我在学习vue的时候发现老师只需要敲vh就可以快速的生成vue模板,当时就被安利了,我想大家知道输入!可以快速生成html模板,所以为了将这个学到手,我就在在网上百度了,最后终于被我找到了哈哈哈!
那下面就跟我一起去设置看看吧!
一、首先打开vscode界面,然后选择用户代码配置,有两种方式可以打开:
第一种:
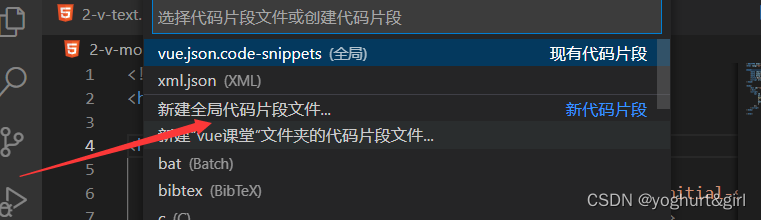
使用快捷键Ctrl+shif+P,完整的名称是Configure User Snippets,可以使用关键词,就比如我输得是users。

那下面就跟我一起去设置看看吧!


 1135
1135
 7065
7065
 1388
1388











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


