
1、描述
多选框群组,用于控制多个选框全选或者全不选状态。
2、接口
CheckboxGroup(options?: {group?: string})
3、参数
| 参数名 | 参数类型 | 必填 | 描述 |
| group | string | 否 | 群组名称 |
4、属性
selectAll - boolean - 设置是否全选,默认值:false,若同组的Checkbox显示设置了select,则Checkbox的优先级高。
selectedColor - ResourceColor - 设置被选中或部分选中状态的颜色。
5、事件
onChange(callback:(event: CherckboxGroupResult) => void) CheckboxGroup的选中状态或者群组内的Checkbox的选中状态发生变化时,触发该回调。
6、CherckboxGroupResult对象说明
name - Array<string> - 群组内多有被选中的多选框名称。
Status - SelectStatus - 选中状态。
7、SelectStatus枚举说明
| 名称 | 描述 |
| All | 群组多选框全部选择。(0) |
| Part | 群组多选框部分选择。 (1) |
| None | 群组多选框全部没有选择。(2) |
8、示例
import router from '@ohos.router'
@Entry
@Component
struct CheckGroupPage {
@State message: string = '多选框群组,用于控制多选框全选或者不全选状态。'
build() {
Row() {
Scroll() {
Column() {
Text(this.message)
.fontSize(20)
.width("96%")
Flex({ justifyContent: FlexAlign.Start, alignItems: ItemAlign.Center }) {
CheckboxGroup({ group: "checkboxGroup" })
.selectAll(false)
.selectedColor(Color.Blue)
.onChange((checkboxGroupResult) => {
console.log("zhangDM", "CheckboxGroup result = " + JSON.stringify(checkboxGroupResult));
})
Text("Select ALL").fontSize(20)
}
.margin({ left: 12 })
Flex({ justifyContent: FlexAlign.Start, alignItems: ItemAlign.Center }) {
Checkbox({ name: "checkbox1", group: "checkboxGroup" })
.selectedColor(Color.Blue)
.onChange((value) => {
console.log("zhangDM", "checkbox1 value = " + value);
})
Text("checkbox1").fontSize(20)
}
.margin({ left: 32 })
Flex({ justifyContent: FlexAlign.Start, alignItems: ItemAlign.Center }) {
Checkbox({ name: "checkbox1", group: "checkboxGroup" })
.selectedColor(Color.Blue)
.onChange((value) => {
console.log("zhangDM", "checkbox2 value = " + value);
})
Text("checkbox2").fontSize(20)
}
.margin({ left: 32 })
Flex({ justifyContent: FlexAlign.Start, alignItems: ItemAlign.Center }) {
Checkbox({ name: "checkbox1", group: "checkboxGroup" })
.selectedColor(Color.Blue)
.onChange((value) => {
console.log("zhangDM", "checkbox3 value = " + value);
})
Text("checkbox3").fontSize(20)
}
.margin({ left: 32 })
Blank(12)
Button("CheckboxGroup文本文档")
.fontSize(20)
.backgroundColor('#007DFF')
.width('96%')
.onClick(() => {
// 处理点击事件逻辑
router.pushUrl({
url: "pages/baseComponent/checkGroup/CheckGroupDesc",
})
})
}
.width('100%')
}
}
.padding({ top: 12, bottom: 12 })
}
}
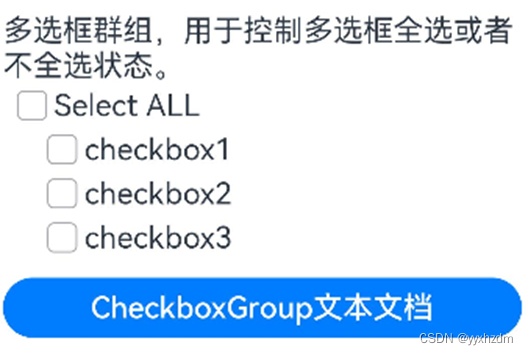
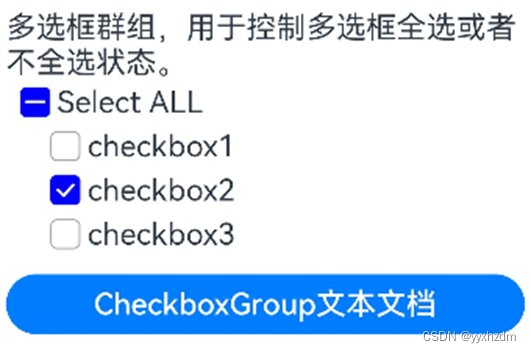
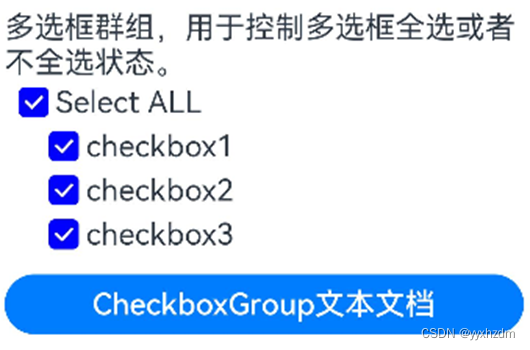
9、效果图


























 938
938











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










