今天在Github上看到一个不错的开源图表库:MPAndroidChart,拥有常用的图表类型:线性图,饼状图,柱状图,
Github的地址:https://github.com/PhilJay/MPAndroidChart
在这里我介绍一下饼状图的使用:
第一步:引用这个库
1.在AndroidStudio的Project的build.gradle添加:maven { url"https://jitpack.io" }如下所示:
allprojects {
repositories {
jcenter()
maven { url "https://jitpack.io" }
}
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:23.1.0'
compile 'com.github.PhilJay:MPAndroidChart:v3.0.0-beta1'
}
第二步:在布局里添加饼状图控件如下所示:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.dell.mympandroidchart2.MainActivity">
<com.github.mikephil.charting.charts.PieChart
android:id="@+id/consume_pie_chart"
android:layout_width="match_parent"
android:layout_height="320dp"
android:layout_gravity="center_vertical">
</com.github.mikephil.charting.charts.PieChart>
</LinearLayout>
public class MainActivity extends AppCompatActivity {
private PieChart pieChart;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
pieChart= (PieChart) findViewById(R.id.consume_pie_chart);
pieChart.setUsePercentValues(true);//设置value是否用显示百分数,默认为false
pieChart.setDescription("全年消费情况");//设置描述
pieChart.setDescriptionTextSize(20);//设置描述字体大小
pieChart.setExtraOffsets(5,5,5,5);//设置饼状图距离上下左右的偏移量
pieChart.setDrawCenterText(true);//是否绘制中间的文字
pieChart.setCenterTextColor(Color.RED);//中间的文字颜色
pieChart.setCenterTextSize(15);//中间的文字字体大小
pieChart.setDrawHoleEnabled(true);//是否绘制饼状图中间的圆
pieChart.setHoleColor(Color.WHITE);//饼状图中间的圆的绘制颜色
pieChart.setHoleRadius(40f);//饼状图中间的圆的半径大小
pieChart.setTransparentCircleColor(Color.BLACK);//设置圆环的颜色
pieChart.setTransparentCircleAlpha(100);//设置圆环的透明度[0,255]
pieChart.setTransparentCircleRadius(40f);//设置圆环的半径值
// enable rotation of the chart by touch
pieChart.setRotationEnabled(true);//设置饼状图是否可以旋转(默认为true)
pieChart.setRotationAngle(10);//设置饼状图旋转的角度
pieChart.setHighlightPerTapEnabled(true);//设置旋转的时候点中的tab是否高亮(默认为true)
//右边小方框部分
Legend l = pieChart.getLegend(); //设置比例图
l.setPosition(Legend.LegendPosition.RIGHT_OF_CHART_CENTER);//设置每个tab的显示位置(这个位置是指下图右边小方框部分的位置 )
// l.setForm(Legend.LegendForm.LINE); //设置比例图的形状,默认是方形
l.setXEntrySpace(0f);
l.setYEntrySpace(0f);//设置tab之间Y轴方向上的空白间距值
l.setYOffset(0f);
//饼状图上字体的设置
// entry label styling
pieChart.setDrawEntryLabels(true);//设置是否绘制Label
pieChart.setEntryLabelColor(Color.BLACK);//设置绘制Label的颜色
pieChart.setEntryLabelTextSize(10f);//设置绘制Label的字体大小
// pieChart.setOnChartValueSelectedListener(this);//设值点击时候的回调
pieChart.animateY(3400, Easing.EasingOption.EaseInQuad);//设置Y轴上的绘制动画
ArrayList<PieEntry> pieEntries = new ArrayList<PieEntry>();
pieEntries.add( new PieEntry(24,"送礼"));
pieEntries.add( new PieEntry(25,"住房"));
pieEntries.add( new PieEntry(28,"旅行"));
pieEntries.add( new PieEntry(22,"其他"));
String centerText = "2016年消费\n¥"+12000;
pieChart.setCenterText(centerText);//设置圆环中间的文字
PieDataSet pieDataSet = new PieDataSet(pieEntries, "");
ArrayList<Integer> colors = new ArrayList<Integer>();
// 饼图颜色
colors.add(Color.rgb(205, 205, 205));
colors.add(Color.rgb(114, 188, 223));
colors.add(Color.rgb(255, 123, 124));
colors.add(Color.rgb(57, 135, 200));
pieDataSet.setColors(colors);
pieDataSet.setSliceSpace(0f);//设置选中的Tab离两边的距离
pieDataSet.setSelectionShift(5f);//设置选中的tab的多出来的
PieData pieData = new PieData();
pieData.setDataSet(pieDataSet);
//各个饼状图所占比例数字的设置
pieData.setValueFormatter(new PercentFormatter());//设置%
pieData.setValueTextSize(12f);
pieData.setValueTextColor(Color.BLUE);
pieChart.setData(pieData);
// undo all highlights
pieChart.highlightValues(null);
pieChart.invalidate();
}
}
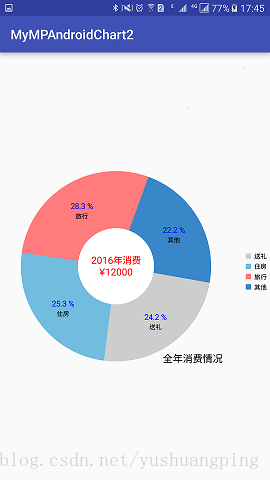
运行程序效果图如下:























 874
874

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








