前言
圆形头像的制作方法有很多种,除了去导入别人写好的库,总的来说都很麻烦。特此,有了以下快速制作头像的方法,使用shape绘画,然后覆盖,达到圆形的视觉效果。超级简单易学。还可以制作成其他形状的图片哦~
话不多说,教学开始……
一、实现原理
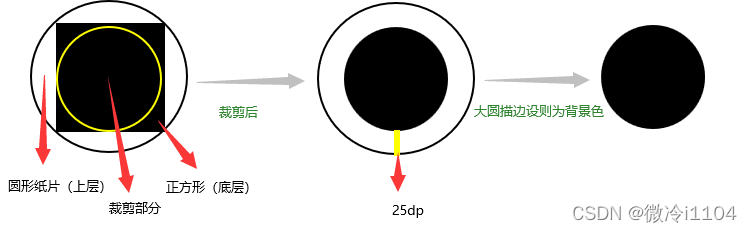
打个比方,我们有两张纸片一张黑色正方形纸片,一张白色圆形纸片(大小为正方形外圆大小完全覆盖正方形纸片)。我们在白色纸片上裁剪出一个圆(黑色正方形纸片内圆的大小),然后白色圆形纸片就变成了类似救生圈的圆圈。然后我们将白色圆圈纸片完全覆盖黑色正方形纸片,中间就形成了一个黑色的圆(正方形内圆),多出来的四个边角会被覆盖。这样一个圆形就出来了,其他形状也是同理。

二、具体实现
1.绘画圆圈框架
- 在res资源目录的drawable下新建文件xml文件,在新建的时候,在根元素这个选项里输入s会弹出提示,选择shape然后填入文件名即可。

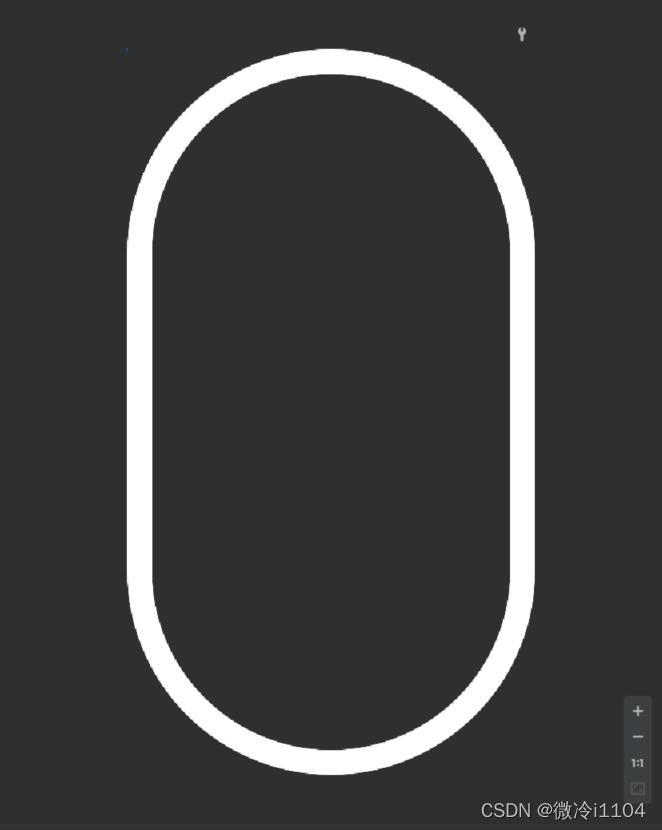
- 文件建好之后我们开始写带边框的圆形。我们只需要添加两个属性即可,一个是圆角属性,一个是描边属性。圆角属性要写的非常非常大,它默认的形状是长方形(长得高)所以加圆角会变成椭圆,我们把圆角它放到正方形里去他就是一个圆了。这样才能变成圆形。描边属性必须要有颜色和描边宽度。这里的颜色取决于你圆形图片所处位置的背景颜色。然后就是宽度,这个宽度是有限制的不能大于50dp,否则中间的圆就会被覆盖掉。为了省去一大堆麻烦就和我保持一致填25dp(或者可以自行研究体会)。
代码如下(示例):
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<!--添加圆角度数-->
<corners android:radius="999999dp"/>
<!--添加白色边框-->
<stroke android:color="@color/white" android:width="25dp"/>
</shape>
效果展示:

2.实战体会
开始表演……
-
我们需要两个图片控件ImageView,以下图为例ImageView01是最上面一层的控件,而ImageView02是第二层的控件,处于底层(不是最底层哦~最底层是父控件,也就是这整个布局)。然后将两个控件叠在一起,小的一定要中心对齐大的控件,无论你采用的是什么布局方式,都要中心对齐。
温馨提示:无论是手拖ImageView,还是手写ImageView,第一个写(拖)的处于下层,依次向上叠加。在xml中就是,上面的代码控件处于下层,下面的处于上层。懂我意思吧 0-0 -
这里要注意控件的宽高不是随便设置的(出了问题我不负责)。我们在之前设置上层圆形框架的时候(此时ImageView01的背景background)将描边宽度设置为25dp,重点来了,这25dp实际上就是ImageView02到ImageView01的距离。由此得公式:
ImageView01的宽 = ImageView02的高+25dp+25dp
示例图:

- 以上我们基本完成了圆形头像的基本设置,我们将写好的圆形框架设置到ImageView01的background属性上,将正放心图片赋予ImageView02,就完成了。相信至此已经学会了快速制作圆形上,要是还不会,上源码直接粘吧……0.0……
代码如下(示例):
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/imageView13"
android:layout_width="100dp"
android:layout_height="100dp"
app:layout_constraintBottom_toBottomOf="@+id/imageView14"
app:layout_constraintEnd_toEndOf="@+id/imageView14"
app:layout_constraintStart_toStartOf="@+id/imageView14"
app:layout_constraintTop_toTopOf="@+id/imageView14"
tools:srcCompat="@tools:sample/avatars" />
<ImageView
android:id="@+id/imageView14"
android:layout_width="150dp"
android:layout_height="150dp"
android:background="@drawable/back"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:srcCompat="@tools:sample/avatars" />
</androidx.constraintlayout.widget.ConstraintLayout>
三、总结
全剧终……

























 815
815

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










