- JavaScript简介
JavaScript是互联网上最流行的脚本语言,这门语言可用于HTML和Web,更广泛用于服务器、PC、电脑、智能手机等设备上。
JavaScript是一种轻量级的编程语言。
JavaScript是可插入HTML页面的编程代码。
JavaScript插入HTML页面后,可由所有现代浏览器执行。
二、JavaScript用法
1、描述
HTML中的JavaScript脚本代码必须位于<script>与</script>标签之间。
JavaScript脚本代码可被放置在HTML页面的<body>和<head>标签中。
2、<script>标签
如在HTML中插入JavaScript,请使用<script>标签
<script>是代码的起始位置
</script>是代码的结束位置
- JavaScript.write(“”)直接写入内容到HTML中
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>JavaScript简介与使用</title>
<script type="text/javascript">
document.write("script标签在head标签中,将此内容直接写入到HTml中");
document.write("<p>我是一个段落</p>")
</script>
</head>
<body>
<p>您只能在 HTML 输出流中使用 document.write。 如果您在文档已加载后使用它(比如在函数中),会覆盖整个文档。</p>
</body>
</html>
效果图:

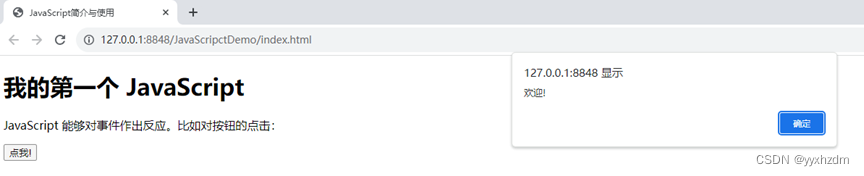
4、JavaScript对事件的反应
只上在body标签中代码:
<body>
<h1>我的第一个 JavaScript</h1>
<p>
JavaScript 能够对事件作出反应。比如对按钮的点击:
</p>
<button type="button" onclick="alert('欢迎!')">点我!</button>
</body>
效果图:

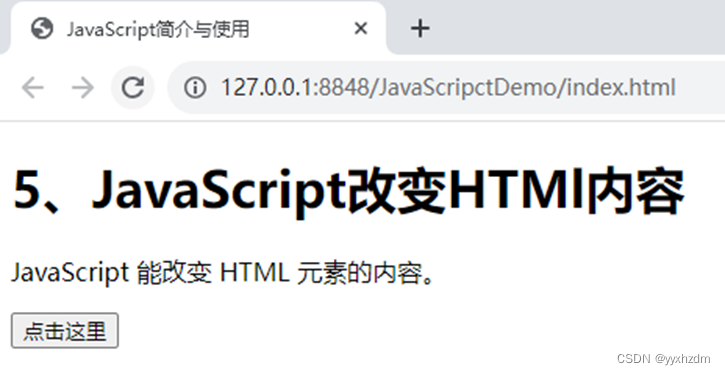
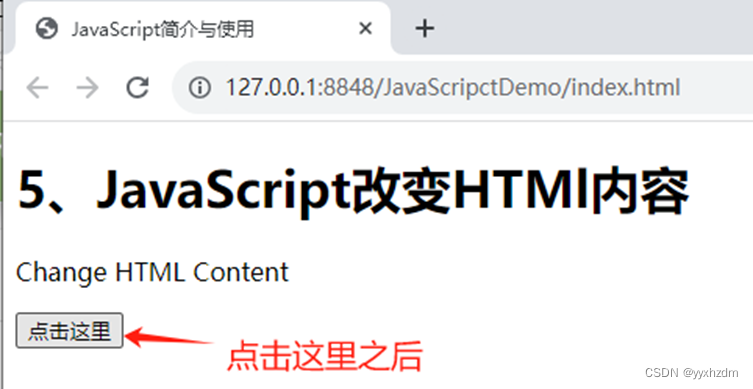
5、JavaScript改变HTMl内容
使用 JavaScript 来处理 HTML 内容是非常强大的功能。
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>JavaScript简介与使用</title>
<script type="text/javascript">
function myFunction () {
var curDocument = document.getElementById("pId"); // 查找元素
curDocument.innerHTML = "Change HTML Content"; //改变内容
}
</script>
</head>
<body>
<h1>5、JavaScript改变HTMl内容</h1>
<p id="pId">
JavaScript 能改变 HTML 元素的内容。
</p>
<!-- <script type="text/javascript">
function myFunction () {
var curDocument = document.getElementById("pId"); // 查找元素
curDocument.innerHTML = "Change HTML Content"; //改变内容
}
</script> -->
<button type="button" onclick="myFunction()">点击这里</button>
</body>
</html>
效果图:


说明:
Var x = document.getElementById("修改标签内容的ID") -- 查找元素,
x.innerHTML = “修改的内容”-- 改变内容
将脚本放置于 <head> 或者 <body>中,脚本运行效果完全一致。
6、JavaScript改变HTMl图像
<body>
<script>
function changeImage()
{
element=document.getElementById('myimage')
if (element.src.match("bulbon"))
{
element.src="/images/pic_bulboff.gif";
}
else
{
element.src="/images/pic_bulbon.gif";
}
}
</script>
<img id="myimage" onclick="changeImage()" src="/images/pic_bulboff.gif" width="100" height="180">
<p>点击灯泡就可以打开或关闭这盏灯</p>
</body>
以上实例中代码 element.src.match("bulbon") 的作用意思是:检索 <img id="myimage" οnclick="changeImage()" src="/images/pic_bulboff.gif" width="100" height="180"> 里面 src 属性的值有没有包含 bulbon 这个字符串,如果存在字符串 bulbon,图片 src 更新为 bulboff.gif,若匹配不到 bulbon 字符串,src 则更新为 bulbon.gif
JavaScript不仅可以修改文本、图像,也可以修改其他,比如:
改变HTML样式:
x=document.getElementById("demo") //找到元素
x.style.color="#ff0000"; //改变样式
7、JavaScript:验证输入
<body>
<h1>我的第一段 JavaScript</h1>
<p>请输入数字。如果输入值不是数字,浏览器会弹出提示框。</p>
<input id="demo" type="text">
<script>
function myFunction()
{
var x=document.getElementById("demo").value;
if(x==""||isNaN(x))
{
alert("不是数字");
}
}
</script>
<button type="button" onclick="myFunction()">点击这里</button>
</body>
总结:
JavaScript 可以通过不同的方式来输出数据:
- 使用 window.alert() 弹出警告框。
- 使用 document.write() 方法将内容写到 HTML 文档中。
- 使用 innerHTML 写入到 HTML 元素。
- 使用 console.log() 写入到浏览器的控制台
- 将脚本放置于 <head> 或者 <body>中,或者将js放在外部,脚本运行效果完全一致























 193
193











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










