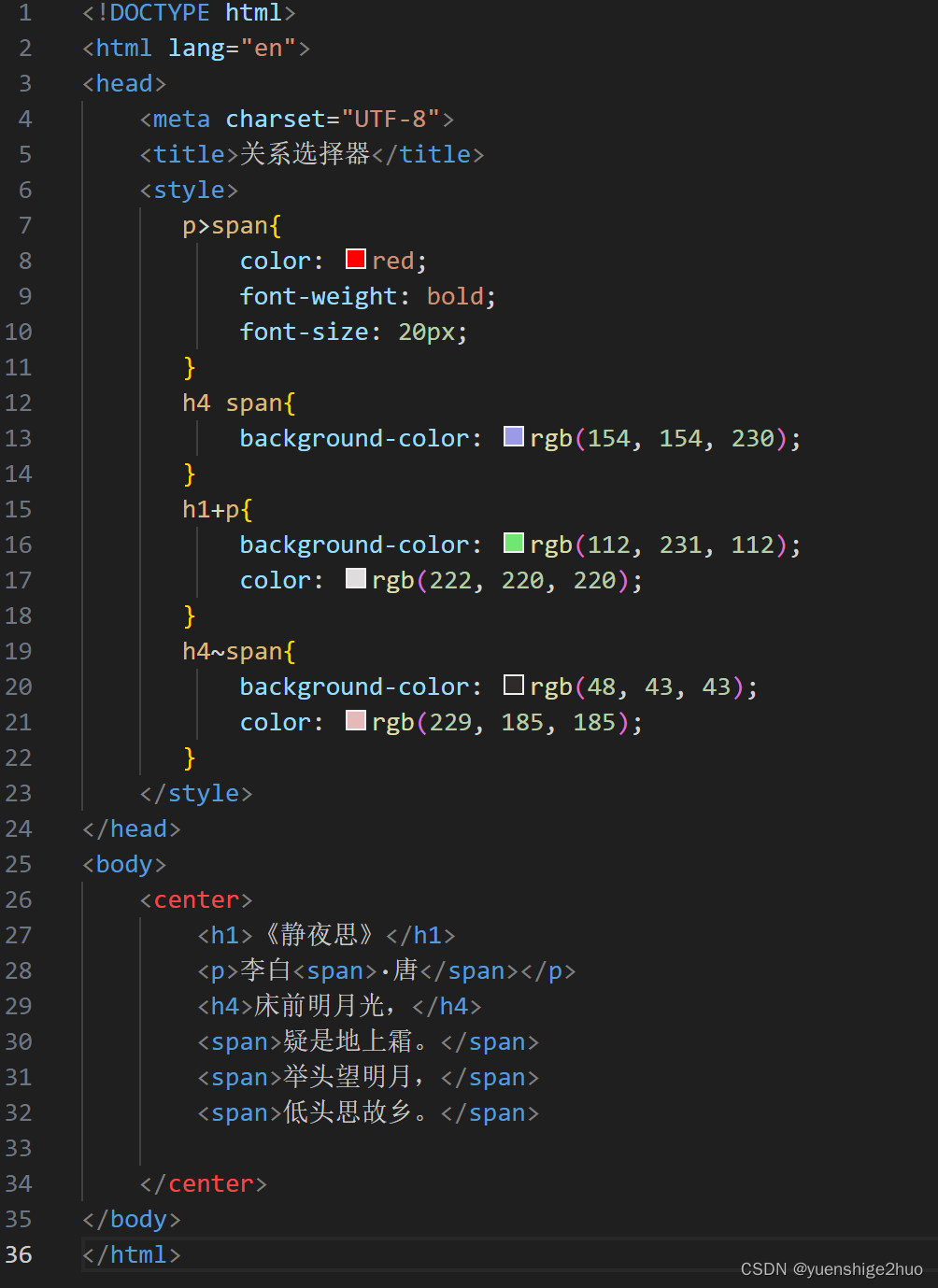
4.下面所有兄弟选择器
作用:选择当前元素下的所有同级元素
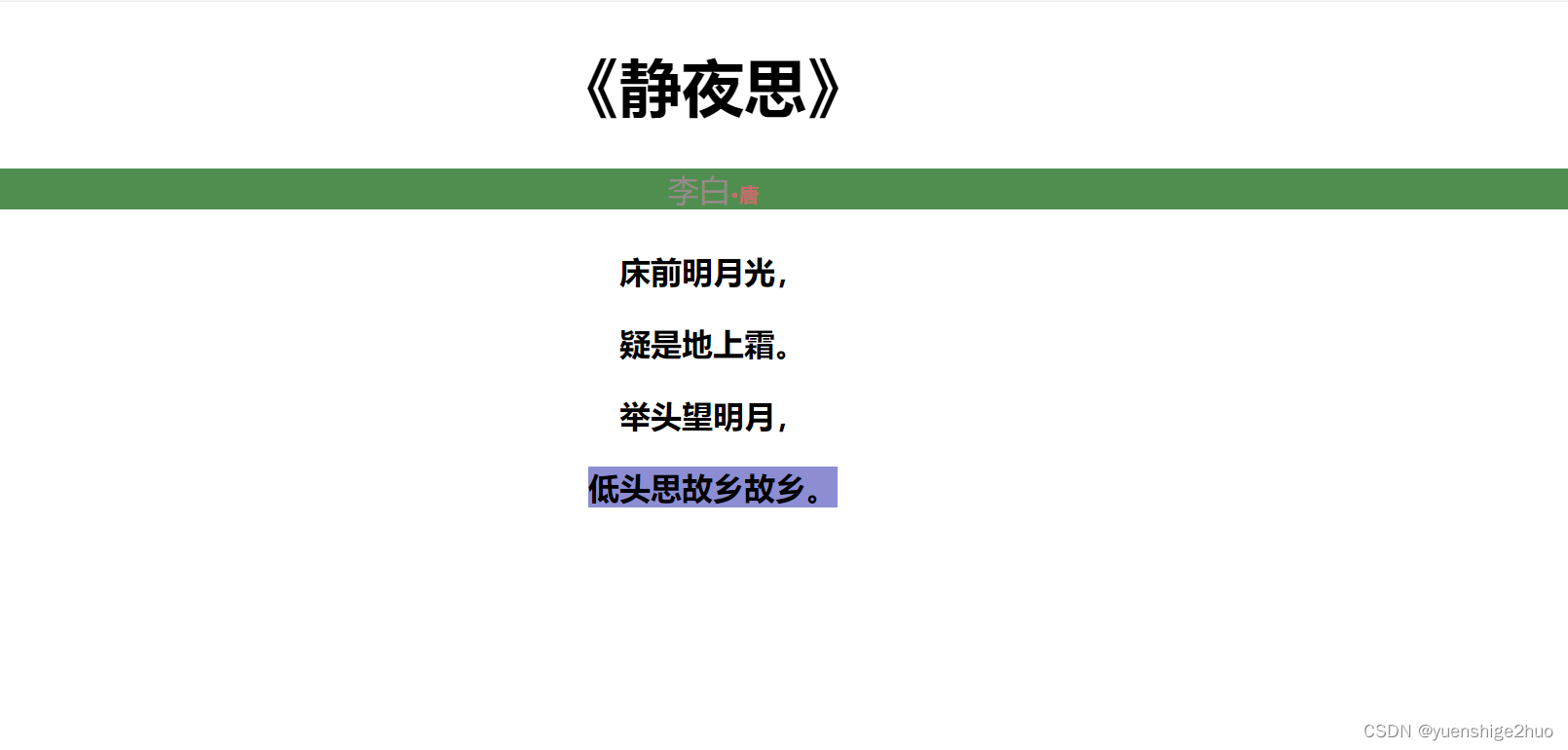
语法:兄~弟{}

 (3).css布局
(3).css布局
主要的布局方式有 table 表格布局(早期),float 浮动布局、position布局和 flex 布局。
1、两栏布局
指的是左边固定,右边自适应。
1.1 浮动 + margin
先将左元素设置定宽为100px,并左浮动。
然后给右元素设置margin-left,值等于左元素的宽度。
E.G:


1.2 浮动 + BFC(overflow: hidden)
触发BFC后,右元素就会环绕着浮动的元素,不会被浮动的元素所覆盖。
E.G:


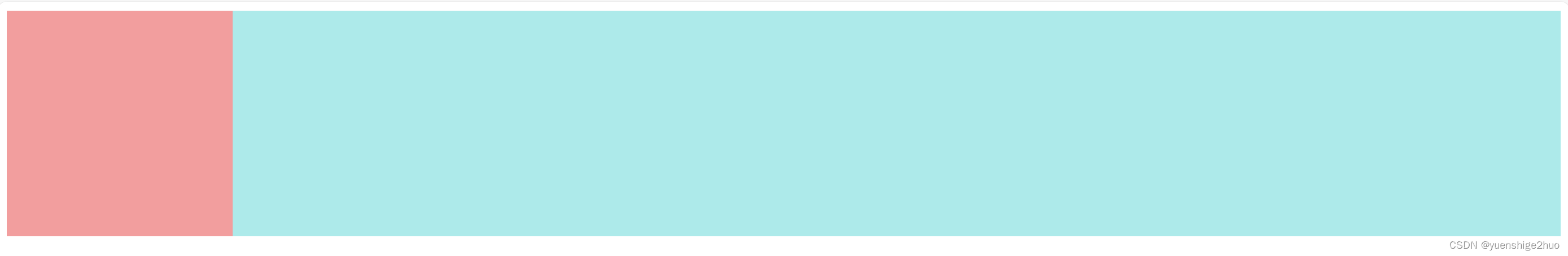
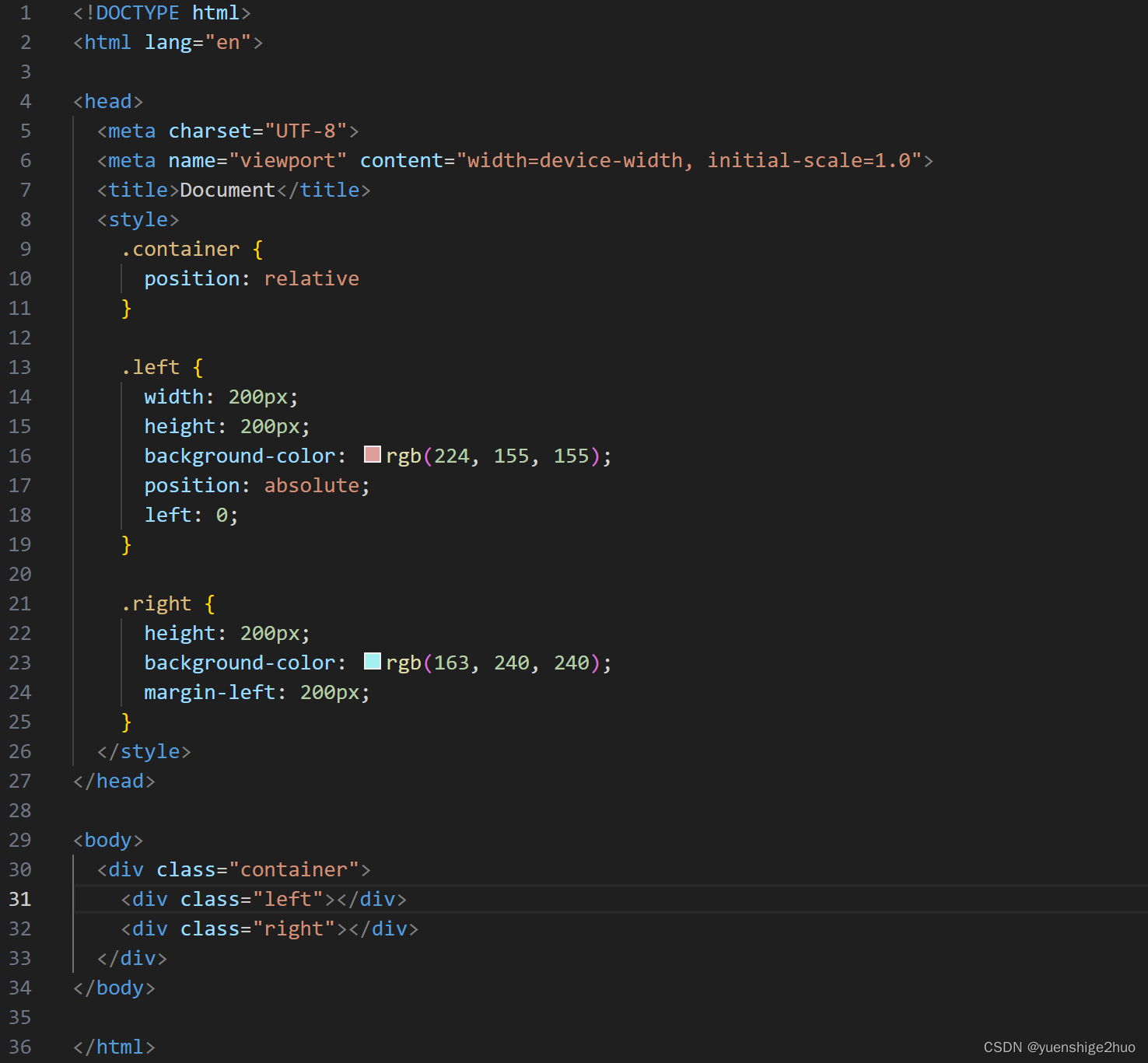
1.3 定位 + margin-left
先给父元素设置position: relative、左子元素设置position: absolute,然后给左子元素设置left: 0
并设置宽度,然后给右子元素设置 margin-left,值等于左子元素的宽度。
E.G:

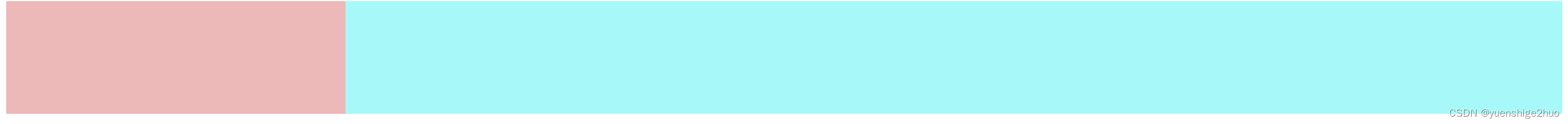
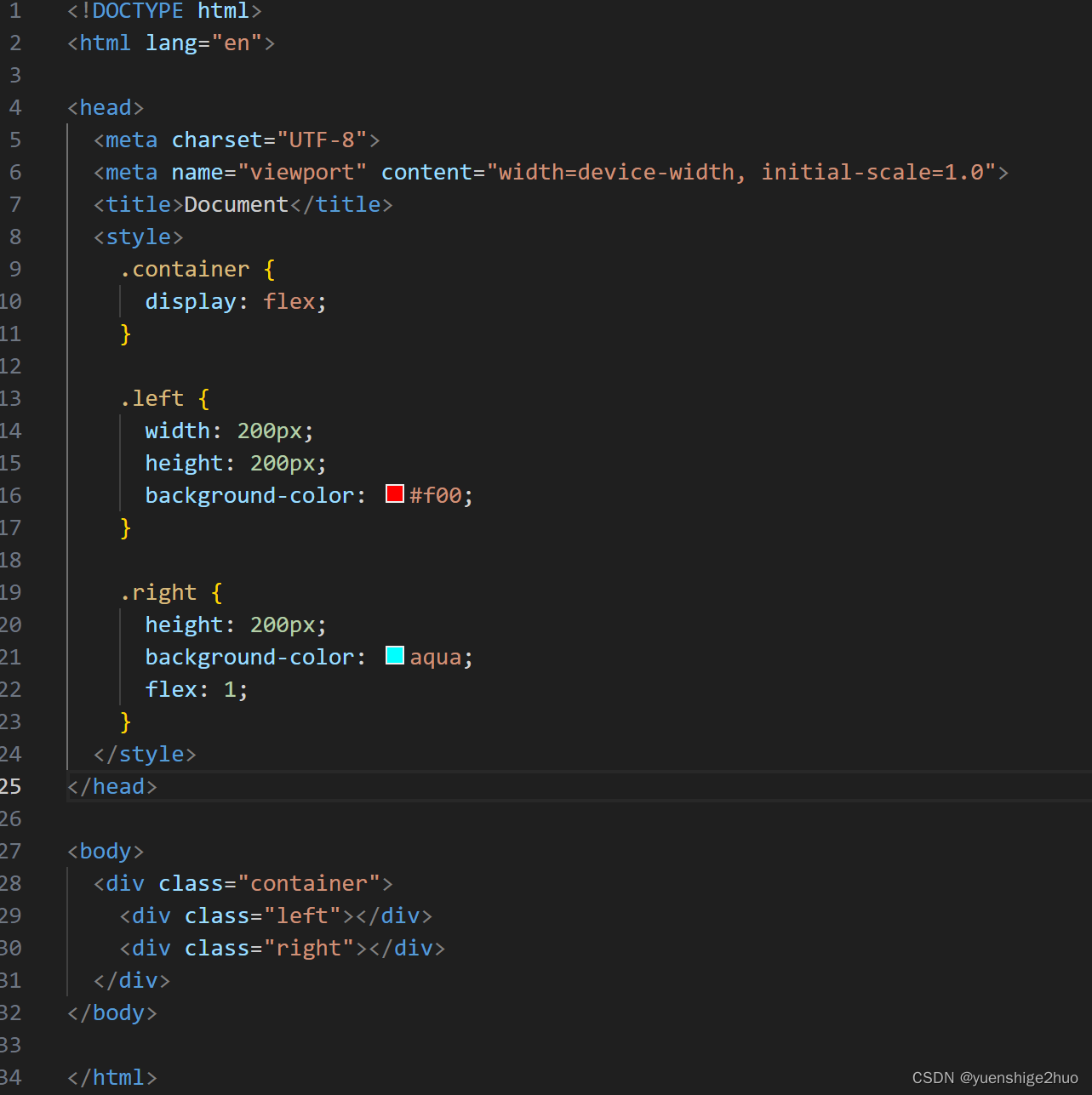
1.4 给父容器设置flex布局,左盒子固定宽度,然后给右子元素设置 flex: 1。
E.G:


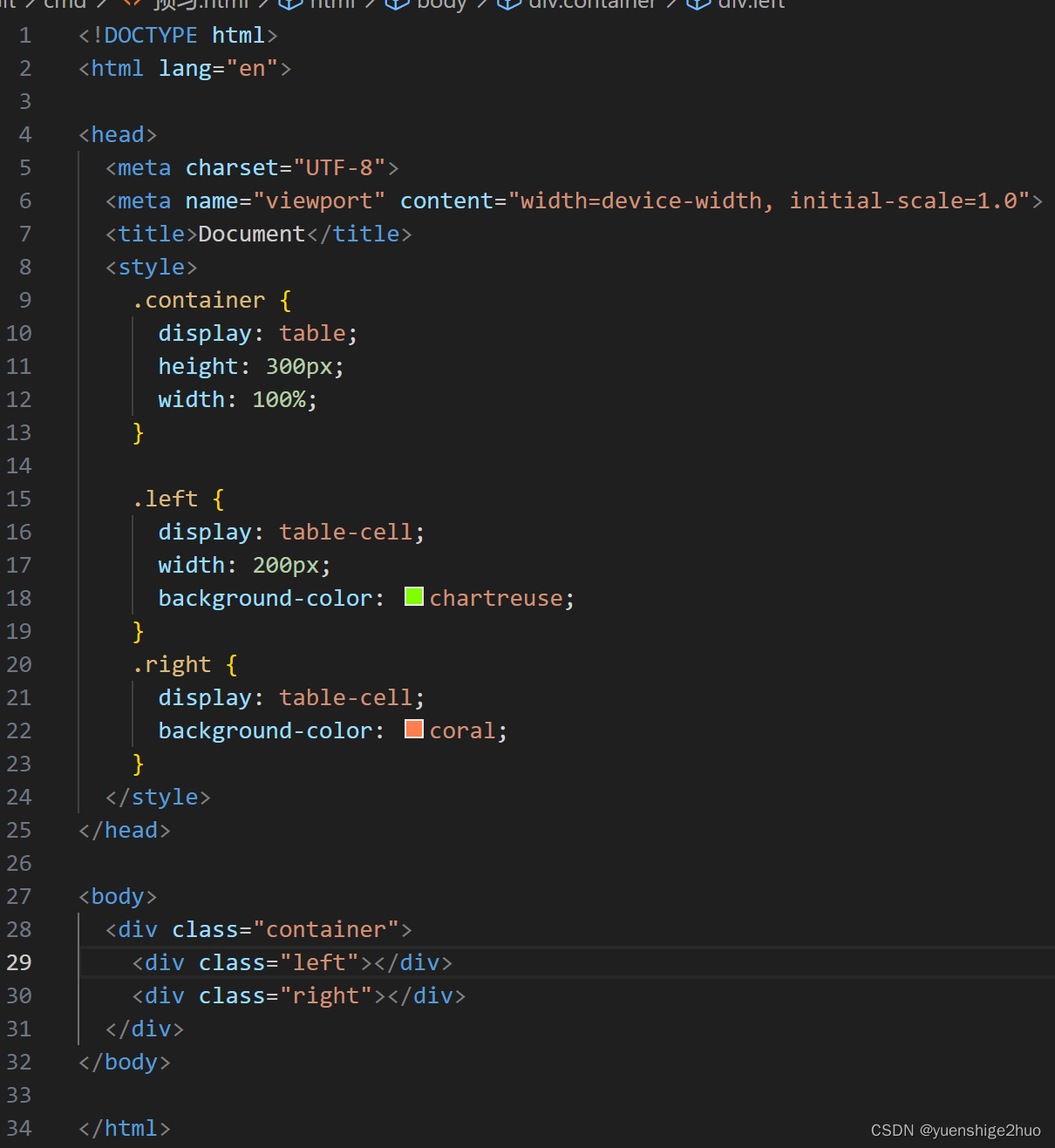
1.5 table布局
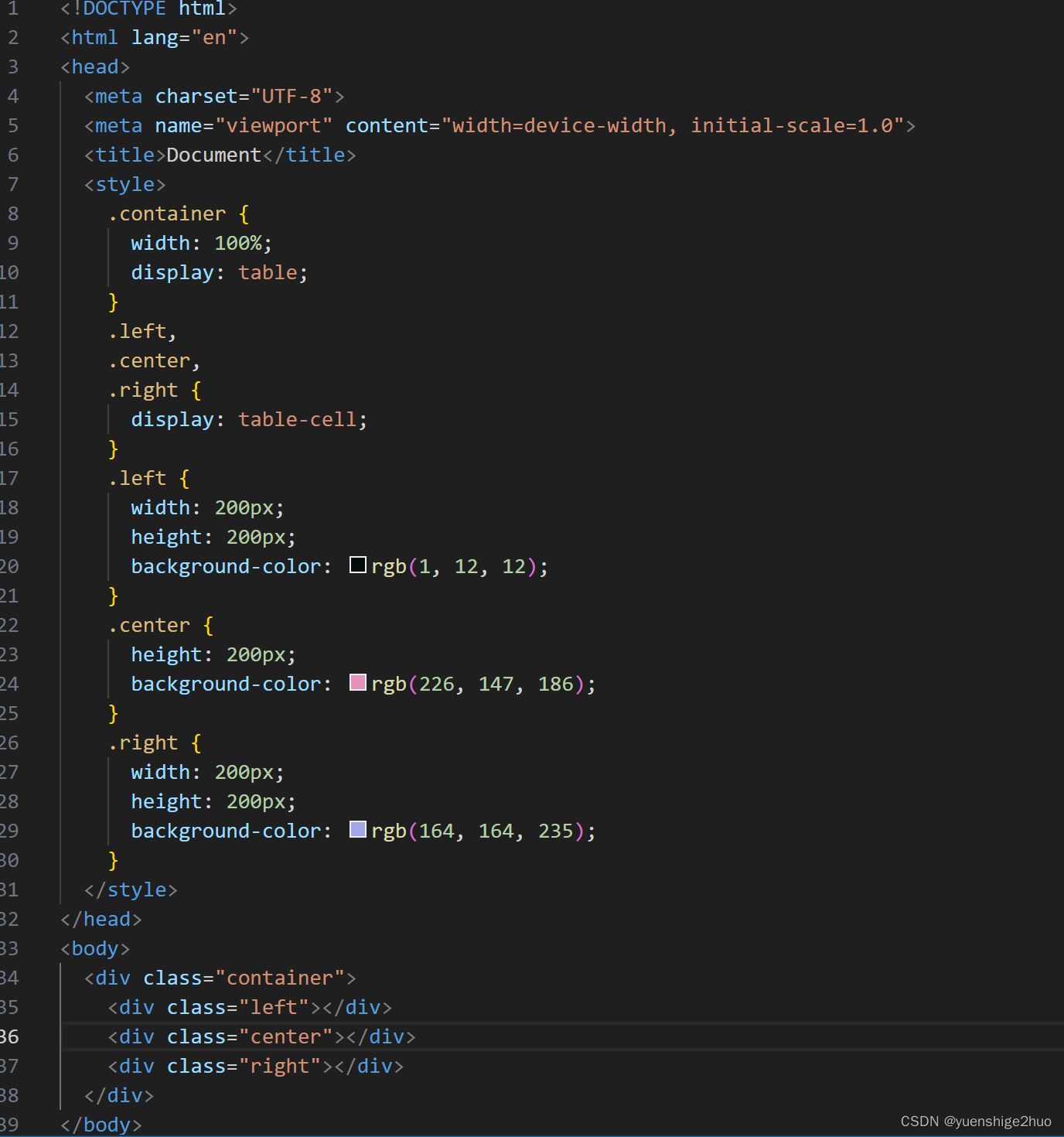
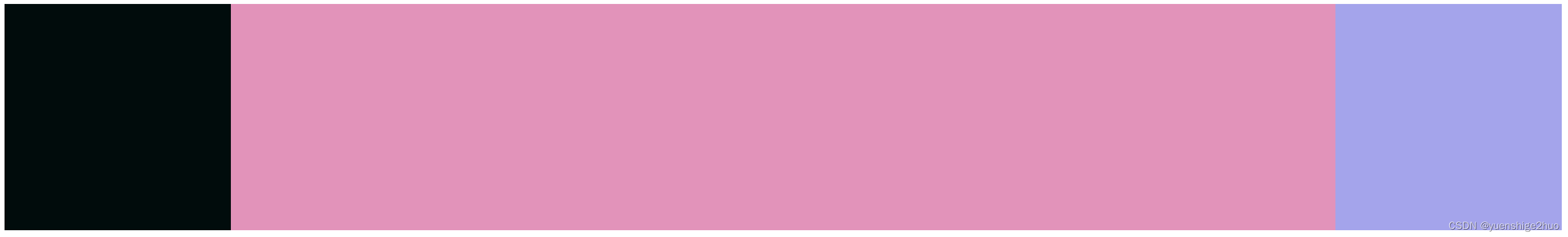
E.G:


2、三栏布局
顾名思义就是两边固定,中间自适应。
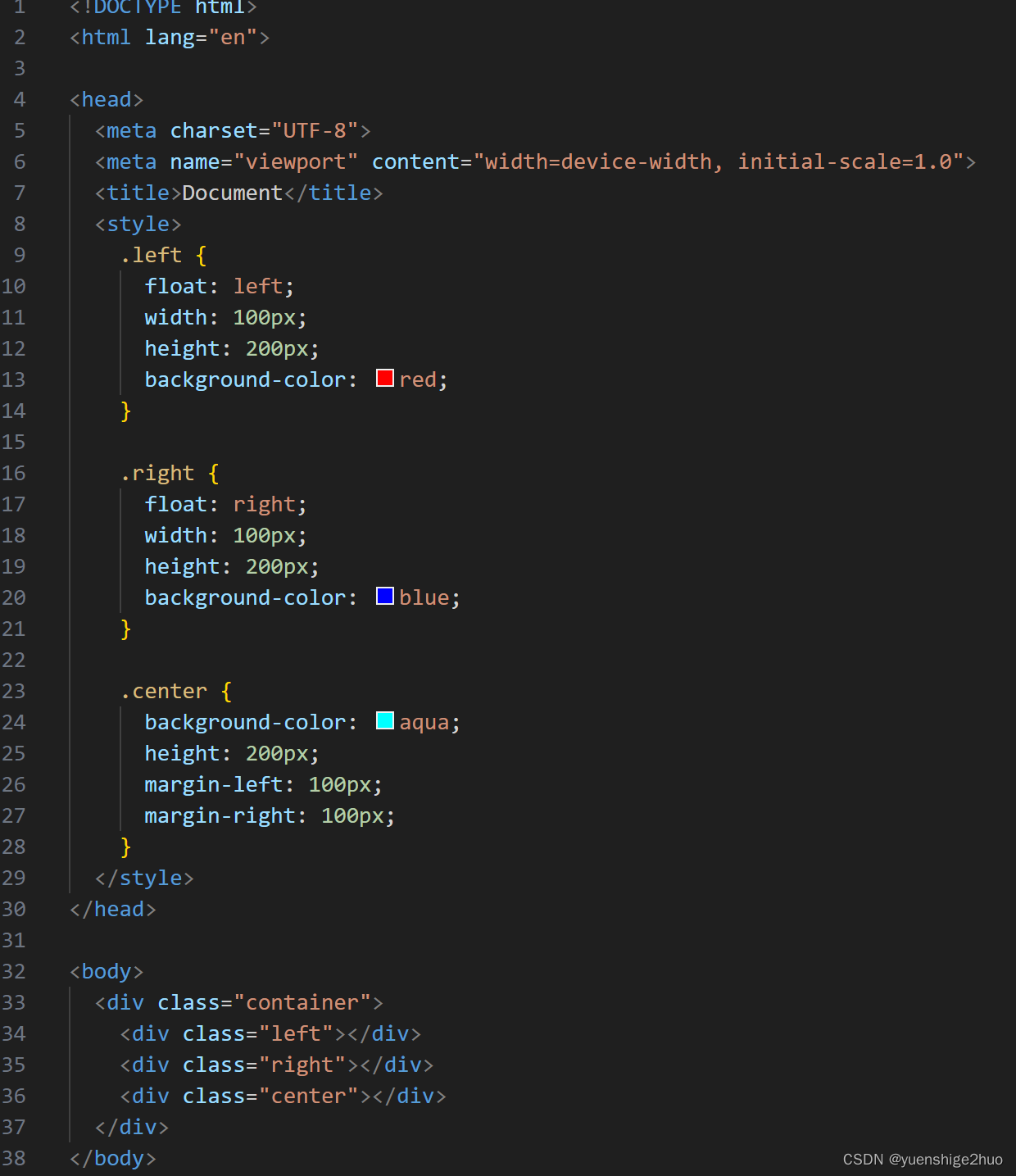
2.1 float布局
E.G:


2.2 position布局
E.G:


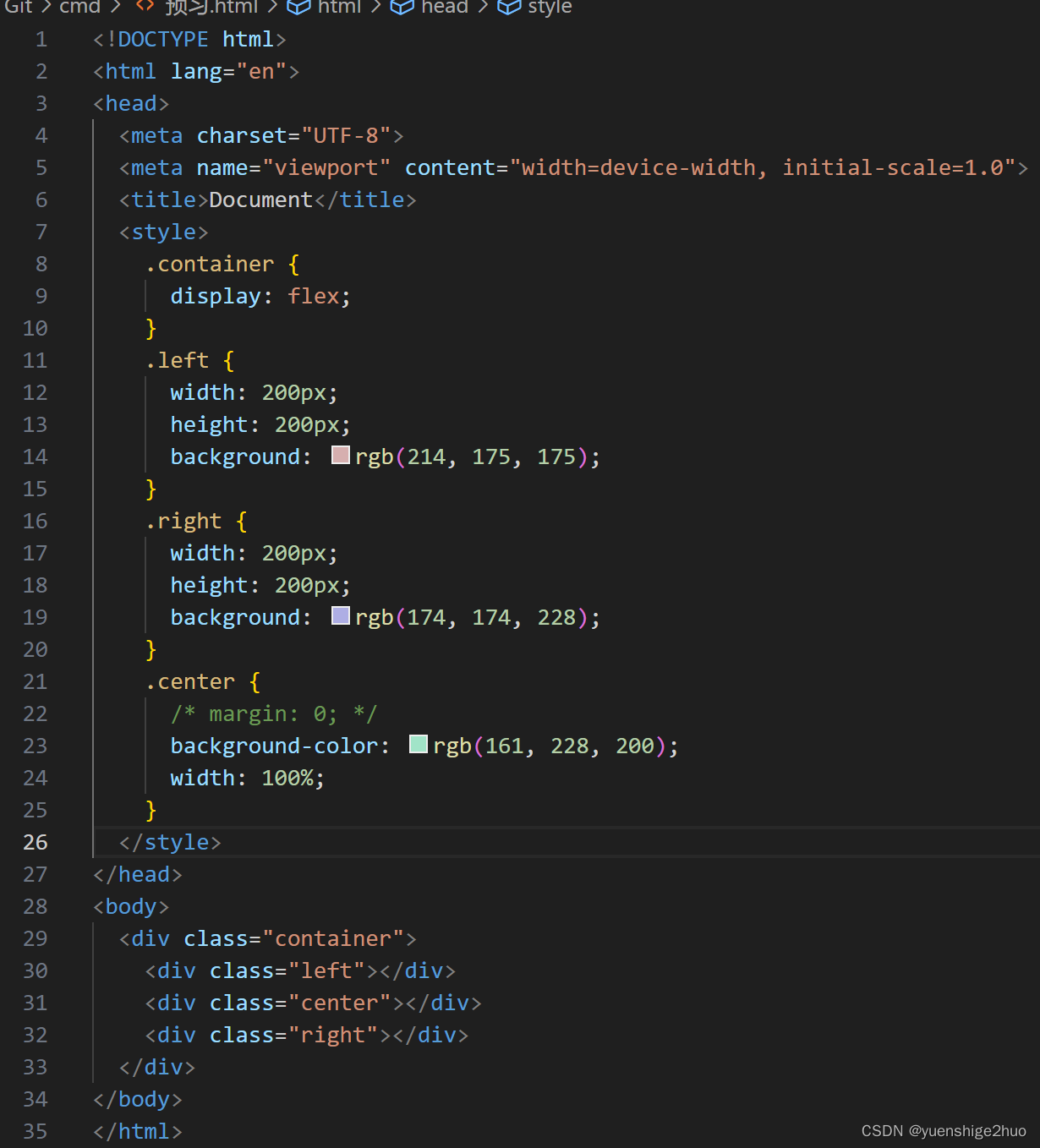
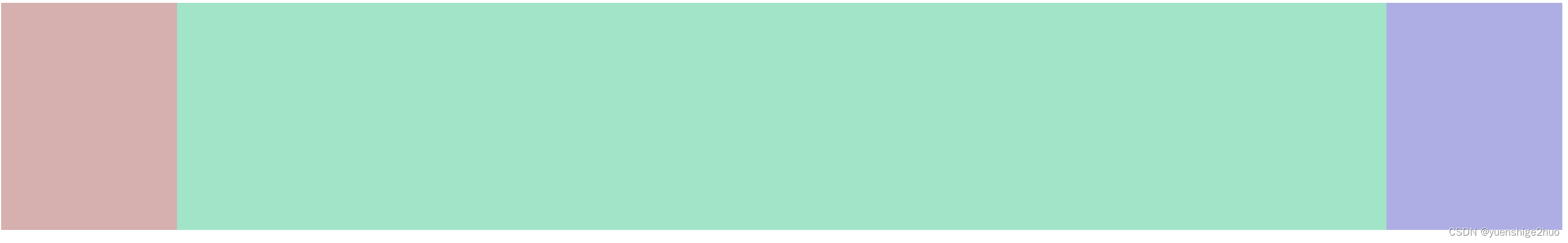
2.3 flex布局
E.G:


2.4 table布局
E.G:


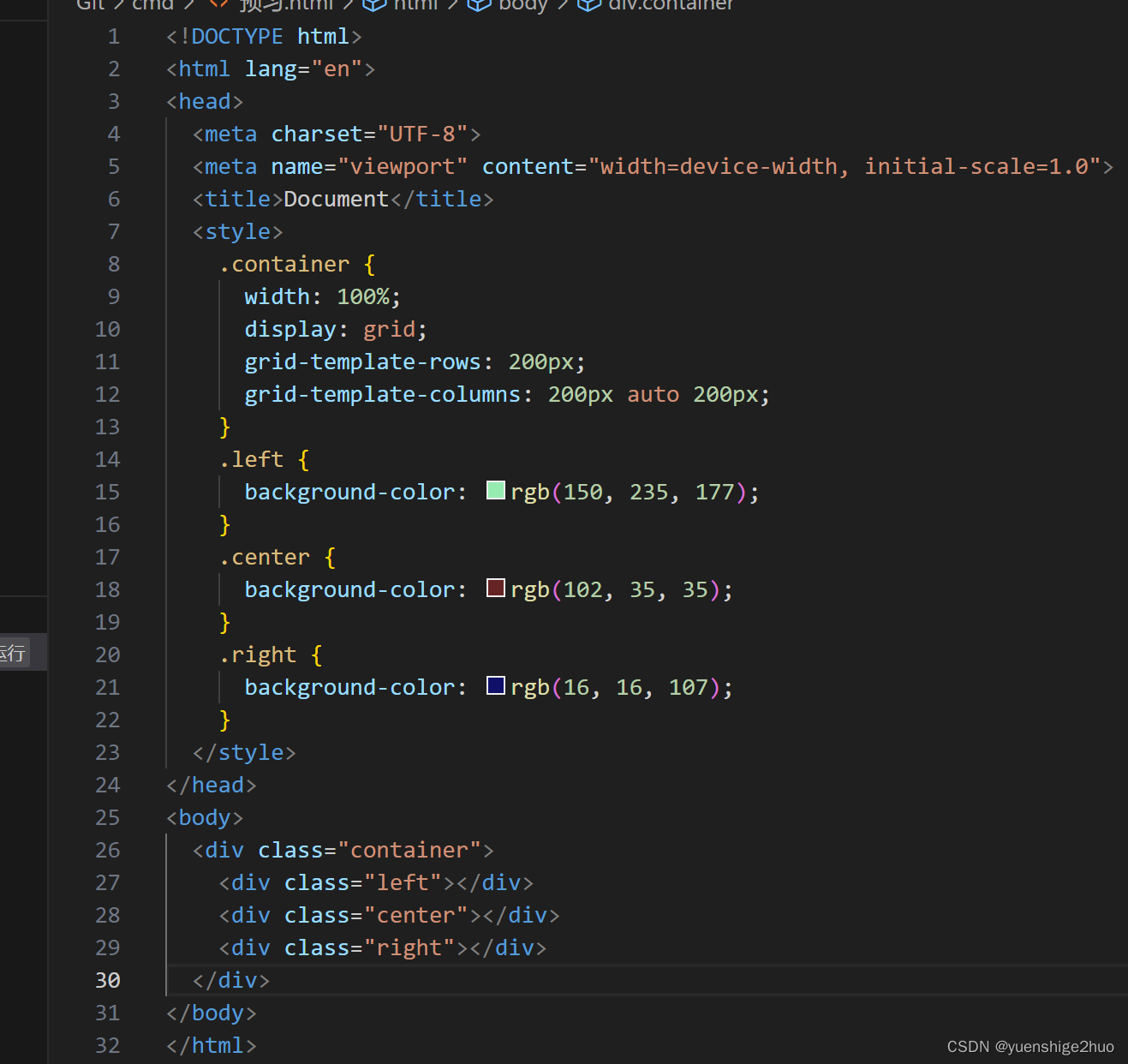
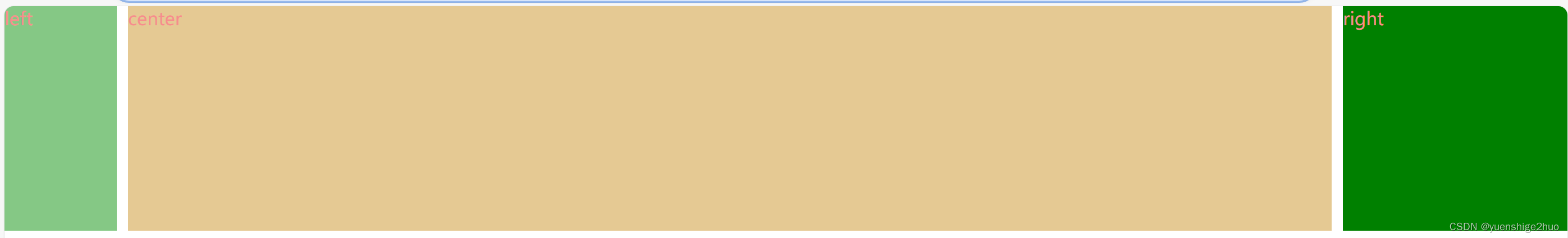
2.5 网格(gird)布局:
E.G:


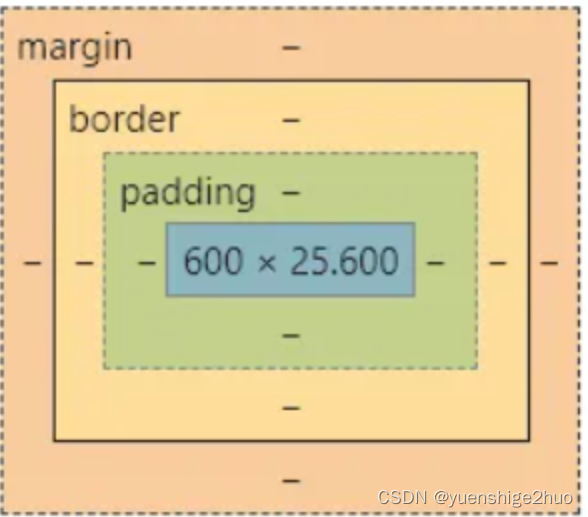
(4).盒子模型
盒子模型用四个边界描述:margin (外边距), border (边框),padding (内边距),content (内容区域)
盒子模型中最内部分及content 所占高度由height属性决定,内容所占宽度由width属性决定,包围内容的是padding,内边距指显示的内容与边框之间的间隔距离,并且会显示内容的背景色或背景图片,包围内边距的是边框( border),边框以外是外边距( margin),外边距指该盒子与其他盒子之间的间隔距离。如果设定背景色或者图像,则会应用于由内容和内边距组成的区域。
外边距
外边距指盒子模型的边框与其他盒子之间的距离,使用margin属性定义。
margin的默认值是0。外边距没有继承性,也就是说给父元素设置的margin值并不会自动传递到子元素中。
margin该属性可以有1- 4个值,表示的含义
(1) margin: 20px; //表示4个方向的外边距都是20px
(2) margin: 20px 5px; //表示上下外边距是20px,左右外边距是5px
(3) margin: 10px 5px 15px; //表示上外边距是10px,左右外边距是5px,下外边距是15px
(4) margin: 10px 5px 15px 20px; //表示上外边距是10px,右外边距是5px,下外边距/是15px,右外边距是20px
四个外边距的顺序从上开始,按照顺时针方向设置。也能使用margin-top、margin-right、 margin-bottom和margin-left四个属性对上外边距、右外边距、下外边距和左外边距分别设置。
margin外边距合并有以下原则:(1)块级元素的垂直相邻外边距会合并,且其垂直相邻外边距合并之后的值为上元素的下
外边距和下元素的上外边距的较大值。
(2)行内元素实际上不占上下外边距,行内元素的左右外边距不会合并。
(3)浮动元素的外边距不会合并
E.G:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>盒子模型</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
div{
color: #f68d8d;
height: 200px;
}
.center{
float: left;
width: 100%;
}
.center .content{
margin: 0 210px 0 110px;
background: rgb(229, 201, 147);
}
.left{
float: left;
width: 100px;
margin-left: -100%;
background: rgb(133, 200, 133);
}
.right{
float: left;
margin-left: -200px;
width: 200px;
background: green;
}
</style>
</head>
<body>
<div class="center">
<div class="content">center</div>
</div>
<div class="left">left</div>
<div class="right">right</div>
</body>
</html>
CSS边框
元素的边框( border )是围绕元素内容和内边距的一条或多条线。CSS中使用border属性设置元素边框的样式、宽度和颜色。格式如下:
border:宽度 样式 颜色;CSS边框的属性及说明:
- border:把针对四条边的属性设置在一个声明中
- border-style:设置元素所有边框的样式,或者单独为各边设置边框样式
- border-width:用于为元素的所有边框设置宽度,或者单独为各边框设置宽度
- border-color:设置元素的所有边框中可见部分的颜色,或为四条边分别设置颜色
- border-bottom:用于把下边框的所有属性设置到个声明中
- border-bottom-color:设置元素的下边框的颜色
- border-bottom-style:设置元素的下边框的样式
- border-bottom-width:设置元素的下边框的宽度
- border-left:简写属性,用于把左边框的所有属性设置到一个声明中
- border-left-color:设置元素的左边框的颜色
- border-left-style:设置元素的左边框的样式
- border-left-width:设置元素的左边框的宽度
- border-right:简写属性,用于把右边框的所有属性设置到一个声明中
- border-right-color:设置元素的右边框的颜色
- border-right-style:设置元素的右边框的样式
- border-right-width:设置元素的右边框的宽度
- border-top:简写属性,用于把上边框的所有属性设置到一个声明中
- border-top-color:设置元素的上边框的颜色
- border-top-style:设置元素的上边框的样式
- border-top-width:设置元素的上边框的宽度
- 例:把一幅图片的边框定义为outset样式
a:link img{
border-style:outset;
}
边框样式:
- none:定义无边框
- hidden:与none相同。但应用于表时除外,对于表,hidden用于解决边框冲突
- dotted:点状边框。在大多数浏览器中呈现为实线
- dashed:定义虚线。在大多数浏览器中呈现为实线
- solid:定义实线
- double:定义双线。双线的宽度等于border-width的值
- groove:定义3D凹槽边框。其效果取决于border-color的值
- ridge:定义3D垄状边框。其效果取决于border-color的值
- inset:定义3Dinset边框。其效果取决于border-color的值
- outset:定义3Doutset边框。其效果取决于border-color的值
边框的宽度可以通过border-width属性指定。为边框指定宽度有两种方法:可以指定长度值:例如5px;或者使用3个关键字,分别是thin、medium (默认值)和thick。
在CSS中使用border-color属性来设定边框的颜色。一次最多4个颜色值。 该属性可以使用任何类型的颜色值。
例:
a1{
border-style: solid;
border-color: red rgb(25%,35%,45%) #00ff00 blue;}
E.G:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<style type="text/css">
p{
border: medium double rgb(234, 161, 235);
}
p.soliddouble{
border-width:10px ;
border-style: solid double;
border-top-color: rgb(171, 171, 243);
}
</style>
</head>
<body>
<p>我的精神状态良好</p>
<p class="soliddouble">有时候可能不太好</p>
</body>
</html> 
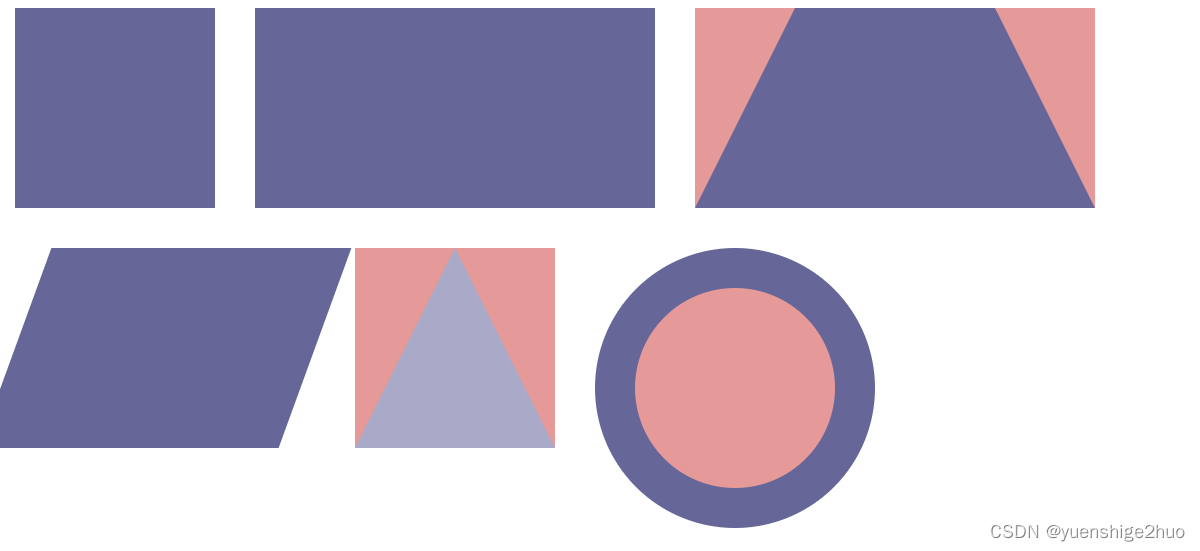
一些特殊形状:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<style type="text/css">
#box{
width: 600px;
}
#box div{
float: left;
margin: 10px;
}
.square{
width: 100px;
height: 100px;
background: #669;
}
.rectangle{
height: 100px;
width: 200px;
background: #669;
}
.trapezoid{
border-bottom: 100px solid #669;
border-left: 50px solid rgb(229, 153, 153);;
border-right: 50px solid rgb(229, 153, 153);;
width: 100px;
height: 0;
background: #669;
}
.parallelogram{
width: 150px;
height: 100px;
transform: skew(-20deg);
margin-left: 20px;
background: #669;
}
.triangle-up{
width: 0px;
height: 0;
border-left: 50px solid rgb(229, 153, 153);
border-right: 50px solid rgb(229, 153, 153);
border-bottom: 100px solid rgb(169, 169, 200);
}
.circle{
width: 100px;
height: 100px;
border: 20px solid #669;
background: rgb(229, 153, 153);;
border-radius: 100px;
}
</style>
</head>
<body>
<div id="box">
<div class="square"></div>
<div class="rectangle"></div>
<div class="trapezoid"></div>
<div class="parallelogram"></div>
<div class="triangle-up"></div>
<div class="circle"></div>
</div>
</body>
</html>
内边距
内边距指盒子模型的边框与显示内容之间的距离,使用paddig属性定义。
例如:设置h1元素的各边都有10像素的内边距
h1 {padding: 10px;}
例如:按照上、右、下、左的顺序分别设置各边的内边距,各边均可以使用不同的单位或百分比值。h1 {padding: 5px 6px 7px 8px;}
同样也可以通过padding-top、padding -right、padding-bottom、 padding-left四个单独的属性,分别设置上、右、下、左内边距。
(5).调试CSS
- 添加工作目录
- 建立文件映射
- 编辑CSS文件或者使用样式面板修改样式
- 保存CSS文件






















 569
569











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








