最近迷上了看直播,看到有些主播MM的背景很好看
在Update里写
打开摄像头
Demo:
链接:http://pan.baidu.com/s/1i4QuTyl 密码:lee6
至此完结!!!
所以就自己弄了一个非常好看的背景
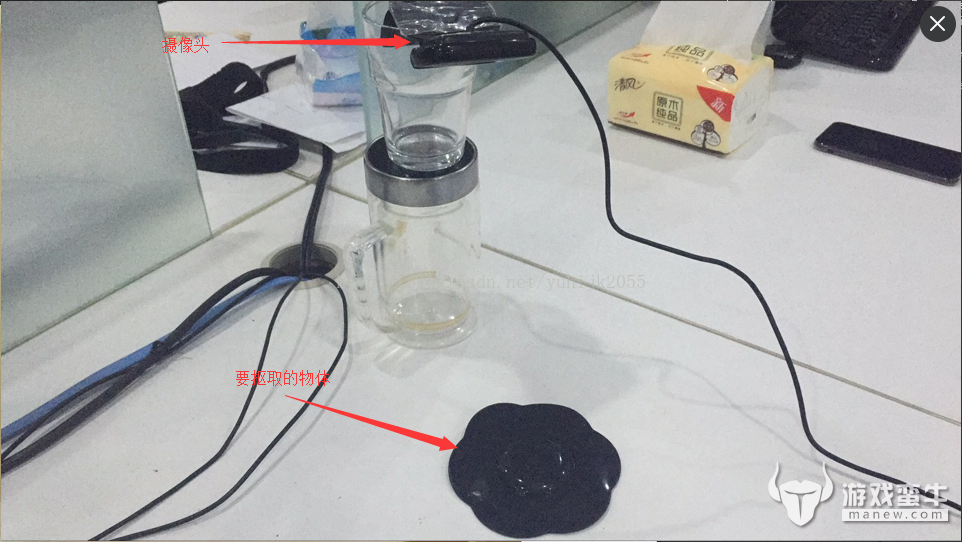
首先,实验环境
背景图
最终效果
实现原理,就是将图片传入Shader,然后将材质放在一个物体上
Shader代码:
Shader "我的Shader/自定义/05过滤纯色"
{
Properties
{
_MainTex("主纹理", 2D) = "white" { }
_TransparentColourKey("过滤的颜色", Color) = (0,0,0,1)
_TransparencyToleranceR("透明公差R", Range(0.01, 1.0)) = 0.01
_TransparencyToleranceG("透明公差G", Range(0.01, 1.0)) = 0.01
_TransparencyToleranceB("透明公差B", Range(0.01, 1.0)) = 0.01
}
SubShader
{
Pass
{
Tags{ "RenderType" = "Opaque" "Queue" = "Transparent" }
//Tags{ "RenderType" = "Transparent" "Queue" = "Transparent" }
Blend SrcAlpha OneMinusSrcAlpha
//Blend One One
LOD 200
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct vertInput
{
float4 pos : POSITION;
float2 uv : TEXCOORD0;
};
struct vertOnput
{
float4 pos : SV_POSITION;
float2 uv : TEXCOORD0;
};
vertOnput vert(vertInput input)
{
vertOnput output;
output.pos = mul(UNITY_MATRIX_MVP, input.pos);
output.uv = input.uv;
return output;
}
sampler2D _MainTex;
sampler2D _Background;
float3 _TransparentColourKey;
float _TransparencyToleranceR;
float _TransparencyToleranceG;
float _TransparencyToleranceB;
/* float Overlay(float base, float top)
{
if (base < 0.5)
{
return 2 * base*top;
}
else
{
return 1 - 2 * (1 - base) * (1 - top);
}
}*/
float4 frag(vertInput input) : COLOR//SV_Target
{
float4 color = tex2D(_MainTex, input.uv);
float deltaR = abs(color.r - _TransparentColourKey.r);
float deltaG = abs(color.g - _TransparentColourKey.g);
float deltaB = abs(color.b - _TransparentColourKey.b);
if (deltaR < _TransparencyToleranceR && deltaG < _TransparencyToleranceG && deltaB < _TransparencyToleranceB)
{
return float4(0.0f, 0.0f, 0.0f, 0.0f);
}
else
{
//float4 col = fixed4(0, 0, 0, 0);
//col.r = Overlay(color.r, color2.r);
//col.g = Overlay(color.g, color2.g);
//col.b = Overlay(color.b, color2.b);
//col.a = color.a;
return color;
}
}
ENDCG
}
}
Fallback "Diffuse"
}
最后新建一个脚本,定义变量
public Material m_Material;
[Range(0, 255)]
public float transparentColourR = 1f;
[Range(0, 255)]
public float transparentColourG = 1f;
[Range(0, 255)]
public float transparentColourB = 1f;
[Range(0,100)]
public float transparencyToleranceR = 1f;
[Range(0, 100)]
public float transparencyToleranceG = 1f;
[Range(0, 100)]
public float transparencyToleranceB = 1f;
private int devId = 1;
public string deviceName;
private WebCamTexture photoTex;
static int FrameWidth = 1920;
static int FrameHeight = 1080;在Update里写
transparentColour.r = transparentColourR / 255;
transparentColour.g = transparentColourG / 255;
transparentColour.b = transparentColourB / 255;
transparentColour.a = 1;
m_Material.SetColor("_TransparentColourKey", transparentColour);
m_Material.SetFloat("_TransparencyToleranceR", transparencyToleranceR / 100);
m_Material.SetFloat("_TransparencyToleranceG", transparencyToleranceG / 100);
m_Material.SetFloat("_TransparencyToleranceB", transparencyToleranceB / 100);
m_Material.SetTexture("_MainTex", photoTex);打开摄像头
yield return Application.RequestUserAuthorization(UserAuthorization.WebCam);
if (Application.HasUserAuthorization(UserAuthorization.WebCam))
{
WebCamDevice[] devices = WebCamTexture.devices; ;
//如果有后置摄像头,调用后置摄像头
for (int i = 0; i < devices.Length; i++)
{
if (!devices[i].isFrontFacing)
{
deviceName = devices[i].name;
break;
}
}
photoTex = new WebCamTexture(deviceName, FrameWidth, FrameHeight, 24);
photoTex.Play();
}Demo:
链接:http://pan.baidu.com/s/1i4QuTyl 密码:lee6
至此完结!!!







 本文介绍如何使用自定义Shader实现直播时的背景替换功能。通过Unity平台,利用Shader编程技巧,可以精确地过滤掉指定颜色的背景,并替换成其他图像。文章详细展示了Shader代码及其实现过程。
本文介绍如何使用自定义Shader实现直播时的背景替换功能。通过Unity平台,利用Shader编程技巧,可以精确地过滤掉指定颜色的背景,并替换成其他图像。文章详细展示了Shader代码及其实现过程。



















 2880
2880

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








