经过上面的步骤我们可以得到大致的程序框架,可以切换tabpanel的显示内容,下面我们来填充ArticleGridPanel数据。
1.添加model,如下图,添加一个Model
userClassName配置为ArticleInfo。
为ArticleInfo添加以下field:
2.创建store,配置以下属性
userClassName : ArticleStore;
storeId : ArticleStore;
model : ArticleInfo;
pageSize : 20;
为ArticleStore添加ajax proxy,直接拖到ArticleStore即可。
配置ajax proxy的属性如下
url : '../article/list';
为ajax proxy 添加一个json reader。找到json reader 拖动到ajax proxy即可,配置以下属性
root: 'results',
totalProperty: 'totalCount'
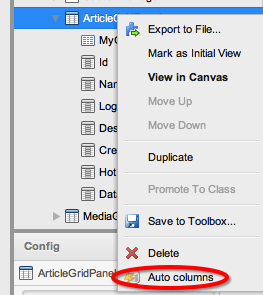
3.设置ArticleGridPanel的store为ArticleStore。selection model为CheckboxModel,forceFit打勾,columnLines打勾,在ArticleGridPanel上点击右键选择auto columns
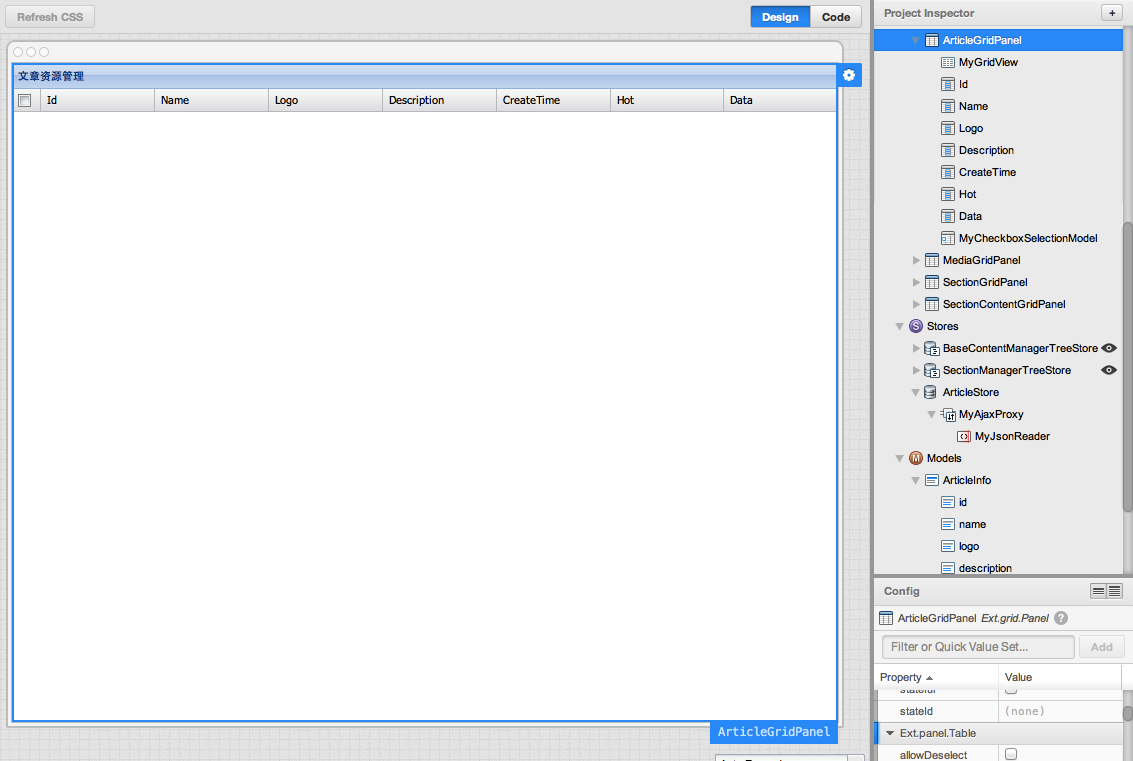
自动生成显示的字段.现在工程的情况如下
保存运行得到如下图效果



























 475
475

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








