问题:个性签名label内容过长时,自动变长,把前面的label遮盖
解决方案:
lineBreakMode:设置标签文字过长时的显示方式。
label.lineBreakMode = NSLineBreakByCharWrapping; //以字符为显示单位显示,后面部分省略不显示。
label.lineBreakMode = NSLineBreakByClipping; //剪切与文本宽度相同的内容长度,后半部分被删除。
label.lineBreakMode = NSLineBreakByTruncatingHead; //前面部分文字以……方式省略,显示尾部文字内容。
label.lineBreakMode = NSLineBreakByTruncatingMiddle; //中间的内容以……方式省略,显示头尾的文字内容。
label.lineBreakMode = NSLineBreakByTruncatingTail; //结尾部分的内容以……方式省略,显示头的文字内容。
label.lineBreakMode = NSLineBreakByWordWrapping; //以单词为显示单位显示,后面部分省略不显示。
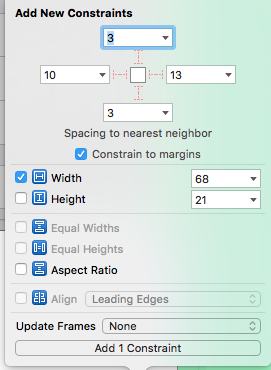
除此之外,通过Interface Builder在自动布局中固定个性签名Label前面的Label的width。
iOS之修改项目BUG之旅--(五)
最新推荐文章于 2022-04-11 14:08:05 发布
 当iOS应用中的个性签名label内容过长时,会遮盖前面的label。解决方法是设置lineBreakMode属性,例如使用NSLineBreakByTruncatingTail,将超出部分以省略号显示,同时在自动布局中固定前一个label的width。
当iOS应用中的个性签名label内容过长时,会遮盖前面的label。解决方法是设置lineBreakMode属性,例如使用NSLineBreakByTruncatingTail,将超出部分以省略号显示,同时在自动布局中固定前一个label的width。


























 396
396

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










